googlechrome浏览器提供了一个JavaScript控制台。此控制台直接连接到当前活动的DOM或web页面,在那里它可以使用此页面函数、库和每个资源。
null
从菜单打开控制台
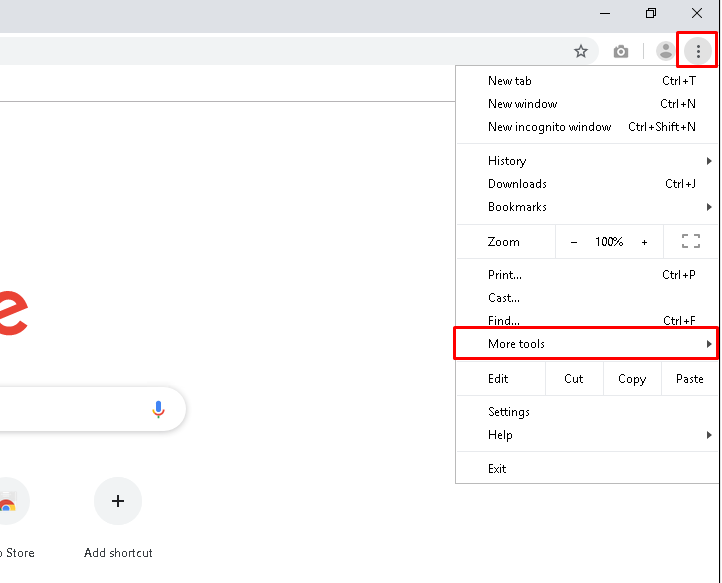
我们可以从右边的菜单打开googlechrome的JavaScript控制台。我们将单击下面的右菜单并将鼠标悬停到 More tools .

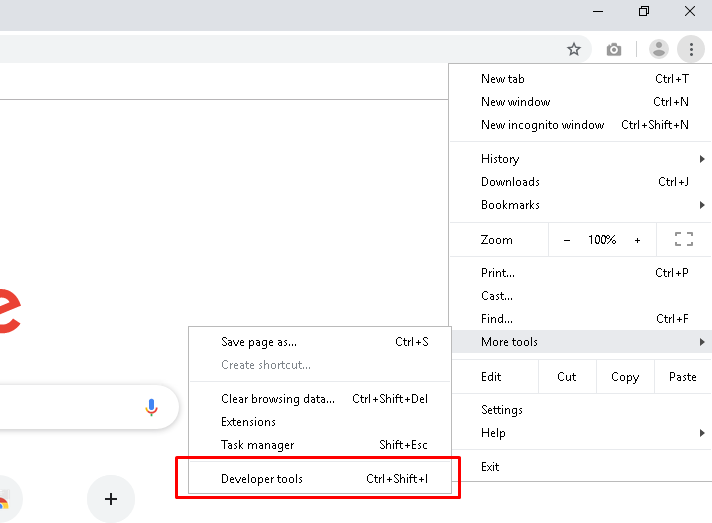
在“更多工具”菜单下会列出一些选项,我们将在其中单击 Developer tools 就像下面一样。

