排序
HTML Div标记使用教程及示例
是一个非常有用和流行的HTML标记 主要用于对多个HTML元素进行分组,并为这组元素提供一些属性。作为一个受欢迎的长期标签,它被所有的浏览器支持,比如Google Chrome、Mozilla Firefox、microso...
如何在HTML中添加图像?
图像是网络的重要组成部分。HTML是用于在web应用程序和页面中定义、添加和插入图像的语言。HTML图像是用 标记创建的,并为不同的情况提供一些属性。 添加带有src属性的简单图像 首先,我们将从...
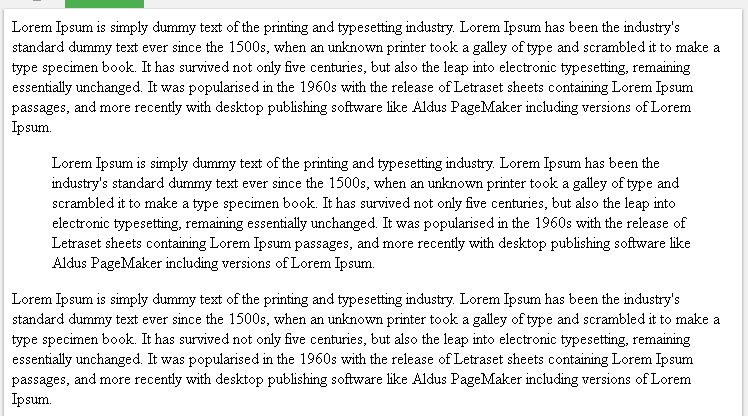
HTML缩进教程及示例
在向HTML网页添加文本时,样式很重要。关于HTML中的文本,有很多不同的样式选项。缩进是另一个有用的样式,在这里文本的起始位置可以稍微改变一下,这会使它看起来很优雅。在本教程中,我们将学...
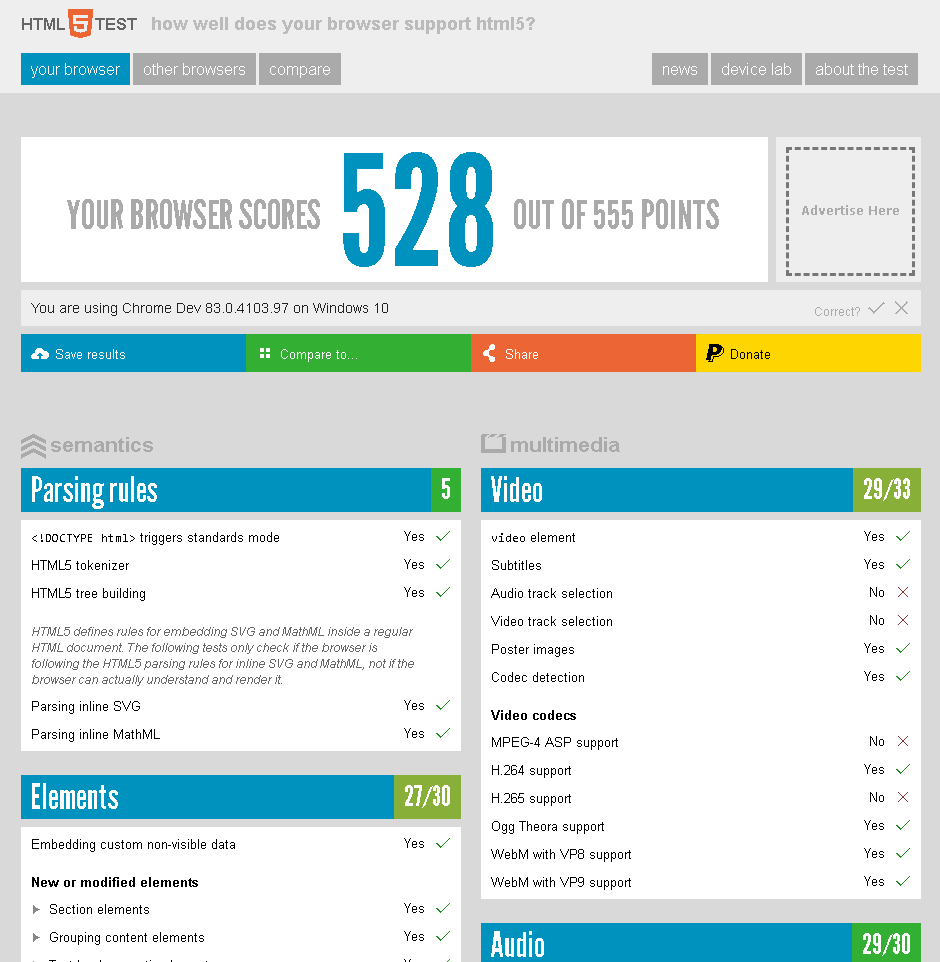
什么是HTML5?
HTML5 是事实上的web编程标记语言HTML的最新版本。HTML和HTML5标准由“万维网联盟”或W3C创建和发布。HTML5是由W3C的Web超文本应用技术工作组或WHATWG小组创建的。WHATWG集团由苹果、谷歌、Mozi...
