要开始Web开发,您可能需要经历 本文 第一
Bootstrap是一个免费的开源工具集合,用于创建网站和web应用程序。它是最流行的HTML、CSS和JavaScript框架,用于开发响应迅速、移动优先的网站。它解决了我们曾经遇到的许多问题,其中之一就是跨浏览器兼容性问题。如今,这些网站非常适合所有浏览器(IE、Firefox和Chrome)以及各种尺寸的屏幕(台式机、平板电脑、平板电脑和手机)。这一切都要归功于Bootstrap开发者——Twitter的马克·奥托(Mark Otto)和雅各布·桑顿(Jacob Thornton),尽管它后来被宣布为一个开源项目。 选择引导的原因:
- 更快更简单的Web开发。
- 它创建独立于平台的网页。
- 它可以创建响应性强的网页。
- 它的设计也是为了对移动设备做出响应。
- 它是免费的!可在www.getbootstrap上获得。通用域名格式
使用大量CSS和JavaScript构建的网站现在可以使用Bootstrap使用几行代码构建。引导程序主要由三个组件组成:
- CSS
- 字体
- Javascript
安装引导程序: 有两种方法可以安装引导。我将讨论安装引导的两种方法。但在安装Bootstrap之前,我们必须编写一个基本的html文档来安装Bootstrap。给你,
例子:
html
<!DOCTYPE html> < html lang = "en" > < head > < meta charset = "utf-8" > < title >Learning Bootstrap @ GeeksforGeeks.org</ title > < meta name = "description" content = "Hello World" > </ head > < body > < div > Hello World!</ div > < div > You're learning Bootstrap on Geeksforgeeks.org</ div > </ body > </ html > |
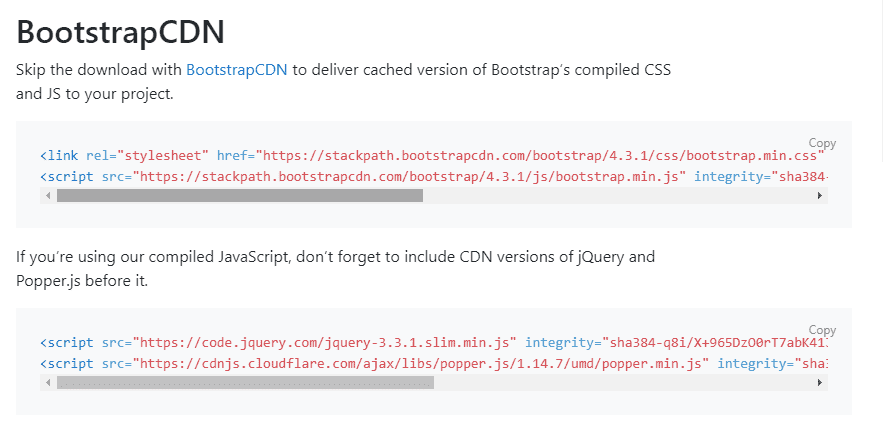
方法1(BootstrapCDN): 这种安装引导程序的方法相当简单,但需要连接互联网。强烈建议您遵循此方法。
-
第一步: 后藤 getbootstrap 点击开始。向下滚动。

- 第二步: 复制 并将其粘贴到HTML代码的头部部分。
html
<!DOCTYPE html><htmllang="en"><head><metacharset="utf-8"/><title>Learning Bootstrap @ GeeksforGeeks.org</title><metaname="description"content="Hello World"/><linkrel="stylesheet"href=integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T"crossorigin="anonymous"/></head><body><div>Hello World!</div><div>You're learning Bootstrap on Geeksforgeeks.org</div><scriptsrc=integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"crossorigin="anonymous"></script><scriptsrc=integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1"crossorigin="anonymous"></script><scriptsrc=integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM"crossorigin="anonymous"></script></body></html> -
第三步: 复制
html
<!DOCTYPE html><htmllang="en"><head><metacharset="utf-8"><title>Learning Bootstrap @ GeeksforGeeks.org</title><metaname="description"content="Hello World"><linkrel="stylesheet"type="text/css"href="css/bootstrap.min.css"></head><body><div> Hello World!</div><div> You're learning Bootstrap on Geeksforgeeks.org</div><scriptsrc="js/bootstrap.min.js"> </script><scriptsrc=</script></body></html> -
HTML 3: 用浏览器打开HTML文档,看看bootstrap的不同之处!这可能不支持更高版本的Internet Explorer(8+),对于它们,我们需要下载额外的文件,这很麻烦。因此,强烈建议遵循非常简单的方法A。
这只是安装和一些关于引导的基本知识。我们将在接下来的讨论中讨论其他话题 下一部分 .继续学习!
文章作者 哈希特·古普塔 :  总部位于加尔各答的Harshit Gupta是一位活跃的博主,对撰写时事、技术博客、故事和个人生活经历有着浓厚的兴趣。除了热爱写作,他还喜欢编码和跳舞。目前在IIEST学习,他是Geeksforgeks的活跃博客撰稿人。你可以打电话联系他 https://in.linkedin.com/pub/harshit-gupta/102/b71/605
总部位于加尔各答的Harshit Gupta是一位活跃的博主,对撰写时事、技术博客、故事和个人生活经历有着浓厚的兴趣。除了热爱写作,他还喜欢编码和跳舞。目前在IIEST学习,他是Geeksforgeks的活跃博客撰稿人。你可以打电话联系他 https://in.linkedin.com/pub/harshit-gupta/102/b71/605
如果你也想在这里展示你的博客,请参见 吉微博 在Geeksforgek上写客博。


![关于”PostgreSQL错误:关系[表]不存在“问题的原因和解决方案-yiteyi-C++库](https://www.yiteyi.com/wp-content/themes/zibll/img/thumbnail.svg)



