这个 阴影效应特性 CSS用于在HTML文档中添加文本和图像阴影。
null
文本阴影: CSS文本阴影属性用于显示带有阴影的文本。此属性保存阴影的像素长度、宽度和宽度以及阴影的颜色。
语法:
Text-shadow: 3px 3px 3px green;
例子:
<!DOCTYPE html> < html > < head > < title >text-shadow property</ title > < style > h1 { color: green; text-shadow: 3px 3px 3px lightgreen; } </ style > </ head > < body > < h1 >Geeks For Geeks | A computer Science portal for Geeks</ h1 > </ body > </ html > |
输出: ![图片[1]-CSS |阴影效果-yiteyi-C++库](https://www.yiteyi.com/wp-content/uploads/geeks/geeks_1-332.png)
文本框阴影: CSS boxShadow属性将阴影应用于文本框。此属性包含阴影的像素长度、宽度和宽度以及阴影的颜色。
语法:
boxShadow: 3px 3px 3px green;
例子:
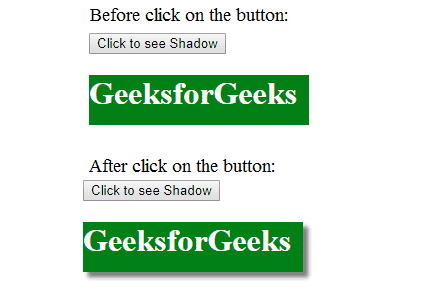
<!DOCTYPE html> <html> <head> <title>box shadow property</title> <style> #Gfg { width: 220px; height: 50px; background-color: green; color: white; } </style> <script> // function that show Shadow Effect. function Shadow() { document.getElementById( "Gfg" ).style.boxShadow = "5px 5px 5px gray" ; } </script> </head> <body> <button onclick = "Shadow()" >Click to see Shadow</button> <div id = "Gfg" > <h1>GeeksforGeeks</h1> </div> </body> </html> |
输出: 
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END


![关于”PostgreSQL错误:关系[表]不存在“问题的原因和解决方案-yiteyi-C++库](https://www.yiteyi.com/wp-content/themes/zibll/img/thumbnail.svg)







