排序
html超级脚本标记
superscript是一个HTML标记,用于以优雅的方式表达不同类型的文本,如数学公式、指数、日期、脚注等。Super脚本使用 标记作为开始, 标记作为结束。 超级脚本标记语法 Super Script 有非常简单...
JavaScript |创建自定义图像滑块
什么是图像滑块? 图像滑块 或 图像传送带 是一种在网站上显示多张图片的便捷方式。吸引人的浮华图片可以吸引很多访问者。下图显示了一个示例图像滑块: 在本文中,我们将使用HTML、CSS和JavaSc...
CSS |链接
链接 是从一个网页到另一个网页的连接。CSS属性可用于以各种不同的方式设置链接的样式。 链接状态: 在讨论CSS属性之前,了解链接的状态很重要。链接可以存在于不同的状态,并且可以使用伪类来...
如何在HTML中居中放置表格?
HTML表提供了显示文本、数据和其他元素的功能。在使用表格时,我们可能希望表格或表格内容居中。居中的桌子和它的内容将居中,看起来很漂亮。 带左边距和右边距的中间表格 属性 创建HTML表格...
CSS中的高级选择器
选择器用于选择属性中的HTML元素。下面给出了一些不同类型的选择器: 相邻同级选择器: 它会选择与指定元素相邻的所有元素。如果第二个元素紧跟在第一个元素之后,它将选择第二个元素。 语法 :...
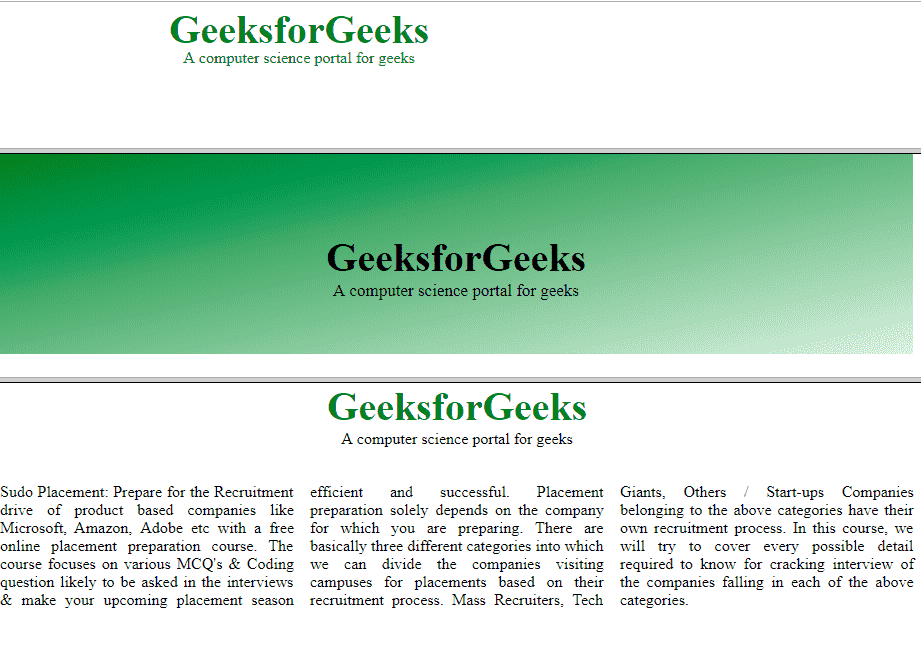
HTML |文件路径
文件路径指定文件在web文件夹结构中的位置。它就像一个文件的地址,帮助网络浏览器访问文件。文件路径用于链接外部资源,如图像、视频、样式表、JavaScript、显示其他网页等。 要在网页中插入文...
带示例的HTML下划线标记教程
HTML为文本提供了不同的样式选项。给HTML文本加下划线就是其中之一。简单的下划线将在文本下面画一条直线,而不占用下面的线。在本教程中,我们将学习如何使用标记、CSS代码、CSS类为HTML文本加...
如何在HTML中用CSS改变字体颜色?
级联样式表或CSS用于更改HTML元素的属性。我们可以改变字体大小,颜色,形状,大小,长度等与CSS。在本教程中,我们将学习如何使用CSS更改HTML中不同元素的字体颜色。 字体颜色语法 字体颜色有...
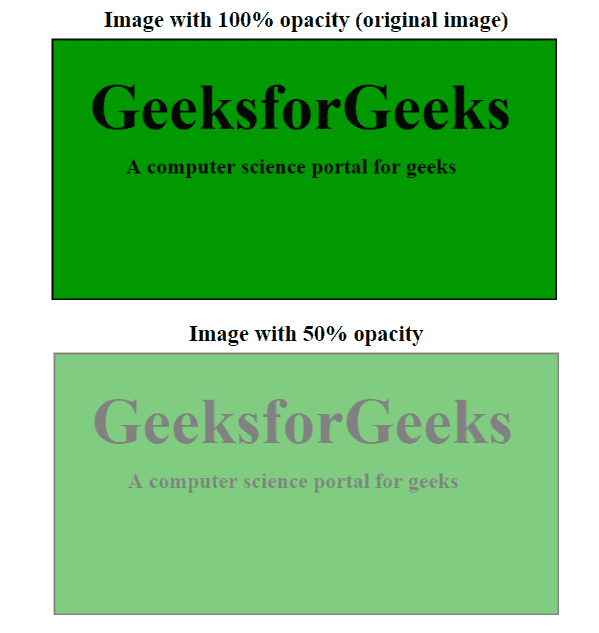
CSS不透明度/透明度
这个 不透明度 在CSS中,元素的属性描述了元素的透明度。它与透明度相反,代表内容被隐藏的程度 在一个元素后面。 我们可以对元素应用具有不同样式属性的不透明度。下面将讨论其中的几个问题: ...
HTML |标记
HTML框架用于将web浏览器窗口划分为多个部分,每个部分可以单独加载。框架集标记是浏览器窗口中框架的集合。 创建帧: 不要使用body标记,而是在HTML中使用frameset标记来使用web浏览器中的框架...
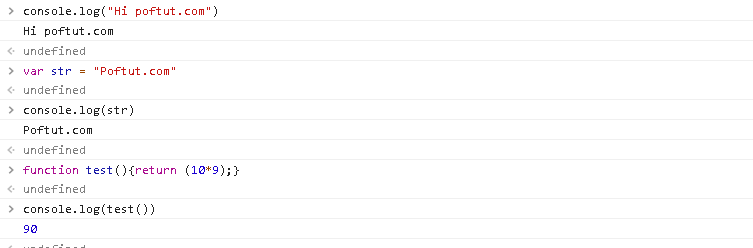
JavaScript控制台对象和函数教程及示例
JavaScript提供 console 对象,用于在浏览器控制台中打印和显示某些文本、对象或数据。每个流行的浏览器都为JavaScript控制台和控制台对象提供GUI。 打开JavaScript控制台 为了开始使用Console...
CSS |文本格式
CSS文本格式属性用于格式化文本和设置文本样式。 CSS文本格式包括以下属性: 1.文本颜色 2.文本对齐 3.文字装饰 4.文本转换 5.文本缩进 6.字母间距 7.线条高度 8.文字导向 9.文本阴影 10.字距 1...