这个 不透明度 在CSS中,元素的属性描述了元素的透明度。它与透明度相反,代表内容被隐藏的程度 在一个元素后面。
null
我们可以对元素应用具有不同样式属性的不透明度。下面将讨论其中的几个问题:
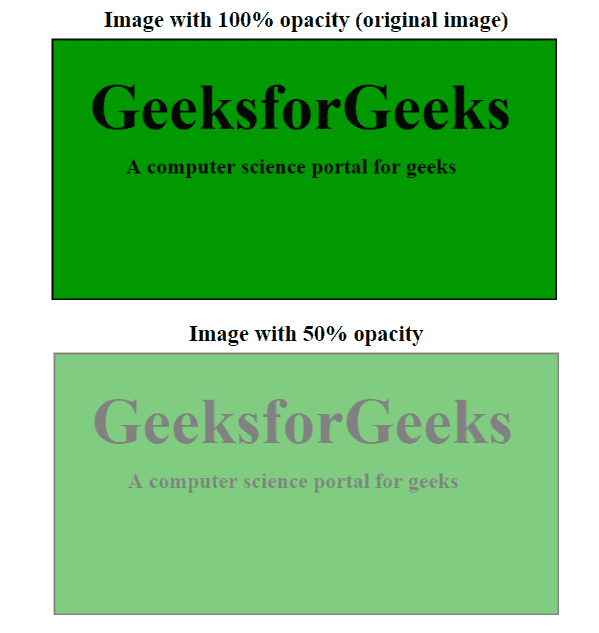
图像不透明度: 不透明度属性在图像中用于描述图像的透明度。“不透明度”的值介于0.0到1.0之间,其中低值表示高透明度,高值表示低透明度。不透明度的百分比计算为不透明度%=不透明度*100。
例子: 本例通过将不透明度属性应用于图像来描述该属性。
HTML
<!DOCTYPE html> < html > < head > < title >Opacity property</ title > < style > .forest { opacity: 0.5; } p { font-size: 25px; font-weight: bold; margin-bottom: 5px; } .opacity { text-align: center; } </ style > </ head > < body > < div class = "opacity" > < p >Image with 100% opacity (original image)</ p > < img src = class = "forest1" > < br > < br > < p >Image with 50% opacity</ p > < img src = class = "forest" > </ div > </ body > </ html > |
输出:

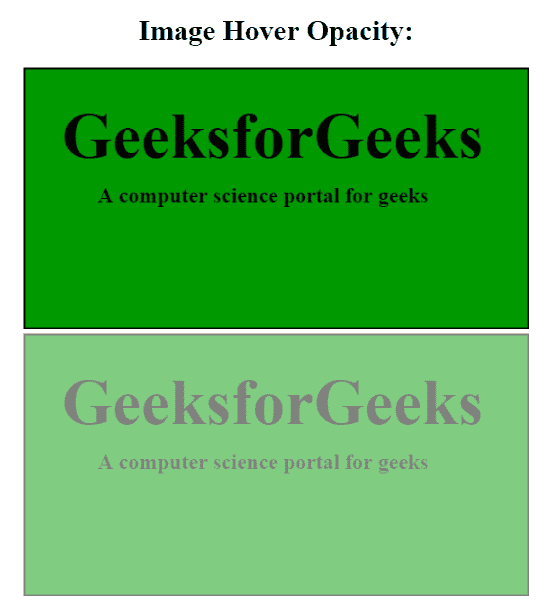
图像悬停不透明度: 鼠标置于图像上方时,“悬停不透明度”属性将应用于图像,否则“不透明度”属性将更改。“不透明度”的值可以通过先将“不透明度”设置为更高的值,然后在悬停在其上时将其降低,从而轻松反转该过程,如:
语法:
.hightolow {
opacity: 1.0;
}
.hightolow:hover {
opacity: 0.5;
}
例子: 本例描述了“不透明度”属性,将其应用于图像,通过将鼠标悬停在其上生成不透明度。
HTML
<!DOCTYPE html> < html > < head > < title >Image Hover Opacity</ title > < style > .gfg_opacity { opacity: 0.5; } .gfg_opacity:hover { opacity: 1.0; } .main { text-align: center; } </ style > </ head > < body > < div class = "main" > < h1 >Image Hover Opacity:</ h1 > < img src = class = "gfg_opacity" > < br > < img src = class = "gfg_opacity" > < br > < br > </ div > </ body > </ html > |
输出:

