HTML框架用于将web浏览器窗口划分为多个部分,每个部分可以单独加载。框架集标记是浏览器窗口中框架的集合。
创建帧: 不要使用body标记,而是在HTML中使用frameset标记来使用web浏览器中的框架。但是这个标签在HTML5中被弃用。框架集标记用于定义如何划分浏览器。每个框架都由框架标签表示,它基本上定义了应该在框架中打开哪个HTML文档。要定义水平框架,请使用HTML文档中框架标记的row属性;要定义垂直框架,请使用HTML文档中框架标记的col属性。
例子:
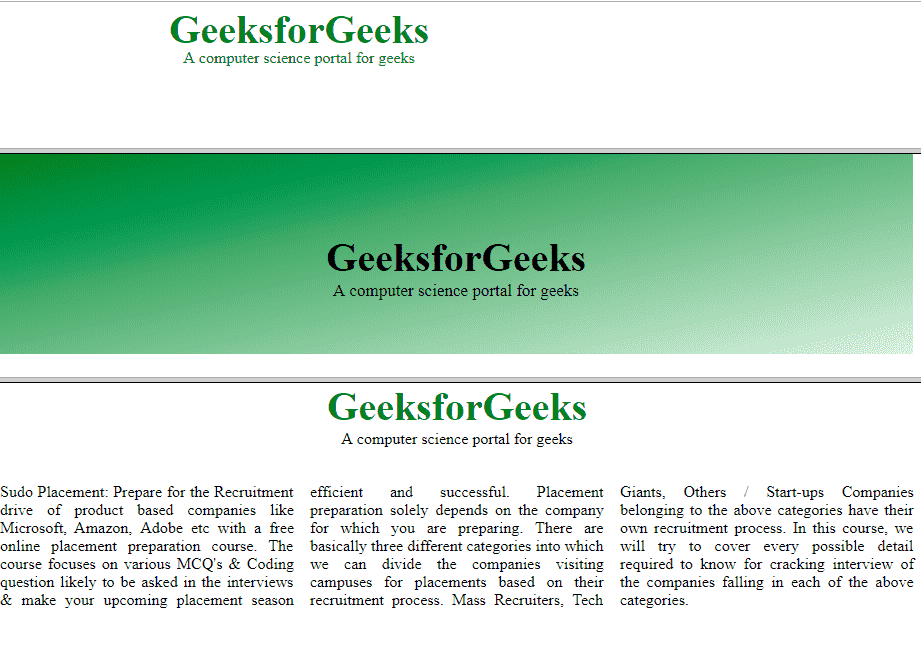
<!DOCTYPE html> < html > < head > < title >Example of HTML Frames using row attribute</ title > </ head > < frameset rows = "20%, 60%, 20%" > < frame name = "top" src = "C:/Users/dharam/Desktop/attr1.png" /> < frame name = "main" src = "C:/Users/dharam/Desktop/gradient3.png" /> < frame name = "bottom" src = "C:/Users/dharam/Desktop/col_last.png" /> < noframes > < body >The browser you are working does not support frames.</ body > </ noframes > </ frameset > </ html > |
输出: 上面的示例基本上用于创建三个水平框架:使用frameset标记的row属性创建顶部、中部和底部,而noframe标记用于不支持noframe的浏览器。 
例子: 此示例演示了frameset标记的col属性。
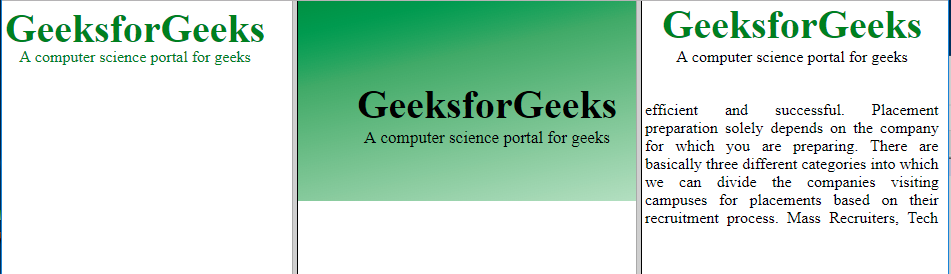
<!DOCTYPE html> < html > < head > < title >Example of HTML Frames Using col Attribute</ title > </ head > < frameset cols = "30%, 40%, 30%" > < frame name = "top" src = "C:/Users/dharam/Desktop/attr1.png" /> < frame name = "main" src = "C:/Users/dharam/Desktop/gradient3.png" /> < frame name = "bottom" src = "C:/Users/dharam/Desktop/col_last.png" /> < noframes > < body >The browser you are working does not support frames.</ body > </ noframes > </ frameset > </ html > |
输出: 上面的示例基本上用于创建三个垂直框架:使用frameset标记的col属性左、中、右。 
框架集标记的属性:
- 科尔斯: cols属性用于在web浏览器中创建垂直框架。该属性基本上用于定义框架集标记中的列数及其大小。 列的大小或宽度在框架集中通过以下方式设置:
- 使用像素的绝对值 例子:
<frameset cols = "300, 400, 300">
- 使用百分比值 例子:
<frameset cols = "30%, 40%, 30%">
- 使用通配符值: 例子:
<frameset cols = "30%, *, 30%">
在上面的示例中,*将采用创建垂直框架的剩余百分比。
- 使用像素的绝对值 例子:
- 排: “行”属性用于在web浏览器中创建水平框架。此属性用于定义框架集标记中的行数及其大小。 行的大小或每行的高度使用以下方法:
- 使用像素的绝对值 例子:
<frameset rows = "300, 400, 300">
- 使用百分比值 例子:
<frameset rows = "30%, 40%, 30%">
- 使用通配符值 例子:
<frameset rows = "30%, *, 30%">
在上面的示例中,*将采用创建水平框架的剩余百分比。
- 使用像素的绝对值 例子:
- 边界: frameset标记的这个属性定义了每个帧的边框宽度(以像素为单位)。零值用于无边框。 例子:
<frameset border="4" frameset>
- 框架边框: frameset tag的此属性用于指定是否应在帧之间显示三维边框。为此,使用两个值0和1,其中0表示无边框,值1表示有边框。
- 帧间距: 框架集标记的此属性用于指定框架集中框架之间的间距。这可以将任何整数值作为参数,基本上表示像素值。 例子:
<framespacing="20"> It means there will be 20 pixel spacing between the frames
- 姓名: 此属性用于为框架命名。它能区分不同的画面。它还用于指示文档应该加载到哪个框架中。 例子:
<frame name = "top" src = "C:/Users/dharam/Desktop/attr1.png" /> <frame name = "main" src = "C:/Users/dharam/Desktop/gradient3.png" /> <frame name = "bottom" src = "C:/Users/dharam/Desktop/col_last.png" />
在这里,我们使用三个框架,名称为左中心和右中心。
- src: 框架标记中的这个属性基本上用于定义应该加载到框架中的源文件。src的值可以是任何url。 例子:
<frame name = "left" src = "/html/left.htm" />
在上面的示例中,frame的名称为left,源文件将从frame中的“/html/left.htm”加载。
- 边缘宽度: 帧标记中的此属性用于指定左右帧的边框和内容之间的间距(以像素为单位)。 例子:
<frame marginwidth="20">
- marginheight: 框架标记中的该属性用于指定顶部和底部框架的边框和内容之间的间距高度(以像素为单位)。 例子:
<frame marginheight="20">
- 滚动条: 要控制框架中滚动条的外观,请使用框架标记中的滚动条属性。这基本上是用来控制滚动条的外观。该属性的值可以是yes、no、auto。如果值no表示滚动条不会出现。 例子:
<frame scrollbar="no">
- 它允许用户在一个网页中查看多个文档。
- 它在一个框架集中加载来自不同服务器的页面。
- 不支持框架的旧浏览器可以使用标签寻址。
- 框架会使网站的制作变得复杂。
- 用户无法为框架内查看的任何网页添加书签。
- 浏览器的“后退”按钮可能无法如用户所愿工作。
- 使用太多的帧可能会给服务器带来很大的工作负载。
- 许多旧的web浏览器不支持框架。
- 谷歌浏览器
- Internet Explorer
- 火狐
- 歌剧
- 游猎
框架标记的属性:
优势:
缺点: 由于它的一些缺点,它很少在web浏览器中使用。
注: HTML5不支持此标记。 支持的浏览器: 标记支持的浏览器如下所示:
CSS是网页的基础,通过网站和Web应用程序来开发网页。您可以通过以下步骤从头开始学习CSS CSS教程 和 CSS示例 .
- 姓名: 此属性用于为框架命名。它能区分不同的画面。它还用于指示文档应该加载到哪个框架中。 例子:


![关于”PostgreSQL错误:关系[表]不存在“问题的原因和解决方案-yiteyi-C++库](https://www.yiteyi.com/wp-content/themes/zibll/img/thumbnail.svg)







