徽章
null
徽章是与链接关联的数字,用于指示与链接关联的项目数量。登录到特定网站时看到的通知号码,该网站通过单击告知要查看的新闻或通知的数量。 例子:
html
<!DOCTYPE html> < head > < title >badge example</ title > < meta charset = "utf-8" > < meta name = "viewport" content = "width=device-width, initial-scale=1" > < link rel = "stylesheet" href = " https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css " > < style > .container { font-size:20px; } </ style > </ head > < body > < div class = "container" > < a href = "#" >UPDATES< span class = "badge badge-secondart" > 4 </ span ></ a >< br > < a href = "#" >NOTIFICATIONS< span class = "badge badge-secondart" > 10 </ span ></ a >< br > < a href = "#" >MESSAGES< span class = "badge badge-secondart" > 4 </ span ></ a >< br > </ body > </ html > |
输出:

背景变化: 徽章可以用作链接或按钮的一部分,以提供计数器。根据使用方式的不同,徽章必须让用户感到困惑,为此,使用不同颜色的徽章,以免用户感到困惑。 例子:
html
<!DOCTYPE html> < head > < title >badge example</ title > < meta charset = "utf-8" > < meta name = "viewport" content = "width=device-width, initial-scale=1" > < link rel = "stylesheet" href = " https://maxcdn.bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css " > < script src = " https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.0/umd/popper.min.js " ></ script > < style > .container { font-size:20px; margin-top:30px; } </ style > </ head > < body > < div class = "container" > < button type = "button" class = "btn btn-primary" > NOTIFICATIONS < span class = "badge badge-light" >2</ span > </ button >< br >< br > < button type = "button" class = "btn btn-default" > MESSAGES < span class = "badge badge-warning" >2</ span > </ button >< br >< br > < button type = "button" class = "btn btn-info" > UPDATES < span class = "badge badge-danger" >2</ span > </ button >< br >< br > < button type = "button" class = "btn btn-light" > NEWS < span class = "badge badge-success" >2</ span > </ button > </ body > </ html > |
输出:

药丸徽章: 使用class=“badge pill”使拐角更圆的徽章。 例子:
html
<!DOCTYPE html> < head > < title >badge example</ title > < meta charset = "utf-8" > < meta name = "viewport" content = "width=device-width, initial-scale=1" > < link rel = "stylesheet" href = " https://maxcdn.bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css " > < script src = " https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.0/umd/popper.min.js " ></ script > < style > .container { font-size:20px; margin-top:30px; } </ style > </ head > < body > < div class = "container" > < button type = "button" class = "btn btn-primary" > NOTIFICATIONS < span class = "badge badge-pill badge-light" >2</ span > </ button >< br >< br > < button type = "button" class = "btn btn-default" > MESSAGES < span class = "badge badge-pill badge-warning" >2</ span > </ button >< br >< br > < button type = "button" class = "btn btn-info" > UPDATES < span class = "badge badge-pill badge-danger" >2</ span > </ button >< br >< br > < button type = "button" class = "btn btn-light" > NEWS < span class = "badge badge-pill badge-success" >2</ span > </ button > </ body > </ html > |
输出:

徽章作为链接: 徽章也可以用作新页面的直接链接。 例子:
html
<!DOCTYPE html> < head > < title >badge example</ title > < meta charset = "utf-8" > < meta name = "viewport" content = "width=device-width, initial-scale=1" > < link rel = "stylesheet" href = " https://maxcdn.bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css " > < script src = " https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.0/umd/popper.min.js " ></ script > < style > .container { font-size:20px; margin-top:30px; } </ style > </ head > < body > < div class = "container" > < a href = "#" >< button type = "button" class = "btn btn-primary" > NOTIFICATIONS < span class = "badge badge-pill badge-light" >2</ span > </ button ></ a >< br >< br > < a href = "#" >< button type = "button" class = "btn btn-default" > MESSAGES < span class = "badge badge-pill badge-warning" >2</ span > </ button ></ a >< br >< br > < a href = "#" >< button type = "button" class = "btn btn-info" > UPDATES < span class = "badge badge-pill badge-danger" >2</ span > </ button ></ a >< br >< br > < a href = "#" >< button type = "button" class = "btn btn-light" > NEWS < span class = "badge badge-pill badge-success" >2</ span > </ button ></ a > </ body > </ html > |
输出:

面包屑
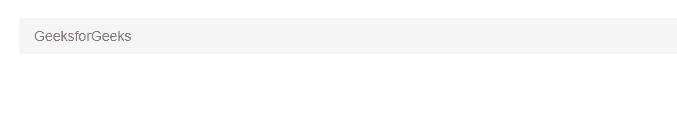
它用于指示具有导航层次结构的当前页面位置。它使用CSS自动添加分隔符。它提供了用户浏览的前一页的反向链接。 例1:
html
<!DOCTYPE html> < head > < title >badge example</ title > < meta name = "viewport" content = "width=device-width, initial-scale=1" > < link rel = "stylesheet" href = " https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css " > </ head > < body > < div class = "container" > < nav aria-label = "breadcrumb" role = "navigation" > < ol class = "breadcrumb" > < li class = "breadcrumb-item active" aria-current = "page" >GeeksforGeeks</ li > </ ol > </ nav > </ div > </ body > </ html > |
输出:

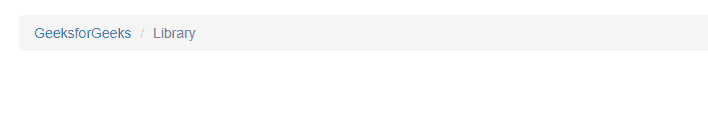
例2:
html
<!DOCTYPE html> < head > < title >badge example</ title > < meta name = "viewport" content = "width=device-width, initial-scale=1" > < link rel = "stylesheet" href = " https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css " > </ head > < body > < div class = "container" > < nav aria-label = "breadcrumb" role = "navigation" > < ol class = "breadcrumb" > < li class = "breadcrumb-item" >< a href = "#" >GeeksforGeeks</ a ></ li > < li class = "breadcrumb-item active" aria-current = "page" >Library</ li > </ ol > </ nav > </ div > </ body > </ html > |
输出:

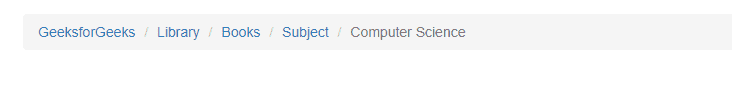
例3:
html
<!DOCTYPE html> < head > < title >badge example</ title > < meta name = "viewport" content = "width=device-width, initial-scale=1" > < link rel = "stylesheet" href = " https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css " > </ head > < body > < div class = "container" > < nav aria-label = "breadcrumb" role = "navigation" > < ol class = "breadcrumb" > < li class = "breadcrumb-item" >< a href = "#" >GeeksforGeeks</ a ></ li > < li class = "breadcrumb-item" >< a href = "#" >Library</ a ></ li > < li class = "breadcrumb-item" >< a href = "#" >Books</ a ></ li > < li class = "breadcrumb-item" >< a href = "#" >Subject</ a ></ li > < li class = "breadcrumb-item active" aria-current = "page" >Computer Science</ li > </ ol > </ nav > </ div > </ body > </ html > |
输出:

支持的浏览器:
- 谷歌浏览器
- 微软边缘
- 火狐
- 歌剧
- 游猎
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END


![关于”PostgreSQL错误:关系[表]不存在“问题的原因和解决方案-yiteyi-C++库](https://www.yiteyi.com/wp-content/themes/zibll/img/thumbnail.svg)