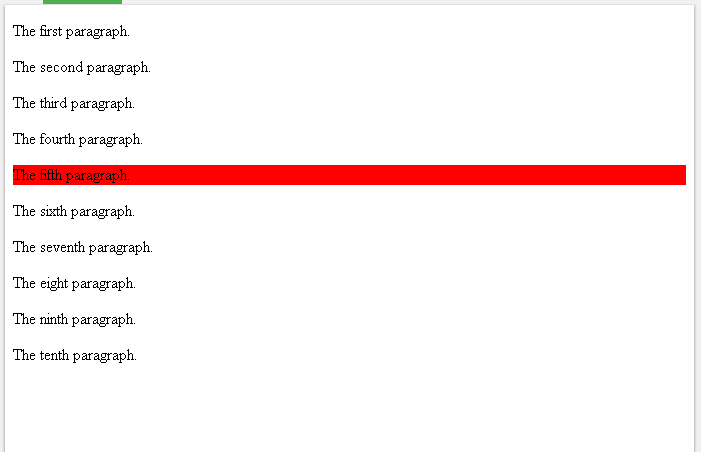
CSS:n子元素选择器
CSS提供 :nth-child() 选择器非常有用,可以选择具有不同规则的不同元素,并对这些元素应用一些CSS:nth-child()在CSS版本3中提供。 语法 CSS格式 :nth-child() 具有以下语法 :nth-child(NUMB...
带有CSS“Padding”属性的HTML填充
从设计的角度来看,填充HTML元素可以提供更好、更流畅的用户体验。可以使用CSS样式填充HTML元素。在本教程中,我们将学习如何用CSS填充HTML元素的不同或所有方面。 CSS填充语法 HTML填充由 padd...
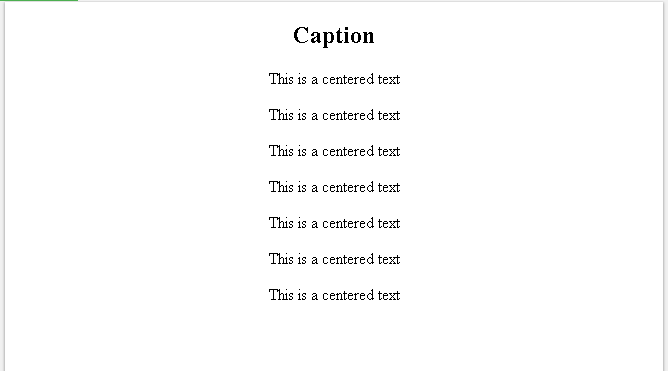
使用CSS居中HTML元素
CSS提供了居中的HTML元素。通过使用CSS,HTML元素可以有不同的布局。在本教程中,我们将学习如何使用CSS将HTML的文本、图像、文本块元素置于中心。 文本居中线 CSS提供 text-align 属性,用于设...
HTTP代表什么?
超文本传输协议简单地说就是HTTP,是一种设计用来在客户端和服务器之间通过web传输HTML、视频、音频、图片等web资源的协议。HTTP可以被不同的应用程序使用,但最流行的是web浏览器,用户只需在w...
如何链接/添加外部CSS到HTML标签教程与例子?
CSS是web页面的重要组成部分,它为web页面提供样式。CSS可以以不同的方式使用,其中最合适的方式是将CSS代码用作外部文件,并将其链接到指定的web页面或HTML页面。在本教程中,我们将学习如何以...
CSS图标
在本文中,我们将了解如何使用 CSS图标 从图标库添加到HTML页面。库中的所有图标都可以使用CSS格式化。它们可以根据大小、颜色、阴影等进行定制。图标是一种图形表示,它传达了其用途的特定含义...
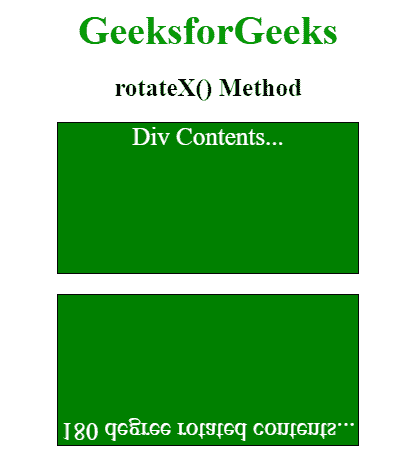
CSS | 3D变换
它允许使用3D变换更改元素。在三维变换中,元素沿X轴、Y轴和Z轴旋转。 以下列出了三种主要的转换类型: rotateX() rotateY() rotateZ() rotateX()方法: 此旋转用于以给定角度绕X轴旋转...
HTML标记-创建水平线
水平线提供了HTML中给定部分的结尾,从下一部分到给定部分。HTML提供了 标记,这是horizontal的缩写形式,用于创建水平线。 标签 在HTML5之前, 标记可以有如下属性 width , align , size 但是...