CSS提供 border-radius 属性来定义、塑造、圆角的HTML元素。这个属性创建于2005年,在web开发人员中得到了广泛的使用,为不同的元素提供了简单的样式。
边界半径属性
border-radius 属性是一个非常灵活的属性,它接受不同的参数计数。 border-radius 属性可以接受一个、两个、三个和四个参数,其中每个参数都有不同的含义。
单值舍入
我们将从一个单值示例开始,其中提供的值将应用于所有四个角。在本例中,我们将边界半径应用为15像素,像素为15像素,如下所示。
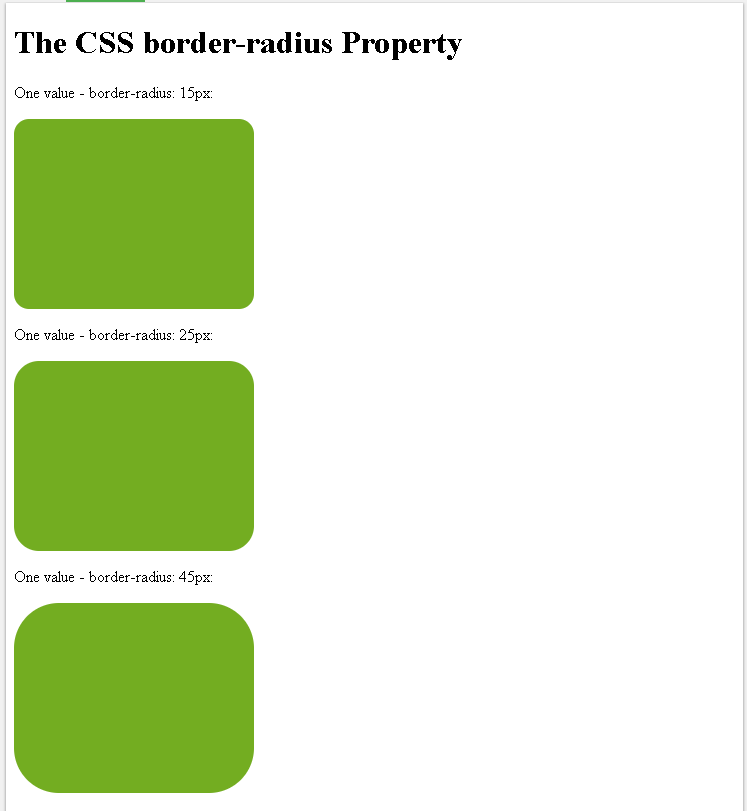
The CSS border-radius Property
One value - border-radius: 15px:
One value - border-radius: 25px:
One value - border-radius: 45px:

二值四舍五入
这里我们也可以使用两个参数第一个参数用于左上角和右下角,第二个值用于右上角和左下角。
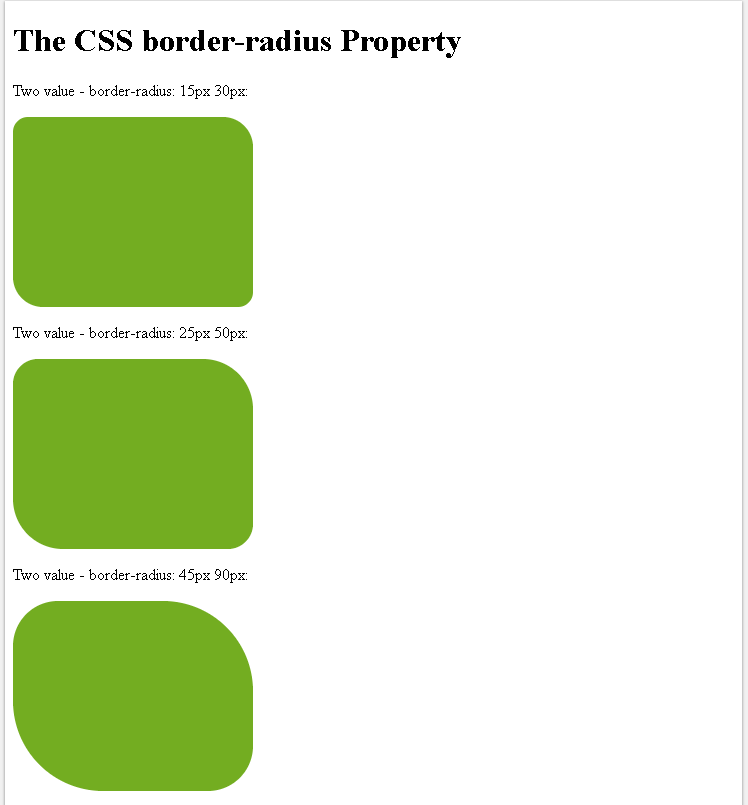
The CSS border-radius Property
Two value - border-radius: 15px 30px:
Two value - border-radius: 25px 50px:
Two value - border-radius: 45px 90px:

三值四舍五入
我们可以使用三个值来设置边界半径。第一个值用于设置左上角,第二个值用于设置右上角和左下角,第三个值用于设置右下角。
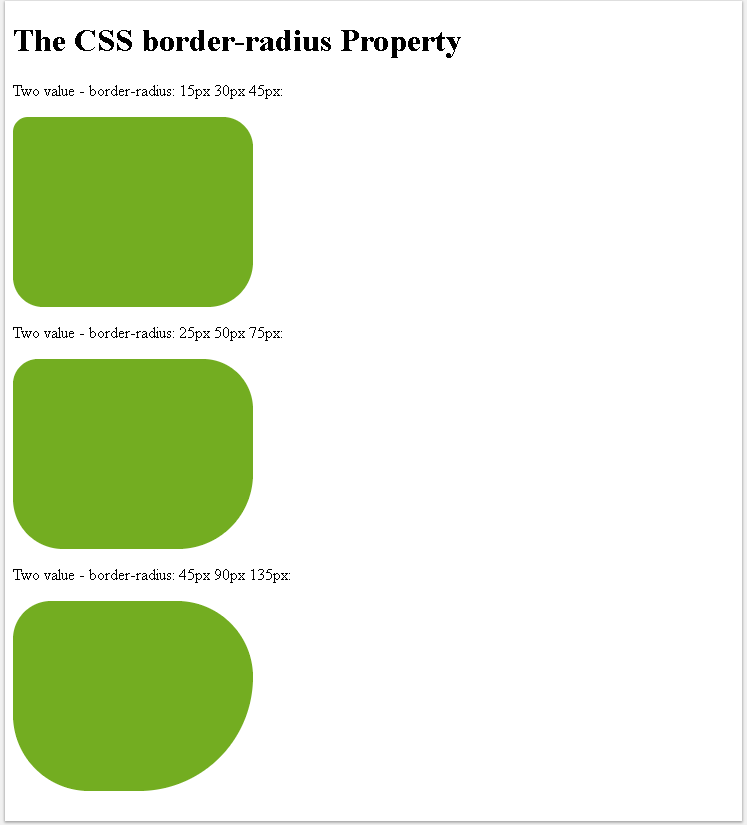
The CSS border-radius Property
Two value - border-radius: 15px 30px 45px:
Two value - border-radius: 25px 50px 75px:
Two value - border-radius: 45px 90px 135px:

四值四舍五入
我们还可以提供四个值,其中每个值将用于一个角点。第一个值用于左上角,第二个值用于右上角,第三个值用于右下角,第四个值用于左下角。
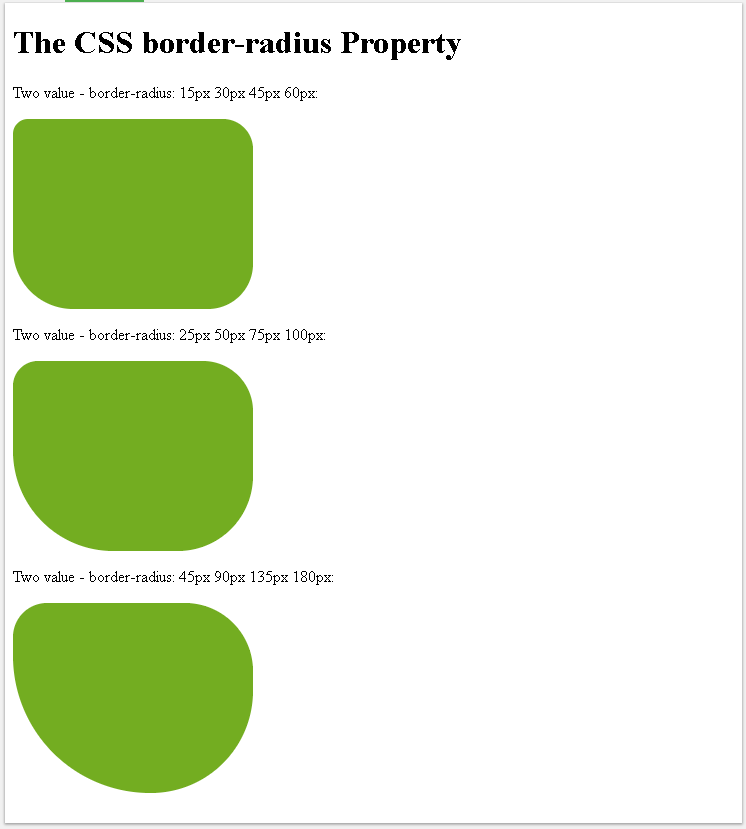
The CSS border-radius Property
Two value - border-radius: 15px 30px 45px 60px:
Two value - border-radius: 25px 50px 75px 100px:
Two value - border-radius: 45px 90px 135px 180px:

带像素值的圆角
在HTML元素的圆角处,我们通常使用像素作为参数或大小单位。像素由 px 大小如下。
15px30px 150px
用百分数取整
我们还可以使用其他单位类型,如百分比,以指定圆形大小。我们将使用百分号 % 并为角点提供轴的百分比。
The CSS border-radius Property
Two value - border-radius: 20% Percentage
Two value - border-radius:30% Percentage:
Two value - border-radius: 50% Percentage:

圆形左上角
我们还可以专门设置我们要绕过的拐角。如果我们想绕过左上角,我们可以用 border-top-left-radius CSS属性如下。
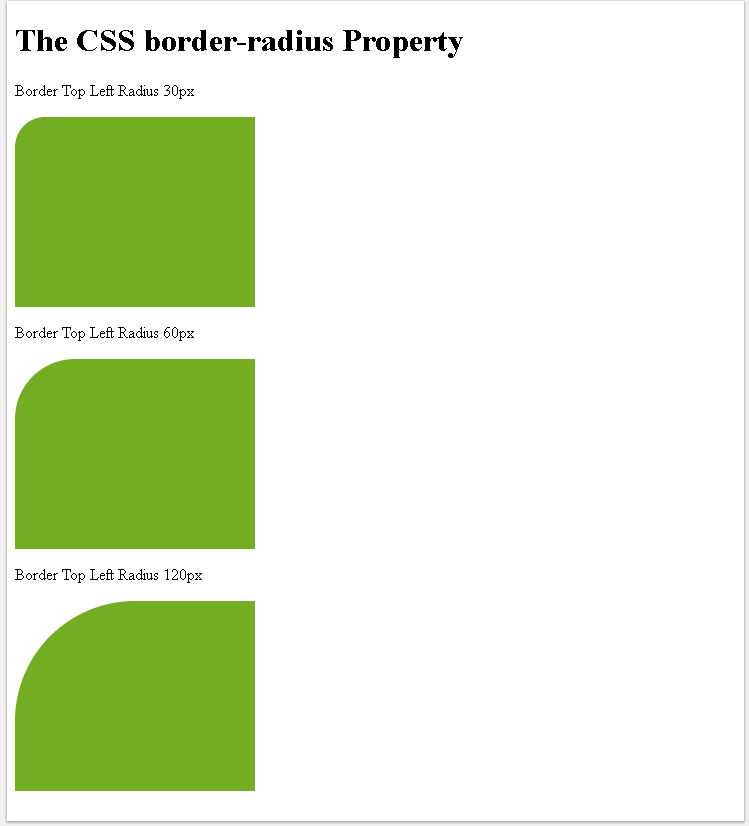
The CSS border-radius Property
Border Top Left Radius 30px
Border Top Left Radius 60px
Border Top Left Radius 120px