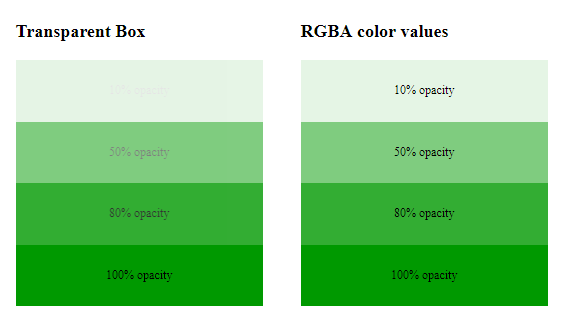
透明度框和使用RGBA值的透明度: 在“透明度”框中,子属性从父属性继承属性,但在使用RGBA的透明度的情况下,仅使用或应用“不透明度”属性向元素的背景添加透明度。
例子: 本例通过使用RGBA值应用透明度来描述不透明度属性。
HTML
<!DOCTYPE html> < html > < head > < title >Transparent box</ title > < style > .geeks { background: rgb(0, 153, 0); padding: 15px; text-align: center; width: 300px; } #geek { padding: 15px; text-align: center; width: 300px; } .rgba1 { background: rgba(0, 153, 0, 0.1); } .rgba2 { background: rgba(0, 153, 0, 0.5); } .rgba3 { background: rgba(0, 153, 0, 0.8); } .rgba4 { background: rgba(0, 153, 0, 1.0); } .g1 { float: left; margin-left: 50px; } .g2 { margin-top: -40px; margin-left: 50px; float: left; } </ style > </ head > < body > < div class = "g1" > < p style = "font-size:24px;font-weight:bold;" >Transparent Box</ p > < div class = "geeks" style = "opacity:0.1;" > < p >10% opacity</ p > </ div > < div class = "geeks" style = "opacity:0.5;" > < p >50% opacity</ p > </ div > < div class = "geeks" style = "opacity:0.8;" > < p >80% opacity</ p > </ div > < div class = "geeks" > < p >100% opacity</ p > </ div > </ div > < br > < br > < div class = "g2" > < p style = "font-size:24px;font-weight:bold;" >RGBA color values</ p > < div class = "rgba1" id = "geek" > < p >10% opacity</ p > </ div > < div class = "rgba2" id = "geek" > < p >50% opacity</ p > </ div > < div class = "rgba3" id = "geek" > < p >80% opacity</ p > </ div > < div class = "rgba4" id = "geek" > < p >100% opacity</ p > </ div > </ div > </ body > </ html > |
输出:

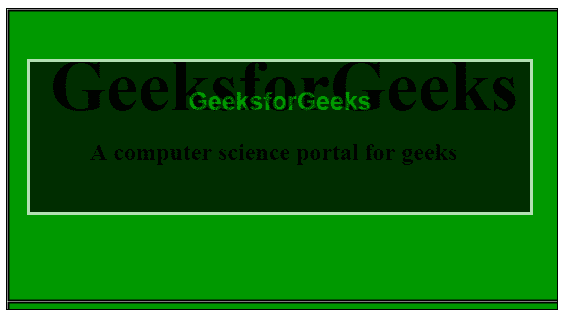
透明框中的文本: “不透明度”属性可用于减少或增加方框的不透明度,并将文本放入其中,以生成最令人震惊的帖子。
例子: 本例通过将文本放置在透明框中来描述不透明度属性。
HTML
<!DOCTYPE html> < html > < head > < style > div.bg { background: url( "https: //media.geeksforgeeks.org/wp-content/uploads/geeksforgeeks-10.png"); width: 550px; height: 300px; border: 1px solid; } div.box { margin: 50px 20px; text-align: center; width: 500px; height: 150px; background-color: #000000; border: 3px solid white; opacity: 0.7; } div.box p { margin: 5%; font-family: Arial; color: #009900; font-weight: bold; font-size: 25px; } </ style > </ head > < body > < div class = "bg" > < div class = "box" > < p >GeeksforGeeks</ p > </ div > </ div > </ body > </ html > |
输出:

支持的浏览器:
- 谷歌Chrome1.0
- 微软Edge 12.0
- Internet Explorer 9.0
- 火狐1.0
- 歌剧9.0
- Safari 2.0
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END


![关于”PostgreSQL错误:关系[表]不存在“问题的原因和解决方案-yiteyi-C++库](https://www.yiteyi.com/wp-content/themes/zibll/img/thumbnail.svg)







