CSS提供 :nth-child() 选择器非常有用,可以选择具有不同规则的不同元素,并对这些元素应用一些CSS:nth-child()在CSS版本3中提供。
语法
CSS格式 :nth-child() 具有以下语法
:nth-child(NUMBER){ CSS}
- `:nth child`是关键字
- `NUMBER`是用于应用CSS的选定数字或规则。它可以是“偶数”、“奇数”、“1”或“2n+1”,我们将在下面查看所有细节。
- `CSS`是我们要应用于与数字选择器匹配的元素的CSS代码。
选择第n个子项/元素
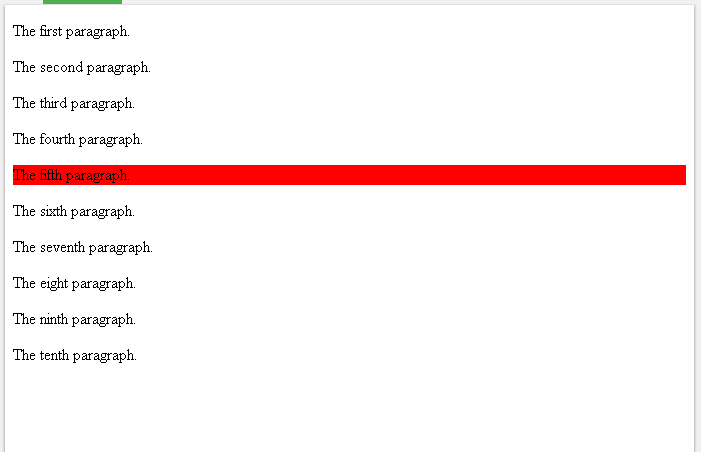
我们将从一个简单的示例开始,在这个示例中,我们将提供要选择并应用CSS的元素或子编号。在本例中,我们将只选择第五个元素或子元素,并使其背景色为红色。
The first paragraph.
The second paragraph.
The third paragraph.
The fourth paragraph.
The fifth paragraph.
The sixth paragraph.
The seventh paragraph.
The eight paragraph.
The ninth paragraph.
The tenth paragraph.

选择偶数子项/元素
有一些预先配置的选择关键字,如偶数,od等,我们可以使用 even 关键字或在给定元素或子元素中选择偶数元素。我们也可以使用 2n 选择偶数元素。
The first paragraph.
The second paragraph.
The third paragraph.
The fourth paragraph.
The fifth paragraph.
The sixth paragraph.
The seventh paragraph.
The eight paragraph.
The ninth paragraph.
The tenth paragraph.

选择奇数子项/元素
我们也可以使用 odd 关键字以选择奇数元素或子元素。阿尔索 2n+1 可用于选择奇数元素。
The first paragraph.
The second paragraph.
The third paragraph.
The fourth paragraph.
The fifth paragraph.
The sixth paragraph.
The seventh paragraph.
The eight paragraph.
The ninth paragraph.
The tenth paragraph.

选择给定范围
在指定的数字后选择
我们可以选择后面指定的数字元素。在本例中,我们将选择6到10之后的元素。
The first paragraph.
The second paragraph.
The third paragraph.
The fourth paragraph.
The fifth paragraph.
The sixth paragraph.
The seventh paragraph.
The eight paragraph.
The ninth paragraph.
The tenth paragraph.

选择前三个子元素/元素
我们还可以选择第一个给定数量的元素或子元素。在本例中,我们将选择前3个子元素或元素。
The first paragraph.
The second paragraph.
The third paragraph.
The fourth paragraph.
The fifth paragraph.
The sixth paragraph.
The seventh paragraph.
The eight paragraph.
The ninth paragraph.
The tenth paragraph.

选择最后一个子元素或元素
CSS还提供了类似选择器的 nth-last-child() . 我们可以使用这个选择器来选择最后一个元素或子元素。
The first paragraph.
The second paragraph.
The third paragraph.
The fourth paragraph.
The fifth paragraph.
The sixth paragraph.
The seventh paragraph.
The eight paragraph.
The ninth paragraph.
The tenth paragraph.



![关于”PostgreSQL错误:关系[表]不存在“问题的原因和解决方案-yiteyi-C++库](https://www.yiteyi.com/wp-content/themes/zibll/img/thumbnail.svg)




