XHTML代表可扩展超文本标记语言。这是互联网发展的下一步。XHTML是由万维网联盟(W3C)开发的。它帮助web开发人员实现从HTML到XML的转换。使用XHTML,开发人员可以带着它的所有特性进入XML世界,他们仍然可以对内容的向后兼容性和未来兼容性保持信心。XHTML 1.0是XHTML系列中的第一种文档类型,W3C在2000年1月26日推荐了它。W3c于2001年5月31日推荐了XHTML1.1。XHTML5是一个标准,用于开发HTML5规范的XML改编版本。 XHTML文档包含以下三个部分:
null
- DOCTYPE: 它用于声明DTD
- 负责人: head部分用于声明标题和其他属性。
- 正文: body标签包含网页的内容。它由许多标签组成。
在创建XHTML网页时,必须包含DTD(文档类型定义)声明。以下讨论了三种类型的DTD:
- 过渡型
- 严格DTD
- 帧集DTD
过渡DTD: 它受到旧浏览器的支持,这些浏览器没有内置的级联样式表支持。在严格的DTD中,body标签有几个属性是不允许的。 语法:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
例子:
<? xml version = "1.0" encoding = "UTF-8" ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "DTD/xhtml1-transitional.dtd"> < head > < title >Transitional DTD XHTML</ title > </ head > < body bgcolor = "#dae1ed" > < div style="color:#090;font-size:40px; font-weight:bold;text-align:center; margin-bottom:-25px;">GeeksforGeeks</ div > < p style = "text-align:center;font-size:20px;" > A computer science portal</ p > < p style = "text-align:center;font-size:20px;" > Option to choose month: < select name = "month" > < option selected = "selected" >January</ option > < option >February</ option > < option >March</ option > < option >April</ option > < option >May</ option > < option >June</ option > < option >July</ option > < option >Augusy</ option > < option >September</ option > < option >October</ option > < option >November</ option > < option >December</ option > </ select > </ p > </ body > </ html > |
输出: 
严格的DTD: 当XHTML页面只包含标记语言时,使用严格的DTD。Strict DTD与级联样式表一起使用,因为该属性不允许在body标记中使用CSS属性。 语法:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
例子:
<? xml version = "1.0" encoding = "UTF-8" ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "DTD/xhtml1-strict.dtd"> < head > < title >Strict DTD XHTML</ title > </ head > < body > < div style="color:#090;font-size:40px; font-weight:bold;text-align:center; margin-bottom:-25px;">GeeksforGeeks</ div > < p style = "text-align:center;font-size:20px;" > A computer science portal</ p > < p style = "text-align:center;font-size:20px;" > Option to choose month: < select name = "month" > < option selected = "selected" >January</ option > < option >February</ option > < option >March</ option > < option >April</ option > < option >May</ option > < option >June</ option > < option >July</ option > < option >Augusy</ option > < option >September</ option > < option >October</ option > < option >November</ option > < option >December</ option > </ select > </ p > </ body > </ html > |
输出: 
框架集DTD: 当XHTML页面包含框架时,使用框架集DTD。 语法:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "DTD/xhtml1-frameset.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
例子:
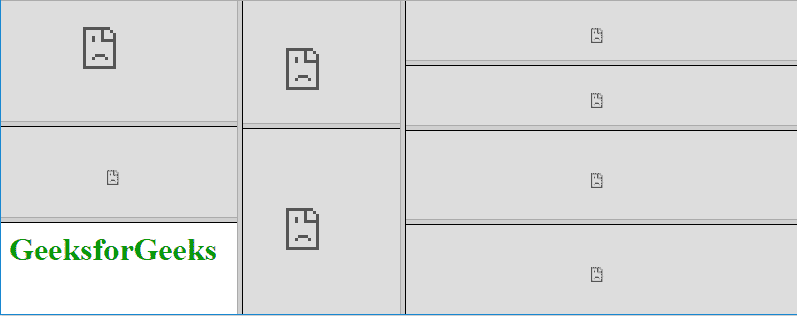
<? xml version = "1.0" encoding = "UTF-8" ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" < head > < title >Frameset DTD XHTML</ title > </ head > < frameset cols = "30%, 20%, *" > < frameset rows = "40%, 30%, *" > < frame src = "gfg.html" /> < frame src = "gfg1.html" /> < frame src = "geeks.html" /> </ frameset > < frameset rows = "40%, 60%" > < frame src = "g4g.html" /> < frame src = "g4g1.html" /> </ frameset > < frameset rows = "20%, 20%, 30%, *" > < frame src = "geeksforgeeks.html" /> < frame src = "geeksforgeeks1.html" /> < frame src = "geeksforgeeks2.html" /> < frame src = "geeksforgeeks3.html" /> </ frameset > </ frameset > </ html > |
输出: 
为什么要使用XHTML?
- XHTML文档通过标准XML工具进行验证。
- 从长远来看,它很容易维护、转换和编辑文档。
- 它用于定义网页的质量标准。
- XHTML是W3C的官方标准,您的网站与许多浏览器更加兼容和准确。
XHTML的好处:
- 所有XHTML标记都必须有结束标记,并且嵌套正确。这会生成更干净的代码。
- XHTML文档是精简的,这意味着它们使用的带宽更少。这会降低成本,尤其是当你的网站有1000个页面时。
- XHTML文档格式良好,可以轻松地传输到无线设备、盲文阅读器和其他专门的web环境。
- 所有新的开发都将使用XML(其中XHTML是一个应用程序)。
- XHTML与CSS协同工作,创建易于更新的网页。
HTML和XHTML之间的区别:
| HTML | XHTML |
|---|---|
| HTML或超文本标记语言是创建网页的主要标记语言 | XHTML(可扩展超文本标记语言)是一个XML标记语言家族,它反映或扩展了广泛使用的超文本标记语言(HTML)的版本 |
| 灵活的框架,需要宽松的HTML特定解析器 | 需要使用标准XML解析器解析的XML的限制子集 |
| 由蒂姆·伯纳斯·李于1987年提出 | 2000年,万维网联盟推荐。 |
| 标准通用标记语言(SGML)的应用。 | XML的应用 |
| 从SGML扩展而来。 | 从XML、HTML扩展而来 |
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END


![关于”PostgreSQL错误:关系[表]不存在“问题的原因和解决方案-yiteyi-C++库](https://www.yiteyi.com/wp-content/themes/zibll/img/thumbnail.svg)