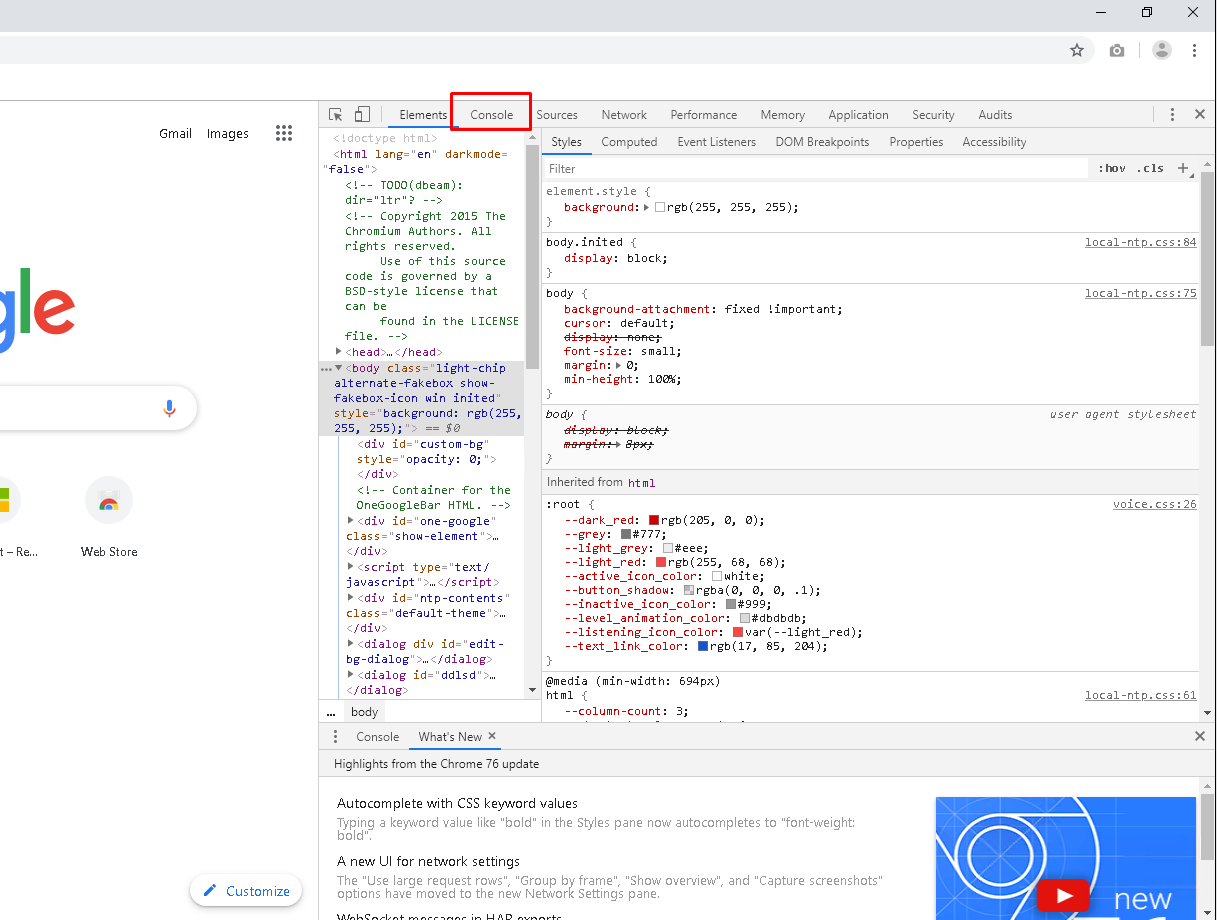
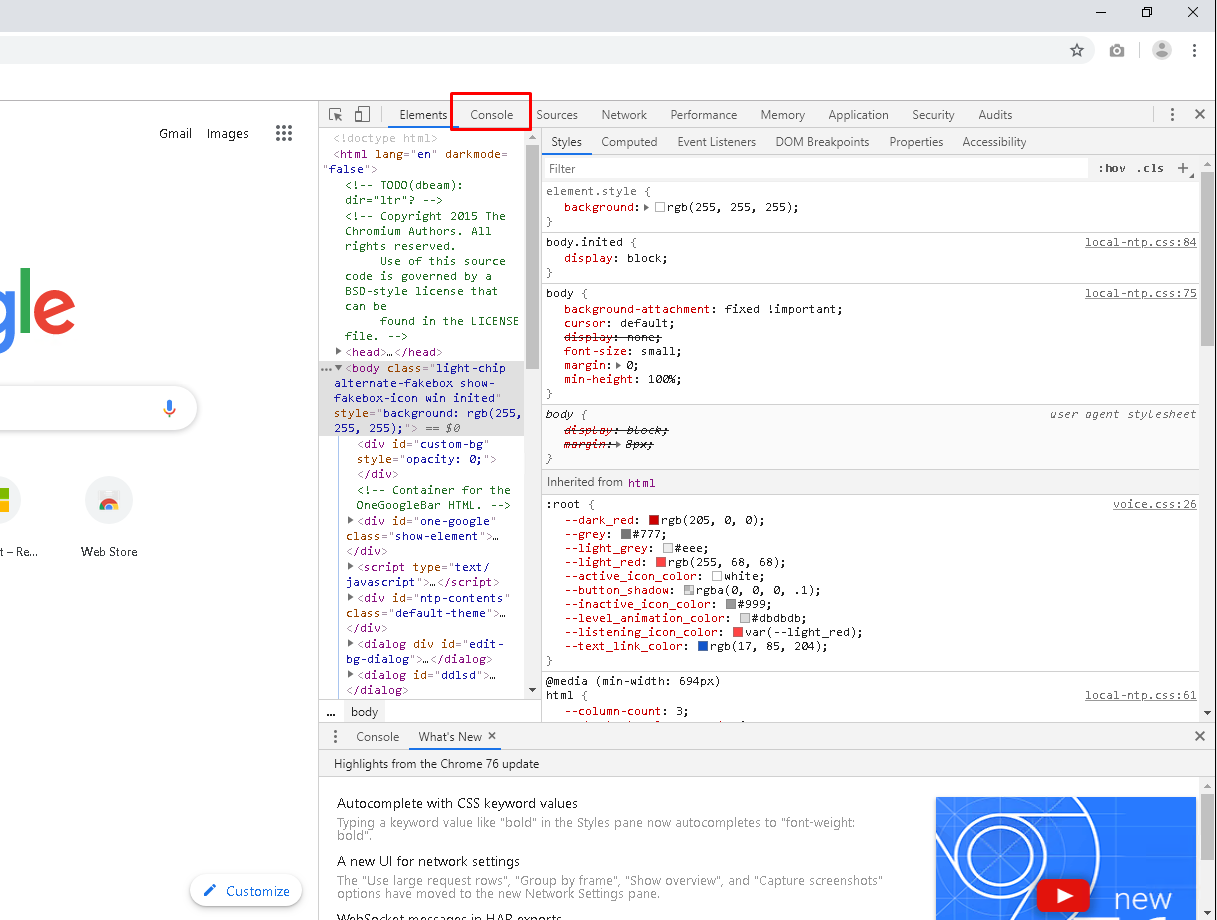
这将打开googlechrome提供的开发者工具。JavaScript还提供在开发者工具下,我们将点击 Console 标签如下。

