排序
如何在HTML中居中放置表格?
HTML表提供了显示文本、数据和其他元素的功能。在使用表格时,我们可能希望表格或表格内容居中。居中的桌子和它的内容将居中,看起来很漂亮。 带左边距和右边距的中间表格 属性 创建HTML表格...
带示例的HTML下划线标记教程
HTML为文本提供了不同的样式选项。给HTML文本加下划线就是其中之一。简单的下划线将在文本下面画一条直线,而不占用下面的线。在本教程中,我们将学习如何使用标记、CSS代码、CSS类为HTML文本加...
HTML li列表标记教程及示例
HTML提供了 标记,用于创建不同类型的列表。这些列表可以是有序的,也可以是有序的, 标记用作 、 和 标记的子项,下面将对这些标记进行说明。 创建带有 和 标记的有序列表 可以使用 和 标记创...
如何在HTML中对齐文本?
HTML和CSS提供了不同的方法来对齐文本。文本对齐只是提供给定文本的位置或位置。文本对齐通常提供一些方向,如 right , center , left 等。 文本对齐可以通过主要使用CSS Text align属性来完成...
HTML单选按钮教程及示例
在旧时代,收音机有一些按钮来改变保存到特定按钮的电台。HTML还提供单选按钮,以便将其中一个单选按钮添加到一组单选按钮中。HTML中的单选按钮是用 标记定义的,因为单选按钮被称为来自用户的...
什么是谷歌浏览器?
googlechrome是Google开发的一款网络浏览器。googlechrome提供对web页面的访问。截至2020年6月,谷歌Chrome是全球最受欢迎的网络浏览器,市场份额约为60%。 谷歌Chrome历史 谷歌Chrome的传言在2...
CSS第一个子选择器教程及示例
我们可以用不同的方法选择给定HTML元素的第一个子元素。但是CSS提供了 first-child 属性来选择给定HTML元素的第一个子元素。我们还将学习 nth-child 选择第一个子级。 第一个子语法 第一个子CSS...
如何更改HTML文本颜色?
大多数HTML网页都包含文本以提供信息。HTML文本可能包含说明、解释等,但是为了使阅读体验更好,HTML文本通常采用不同的样式技术进行格式化,着色或改变文本颜色是其中之一。在本教程中,我们将...
为SQL、HTML和jQuery选择
Select 是一个非常特殊的术语,用于不同的编程语言、框架或数据库语句中。在本教程中,我们将列出并解释Select语句在SQL、HTML和jQuery中的不同用法。 SQL Select语句 最受欢迎的 Select 关键字...
CSS可见性属性教程及示例
CSS提供 visibility 属性来显示、折叠和隐藏一些HTML元素。可见性元素的用法非常简单,我们必须提供如下值 visible , hidden , collapse . 所有主要浏览器都支持visibility CSS属性,如Google C...
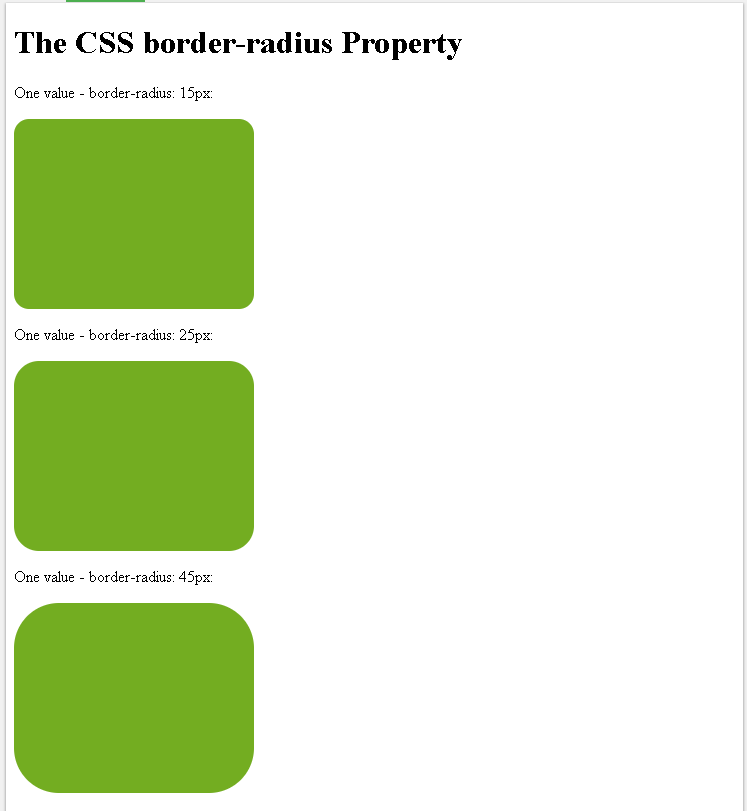
HTML元素的CSS圆角
CSS提供 border-radius 属性来定义、塑造、圆角的HTML元素。这个属性创建于2005年,在web开发人员中得到了广泛的使用,为不同的元素提供了简单的样式。 边界半径属性 border-radius 属性是一个...
隐藏Internet Explorer、Chrome、Firefox的滚动条
下面是我们想要隐藏滚动条的情况。我们有大量的内容。但我们还是要滚动。我们可以用不同的策略来实现这一点。 通过使用Css 我们可以用 Css 在浏览器中隐藏和不显示滚动条的技术。所有主流浏览器...