图像是网络的重要组成部分。HTML是用于在web应用程序和页面中定义、添加和插入图像的语言。HTML图像是用 标记创建的,并为不同的情况提供一些属性。
添加带有src属性的简单图像
首先,我们将从一个简单的示例开始,在这个示例中,我们将使用 标记并指定其位置来创建一个图像。
src 属性用于指定映像在服务器上的位置。通常,绝对路径如下所示 test.jpg 或 /images/test.jpg .
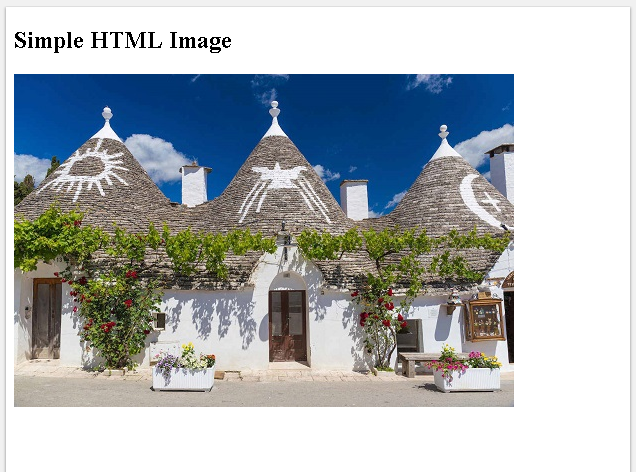
Simple HTML Image

我们可以看到,这个简单的图像看起来并不漂亮,因为我们没有设置任何额外的属性,我们将在后面学习。
添加具有alt属性的可选文本
使用图片是非常有吸引力和有用的用户体验,但如果图像不能加载的原因不同,如网络问题,服务器问题,图像重命名。不显示图像是个大问题,但是我们可以显示一些关于图像的文本来详细解释它。 alt 属性可以用来显示图像问题的一些文本。 alt 是替代品的捷径,是为形象替代品而设计的。在本例中,我们将显示可选文本 Some Holiday .
Simple HTML Image

为具有样式、宽度、高度属性的图像调整大小或设置大小
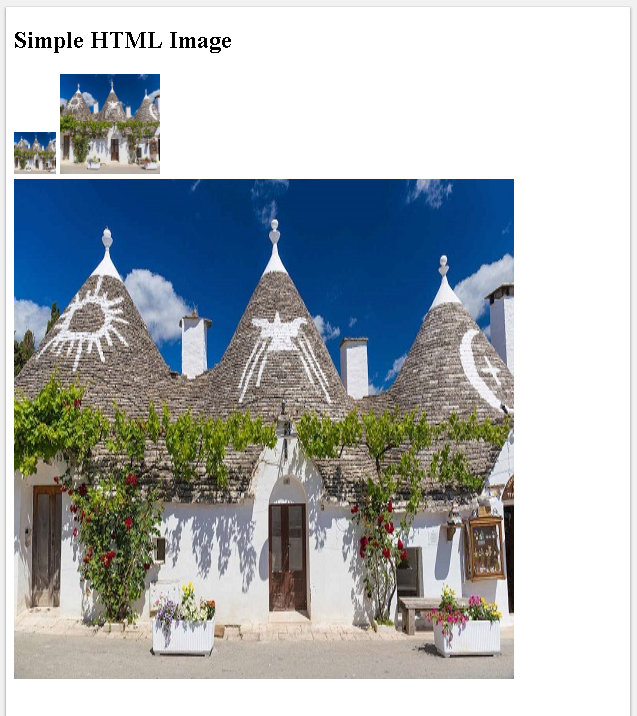
默认情况下,图像以其自身的宽度和高度以正常大小显示。但我们可以调整或设置一个新的图像大小,它将根据给定的大小调整大小。原始图像的原始大小不会改变,只会以不同的大小显示。我们会用一些 style 属性 width 和 height 属性来设置宽度和高度。在本例中,我们将设置不同的大小,如 42px , 100px 和 500px .
Simple HTML Image

显示图像边框
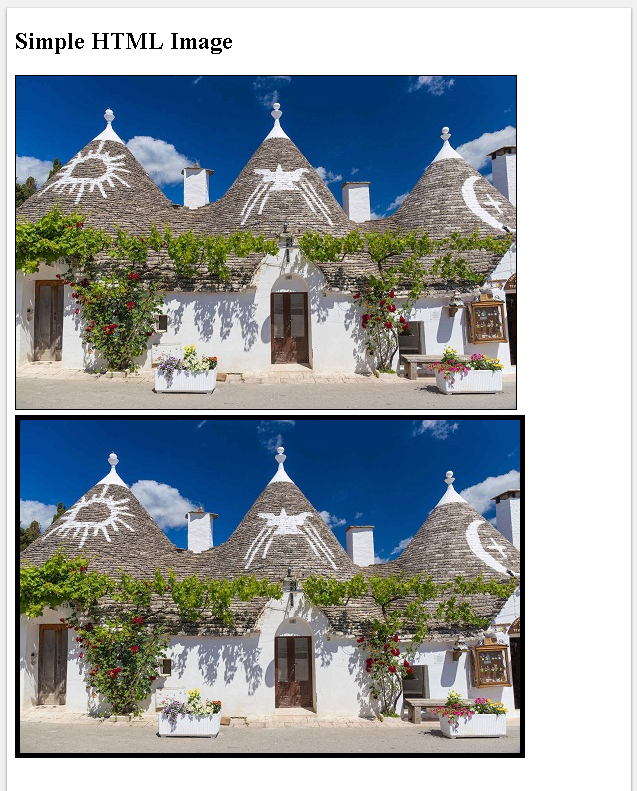
图像也是一个HTML元素,HTML元素有它们的边框。默认情况下,不会显示边框。但是我们可以使用 border 属性。我们也可以用一个数字来指定边框的厚度。在本例中,我们将显示厚度为3的边界。
Simple HTML Image

添加来自不同文件夹的图像
到目前为止,我们使用的图像名称来自网页的同一文件夹。或者,可以从不同的文件夹或uri存储和提供图像。我们就换个房间 src 新URI的属性,如 /img/pic_trulli.jpg , ../pic_turulli.jpg .
Simple HTML Image
添加来自其他网站/服务器的图像
我们还可以添加一些来自其他网站或服务器的图像。为了添加来自其他网站/服务器的图像,我们必须提供图像的完整URL。在本例中,我们将使用来自web站点的图像 poftut.com .
Simple HTML Image

添加带有链接的图像(超链接/href)
默认情况下,HTML图像用于显示图像。但在某些情况下,为了更具交互性,我们可能需要提供一个带有链接的图像,当单击该图像时,给定的链接将被打开。我们将使用 标记 href 属性包围 标记,单击图像时将在该标记中打开提供的URL。
Simple HTML Image
相关文章: 如何将HTML网页重定向到另一个URL?



![图片[12]-如何在HTML中添加图像?-yiteyi-C++库](/img/pic_trulli.jpg)
![图片[13]-如何在HTML中添加图像?-yiteyi-C++库](../pic_turulli.jpg)
![图片[14]-如何在HTML中添加图像?-yiteyi-C++库](https://www.poftut.com/wp-content/uploads/2019/08/img_5d5eb24e625d8.png)

![关于”PostgreSQL错误:关系[表]不存在“问题的原因和解决方案-yiteyi-C++库](https://www.yiteyi.com/wp-content/themes/zibll/img/thumbnail.svg)




