排序
CSS |显示属性
这个 显示属性 在CSS中,定义了组件(div、超链接、标题等)在网页上的放置方式。顾名思义,此属性用于定义网页不同部分的显示。 语法: display: value; 属性值 价值 描述 内联 它用于将元素显...
使用flexbox推进CSS布局
它也被称为柔性箱模型。它基本上是一个布局模型,提供了一种简单、干净的方式来安排容器中的项目。Flexbox不同于垂直偏移的块模型和水平偏移的内联模型。Flexbox是为小规模的布局而创建的,还有...
CSS |属性选择器
CSS属性选择器用于选择具有特定属性或属性值的元素。通过基于某些特定属性对HTML元素进行分组来设置HTML元素的样式是一种很好的方法,属性选择器将选择具有类似属性的元素。 以下讨论了几种类型...
HTML
此标记用于在下拉列表中创建一组相同类别的选项。当存在一个长的项目列表时, 标记是必需的。 语法: <optgroup> <option>..</option> . . </optgroup> 属性: 标签 : ...
HTML |标记
HTML框架用于将web浏览器窗口划分为多个部分,每个部分可以单独加载。框架集标记是浏览器窗口中框架的集合。 创建帧: 不要使用body标记,而是在HTML中使用frameset标记来使用web浏览器中的框架...
CSS字体
例子: 在这个例子中,我们将使用一些CSS字体的属性。 HTML <!DOCTYPE html> < html > < head > < title >CSS Font</ title > < style > .gfg { font-fami...
HTML和CSS |选项卡索引属性和导航栏
tabindex属性指定元素的制表顺序。“tab”按钮用于导航。tabindex content属性允许用户控制元素是否应该是可聚焦的,是否应该使用顺序焦点导航来访问它,以及为了顺序焦点导航的目的,元素的相...
CSS |阴影效果
这个 阴影效应特性 CSS用于在HTML文档中添加文本和图像阴影。 文本阴影: CSS文本阴影属性用于显示带有阴影的文本。此属性保存阴影的像素长度、宽度和宽度以及阴影的颜色。 语法: Text-shadow:...
HTML地理定位
在本文中,我们将了解 HTML地理定位 ,各种属性、方法及其实现。 地理位置 在HTML5中,它用于与一些网站共享位置,并知道确切的位置。它主要用于当地企业、餐馆或在地图上显示位置。它使用JavaS...
CSS中的高级选择器
选择器用于选择属性中的HTML元素。下面给出了一些不同类型的选择器: 相邻同级选择器: 它会选择与指定元素相邻的所有元素。如果第二个元素紧跟在第一个元素之后,它将选择第二个元素。 语法 :...
JavaScript控制台对象和函数教程及示例
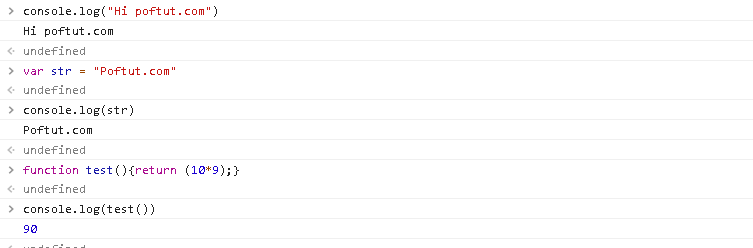
JavaScript提供 console 对象,用于在浏览器控制台中打印和显示某些文本、对象或数据。每个流行的浏览器都为JavaScript控制台和控制台对象提供GUI。 打开JavaScript控制台 为了开始使用Console...
HTML跨度标记
这个 HTML跨度 元素是泛型 内联容器 用于内联元素和内容。它用于将元素分组以进行样式设置(通过使用class或id属性),这是在没有其他语义元素可用时使用它的更好方法。 这个 跨度标签 是成对的...