CSS边框属性允许我们设置边框的样式、颜色和宽度。 注: 可以为所有不同的边框设置不同的属性,即上边框、右边框、下边框和左边框。 CSS边框的属性:
1. 边框样式
2. 边框宽度
3. 边框颜色
4.个别方面的边界
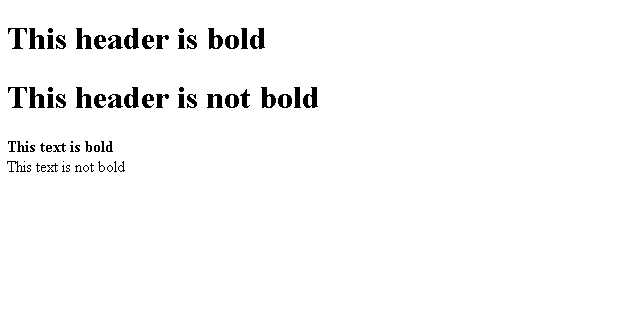
1. 边框样式 : “边框样式”属性指定边框的类型。如果不设置边框样式,其他任何边框属性都不起作用。
以下是边界类型:
- 虚线–它描述了虚线边框
- 虚线–它描述虚线边框
- solid–它描述了一个实心边框
- double–它描述了双重边界
- groove–它描述了一个3D凹槽边框。
- ridge–它描述了3D脊状边框。
- 插图–它描述了3D插图边框。
- 起点–它描述了一个3D起点边界。
- 无——它没有描述边界
- 隐藏–它描述隐藏的边框
例子:
HTML
<!DOCTYPE html> < html > < head > < style > p.dotted { border-style: dotted; } p.dashed { border-style: dashed; } p.solid { border-style: solid; } p.double { border-style: double; } </ style > </ head > < body > < h2 >The border-style Property</ h2 > < p >Geeksforgeeks</ p > < p class = "dotted" >A dotted border.</ p > < p class = "dashed" >A dashed border.</ p > < p class = "solid" >A solid border.</ p > < p class = "double" >A double border.</ p > </ body > </ html > |
输出:
![图片[1]-CSS边框-yiteyi-C++库](https://www.yiteyi.com/wp-content/uploads/geeks/geeks_1-111.png)
2. 边框宽度 : 边框宽度设置边框的宽度。边框的宽度可以是px、pt、cm或薄、中、厚。 例子:
HTML
<!DOCTYPE html> < html > < head > < style > p { border-style: solid; border-width: 8px; } </ style > </ head > < body > < p > Geeksforgeeks </ p > < p > Border properties </ p > </ body > </ html > |
输出:
![图片[2]-CSS边框-yiteyi-C++库](https://www.yiteyi.com/wp-content/uploads/geeks/geeks_2-71.png)
3. 边框颜色 : 此属性用于设置边框的颜色。可以使用颜色名称、十六进制值或RGB值设置颜色。如果未指定颜色,边框将继承元素本身的颜色。 例子:
HTML
<!DOCTYPE html> < html > < head > < style > p { border-style: solid; border-color: red } </ style > </ head > < body > < p > Geeksforgeeks </ p > < p > Border properties:color </ p > </ body > </ html > |
输出:
![图片[3]-CSS边框-yiteyi-C++库](https://www.yiteyi.com/wp-content/uploads/geeks/geeks_3-72.png)
4.个别方面的边界: 使用border属性,我们可以分别为所有边界提供宽度、样式和颜色,因为我们必须为边界的所有边提供一些值。 语法:
border-top-style : dotted;border-bottom-width: thick;border-right-color: green;etc.
例子: 在本例中,我们将边框顶部样式设置为h2中的虚线。
HTML
<!DOCTYPE html> < html > < head > < style > h2 { border-top-style: dotted; } </ style > </ head > < body > < h2 >Welcome to GeeksforGeeks</ h2 > </ body > </ html > |
输出:
![图片[4]-CSS边框-yiteyi-C++库](https://www.yiteyi.com/wp-content/uploads/geeks/20211008/geeks_812.png)
更多关于CSS边框的示例:
例子: 在本例中,我们在p标记上使用border style、border style属性。
HTML
<!DOCTYPE html> < html > < head > < style > p { border-style: solid dashed dotted double; border-color: red; } </ style > </ head > < body > < p >Geeksforgeeks</ p > < p > Border properties:color </ p > </ body > </ html > |
输出:
![图片[5]-CSS边框-yiteyi-C++库](https://www.yiteyi.com/wp-content/uploads/geeks/geeks_4-43.png)
语法: 如果边框属性有3个值,则:
border-style: solid dotted doubleSolid:top borderDotted: Left and right borderDouble: bottom border
例子:
HTML
<!DOCTYPE html> < html > < head > < style > p { border-style: solid dashed dotted; border-color: blue; } </ style > </ head > < body > < p >Geeksforgeeks</ p > < p > Border properties:color </ p > </ body > </ html > |
输出:
![图片[6]-CSS边框-yiteyi-C++库](https://www.yiteyi.com/wp-content/uploads/geeks/geeks_5-32.png)
语法: 如果边框属性有2个值
border-style:solid dottedSolid:top and bottom borderDotted: right and left border
例子:
HTML
<!DOCTYPE html> < html > < head > < style > p { border-style: solid dashed; border-color: blue; } </ style > </ head > < body > < p >Geeksforgeeks</ p > < p > Border properties:color </ p > </ body > </ html > |
输出:
![图片[7]-CSS边框-yiteyi-C++库](https://www.yiteyi.com/wp-content/uploads/geeks/geeks_6-27.png)
语法: 如果边框属性有1个值
border-style:dottedDotted:top, bottom, left and right border
例子:
HTML
<!DOCTYPE html> < html > < head > < style > p { border-style: solid; border-color: green; } </ style > </ head > < body > < p >Geeksforgeeks</ p > < p > Border properties:color </ p > </ body > </ html > |
输出:
![图片[8]-CSS边框-yiteyi-C++库](https://www.yiteyi.com/wp-content/uploads/geeks/geeks_7-18.png)
支持的浏览器:
- 谷歌Chrome 1及以上版本
- Internet Explorer 4及以上版本
- Firefox 1及以上版本
- Opera 3.5及以上
- Safari 1及以上


![关于”PostgreSQL错误:关系[表]不存在“问题的原因和解决方案-yiteyi-C++库](https://www.yiteyi.com/wp-content/themes/zibll/img/thumbnail.svg)