使用CTRL+SHIFT+I键盘快捷键打开控制台
或者,我们可以通过开发者工具键盘快捷键打开Google控制台。我们将使用 CTRL+SHIFT+I 为了直接打开开发者工具,我们将点击 Console 标签如下。

在控制台上运行JavaScript
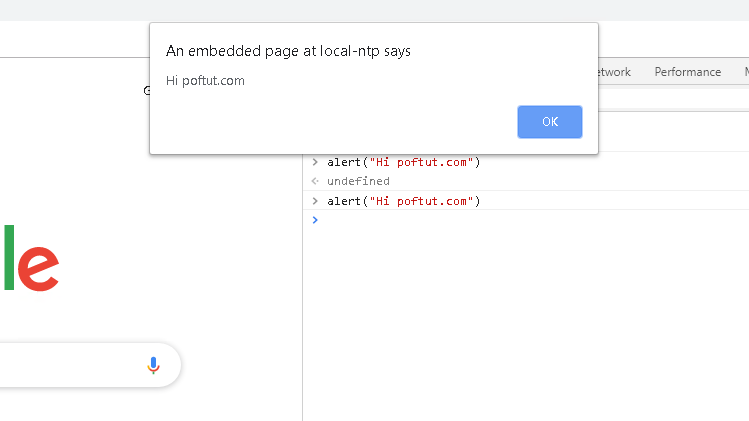
我们可以在控制台上轻松地运行JavaScript代码,使用它的交互式shell。在本例中,我们将运行一个简单的JavaScript代码,它将简单地打印 Hi poftut.com 消息与 alert() 功能如下。
alert("Hi poftut.com");

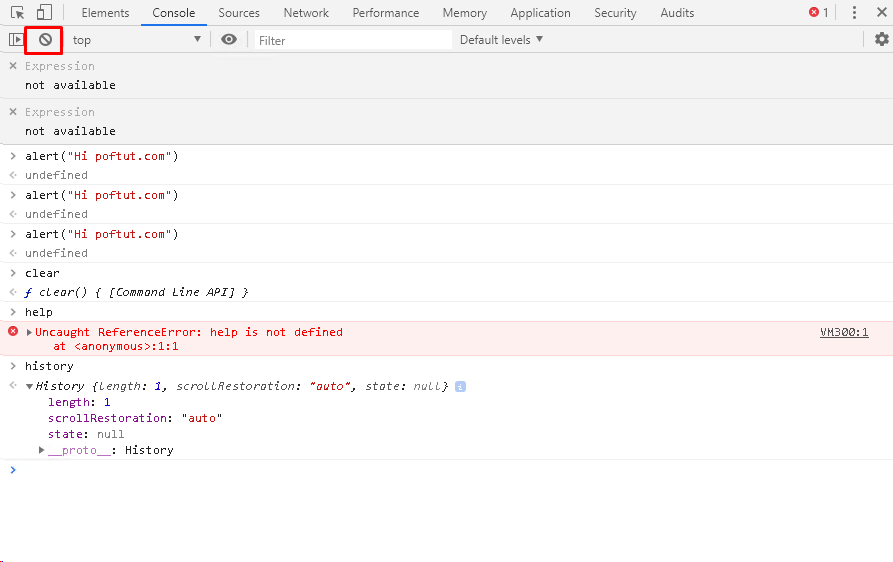
清除控制台
在此期间,我们将键入并获得一个 来自控制台的大量输出。我们可以用下面的清除按钮清除控制台。

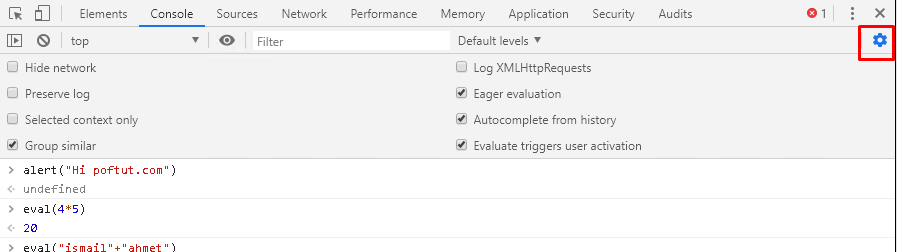
控制台设置
控制台提供一些设置或配置。我们可以启用或禁用这些配置以获得更好的控制台体验。我们可以打开控制台设置如下。

- `隐藏网络`
- `保存日志`
- `仅选定上下文`
- `组相似`
- `记录XMLHttpRequests`
- `热切的评价`
- `自动完成历史记录`
- `评估触发器用户激活`
相关文章: JavaScript控制台对象和函数教程及示例
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END


![关于”PostgreSQL错误:关系[表]不存在“问题的原因和解决方案-yiteyi-C++库](https://www.yiteyi.com/wp-content/themes/zibll/img/thumbnail.svg)