右上角圆形
如果我们想绕过右上角,我们可以用 border-top-right-radius CSS属性如下。
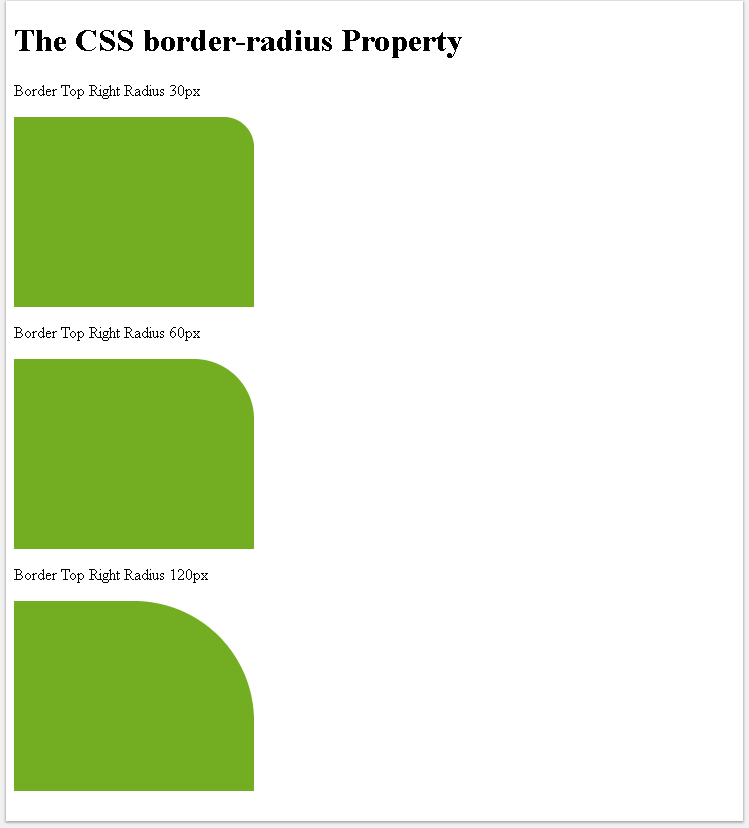
The CSS border-radius Property
Border Top Right Radius 30px
Border Top Right Radius 60px
Border Top Right Radius 120px

圆形左下角
如果我们想绕过左下角,我们可以用 border-bottom-left-radius CSS属性如下。
The CSS border-radius Property
Border Bottom Left Radius 30px
Border Bottom Left Radius 60px
Border Bottom Left Radius 120px

右下角圆
如果我们想绕过右下角,我们可以用 border-bottom-right-radius CSS属性如下。
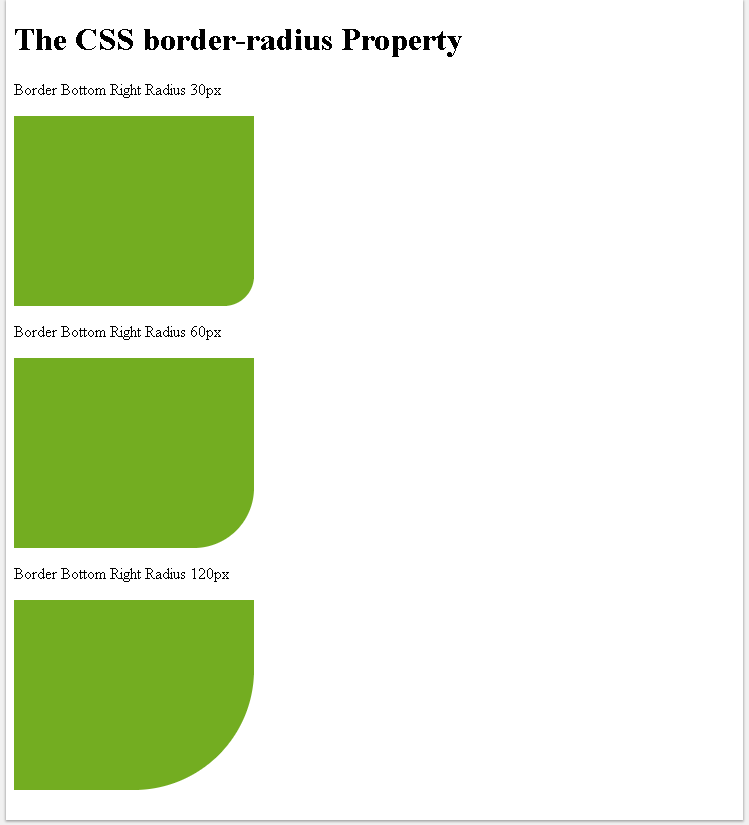
The CSS border-radius Property
Border Bottom Right Radius 30px
Border Bottom Right Radius 60px
Border Bottom Right Radius 120px



![关于”PostgreSQL错误:关系[表]不存在“问题的原因和解决方案-yiteyi-C++库](https://www.yiteyi.com/wp-content/themes/zibll/img/thumbnail.svg)




