JavaScript提供 console 对象,用于在浏览器控制台中打印和显示某些文本、对象或数据。每个流行的浏览器都为JavaScript控制台和控制台对象提供GUI。
打开JavaScript控制台
为了开始使用Console对象,我们需要打开浏览器控制台GUI。
在googlechrome中打开JavaScript控制台
Menu -> More tools -> Developer Tools -> Console
在Firefox中打开JavaScript控制台
Menu -> Web Developer -> Web Console
在Edge中打开JavaScript控制台
Menu -> Developer Tools -> Console
在Opera中打开JavaScript控制台
Menu -> Developer -> Developer Tools
在Safari中打开JavaScript控制台
Preferences -> Advanced -> Enable Show Developer menu in menu bar -> Develop -> Show Error Console .
JavaScript控制台对象方法
- `assert()`函数用于在断言为false或失败时将错误打印到控制台
- `clear()`函数用于清除所有控制台输出
- `count()`function用于对函数调用进行计数。
- `dir()`函数用于以良好的格式打印对象。
- `dirxml()`函数用于打印XML标记数据。
- `error()`函数用于向控制台输出错误消息。
- `group()`function用于创建新的内联组,该内联组将以groupEnd()函数结束。
- `groupCollapsed()`函数 用于创建新的内联组,但该组已折叠。
- `groupEnd()`函数用于结束或退出当前内联组
- `info()`函数用于向控制台输出信息性消息。
- `log()`函数将一些消息输出到控制台。
- `table()`函数用于在控制台中将数据显示为表。
- `time()`函数用于启动一个计时器,该计时器可以跟踪操作所需的时间。
- `timeEnd()`函数将停止计时器所有就绪启动
- `trace()`函数用于将堆栈跟踪打印到控制台
- `warn()`函数用于将警告消息输出到控制台。
相关文章: 如何在googlechrome中打开和使用JavaScript控制台?
日志() – 将消息记录/打印到控制台
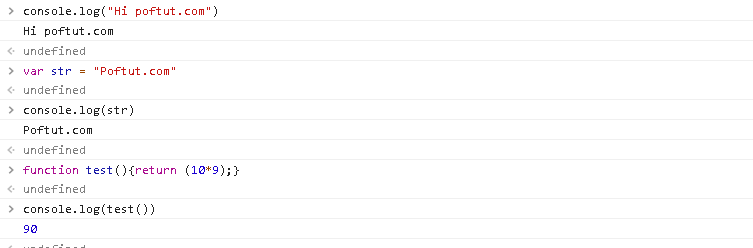
console对象最常用的函数是 log() 只需将给定的数据、文本或对象打印到控制台输出中的函数。
console.log("Hi poftut.com");var str = "Poftut.com";console.log(str);function test(){return (10*9);}console.log(test())

warn()–将警告消息打印到控制台
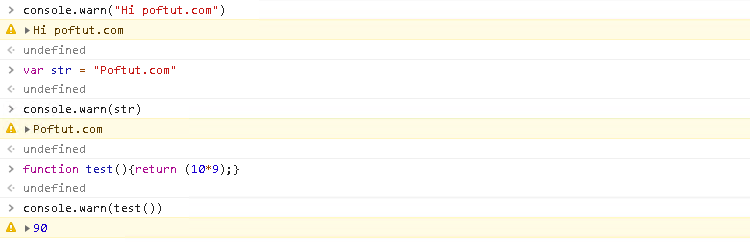
warning() 函数用于将警告消息打印到控制台输出。与log()函数的不同之处在于日志级别是警告级别,这将提供一些警告符号。
console.warn("Hi poftut.com");var str = "Poftut.com";console.warn(str);function test(){return (10*9);}console.warn(test())

info()–将信息消息打印到控制台
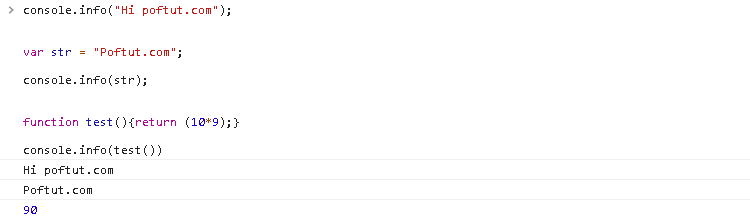
信息性消息将由 info() 功能。这个 info() 函数将向控制台输出提供信息符号。
console.info("Hi poftut.com");var str = "Poftut.com";console.info(str);function test(){return (10*9);}console.info(test())

error()–将错误消息打印到控制台
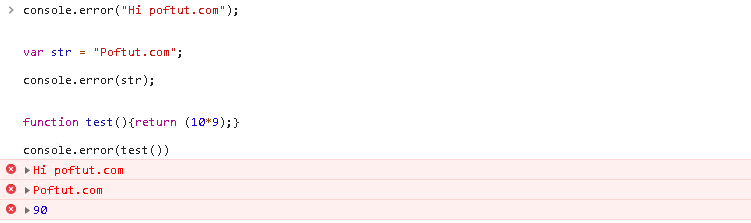
我们可以使用 error() 功能。一个错误符号将显示在输出和输出文本颜色将是红色表示这是一个错误。
console.error("Hi poftut.com");var str = "Poftut.com";console.error(str);function test(){return (10*9);}console.error(test())

trace()–将跟踪消息打印到控制台
在浏览器DOM上运行JavaScript代码时,会有一些关于运行JavaScript代码的堆栈。我们可以使用 trace() 用于当前执行代码的函数。
function foo() { function bar() { console.trace(); } bar();}foo();

dir()–以漂亮的方式将数据打印到控制台
dir() 函数用于以漂亮的方式将一些数据或对象打印到控制台输出。通常,可以将JSON数据或DOM组件打印到控制台。在下面的示例中,我们将打印 document 以一种漂亮和结构化的方式对象所有内容。
console.dir(document.all)

table()–将对象显示为表
table() 函数用于以表格格式显示给定的数据或对象。对象或数据通常采用JSON格式。
var poftut = [{ type: 'linux', name: 'ubuntu', age: 17},{ type:'windows', name:'windows10', age:3},{ type:'mac' , name:'macosx', age:12},];console.table(poftut);

group(),groupEnd()–组信息
我们可以使用组以分层方式打印消息。组可以 group() 最后以 groupEnd() 功能。组可以嵌套为常规组的内部组列表。
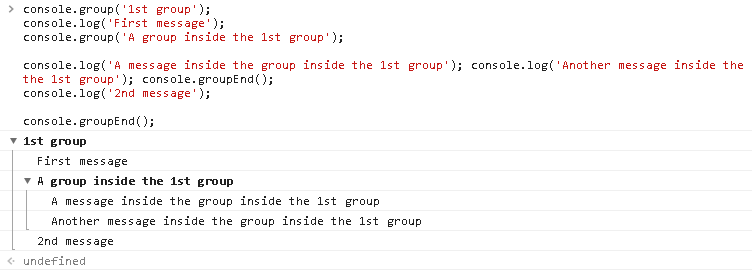
console.group('1st group');console.log('First message');console.group('A group inside the 1st group');console.log('A message inside the group inside the 1st group'); console.log('Another message inside the group inside the 1st group');console.groupEnd();console.log('2nd message'); console.groupEnd();



![关于”PostgreSQL错误:关系[表]不存在“问题的原因和解决方案-yiteyi-C++库](https://www.yiteyi.com/wp-content/themes/zibll/img/thumbnail.svg)




