链接 是从一个网页到另一个网页的连接。CSS属性可用于以各种不同的方式设置链接的样式。 链接状态: 在讨论CSS属性之前,了解链接的状态很重要。链接可以存在于不同的状态,并且可以使用伪类来设置它们的样式。 下面给出了四种链接状态:
null
- a:链接 =>这是一个正常的、未访问的链接。
- a:参观了 =>这是一个用户至少访问过一次的链接
- a:悬停 =>当鼠标悬停在上面时,这是一个链接
- a:活跃的 =>这是一个刚刚点击的链接。
语法:
a:link { color:color_name;}
颜色名称可以以任何格式给出,如颜色名称(绿色)、十六进制值(#5570f0)或RGB值RGB(25255,2)。还有另一种状态“a:focus”,当用户使用tab键浏览链接时,该状态用于聚焦。 链接的默认值:
- 默认情况下,创建的链接带有下划线。
- 当鼠标悬停在链接上方时,它会变成手形图标。
- 正常/未访问的链接为蓝色。
- 我喜欢紫色。
- 活动链接的颜色为红色。
- 当一个链接被聚焦时,它周围有一个轮廓。
实例
html
<!DOCTYPE html> < html > < head > < title >CSS links</ title > < style > p { font-size: 25px; text-align: center; } </ style > </ head > < body > </ body > </ html > |
输出:

链接的CSS属性: 链接的一些基本CSS属性如下所示:
- 颜色
- 字体系列
- 文字装饰
- 背景色
颜色: 此CSS属性用于更改链接文本的颜色。 语法:
a { color: color_name;}
例子:
html
<!DOCTYPE html> < html > < head > < title >Link color property</ title > < style > p { font-size: 20px; text-align:center; } /*unvisited link will appear green*/ a:link{ color:red; } /*visited link will appear blue*/ a:visited{ color:blue; } /*when mouse hovers over link it will appear orange*/ a:hover{ color:orange; } /*when the link is clicked, it will appear black*/ a:active{ color:black; } </ style > </ head > < body > This link will change colours with different states.</ p > </ body > </ html > |
输出:

字体系列: 此属性用于使用字体族属性更改链接的字体类型。 语法:
a { font-family: "family name";}
例子:
html
<!DOCTYPE html> < html > < head > < style > /*Initial link font family arial*/ a { font-family:Arial; } p { font-size: 30px; text-align:center; } /*unvisited link font family*/ a:link{ color:Arial; } /*visited link font family*/ a:visited{ font-family:Arial; } /*when mouse hovers over it will change to times new roman*/ a:hover{ font-family:Times new roman; } /*when the link is clicked, it will changed to Comic sans ms*/ a:active{ font-family:Comic Sans MS; } </ style > </ head > < body > id="link">GeeksforGeeks</ a > a Computer Science Portal for Geeks.</ p > </ body > </ html > |
输出:

文字装饰: 此属性基本上用于从链接中删除/添加下划线。 语法:
a { text-decoration: none;}
例子:
html
<!DOCTYPE html> < html > < head > < title >Text decoration in link</ title > < style > /*Set the font size for better visibility*/ p { font-size: 2rem; } /*Removing underline using text-decoration*/ a{ text-decoration: none; } /*underline can be added using text-decoration:underline; */ </ style > </ head > < body > Portal for Geeks.</ p > </ body > </ html > |
输出:

背景色: 此属性用于设置链接的背景色。 语法:
a { background-color: color_name;}
例子:
html
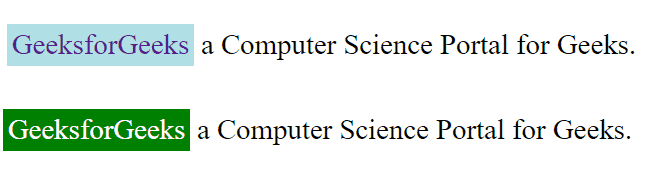
<!DOCTYPE html> < html > < head > < title >background color</ title > < style > /*Setting font size for better visibility*/ p{ font-size: 2rem; } /*Designing unvisited link button*/ a:link{ background-color: powderblue; color:green; padding:5px 5px; text-decoration: none; display: inline-block; } /*Designing link button when mouse cursor hovers over it*/ a:hover{ background-color: green; color:white; padding:5px 5px; text-align: center; text-decoration: none; display: inline-block; } </ style > </ head > < body > GeeksforGeeks</ a > a Computer Science Portal for Geeks.</ p > </ body > </ html > |
输出:

CSS链接按钮: CSS链接也可以使用按钮/框设置样式。下面的示例显示了如何将CSS链接设计为按钮。 例子:
html
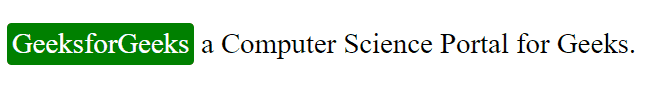
<!DOCTYPE html> < html > < head > < title >Link button</ title > < style > /*Setting font size for better visibility*/ p{ font-size: 2rem; } a { background-color: green; color:white; padding:5px 5px; border-radius:5px; text-align: center; text-decoration: none; display: inline-block; } </ style > </ head > < body > GeeksforGeeks</ a > a Computer Science Portal for Geeks.</ p > </ body > </ html > |
输出:

© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END


![关于”PostgreSQL错误:关系[表]不存在“问题的原因和解决方案-yiteyi-C++库](https://www.yiteyi.com/wp-content/themes/zibll/img/thumbnail.svg)







