验证网页和内容(如HTML、JavaScript和CSS)对于网站和应用程序所有者非常重要。因为它们是流行的技术,所以它们有很多不同的实现,在这些实现中,它们可能与标准略有不同。W3C提供了一个验证器来检查和提供关于给定web页面的反馈。
什么是W3C(万维网联盟)?
万维网联盟(W3C)是一个国际性的组织,它的成员和工作人员都在努力推动Web标准的发展。W3C工作的主要标准是由timberners-Lee创建的HTML。作为一个标准化实体,W3C提供了设置和检查HTML的标准和工具。W3C为网页提供HTML、JavaScrip和CSS验证程序。
W3C验证程序
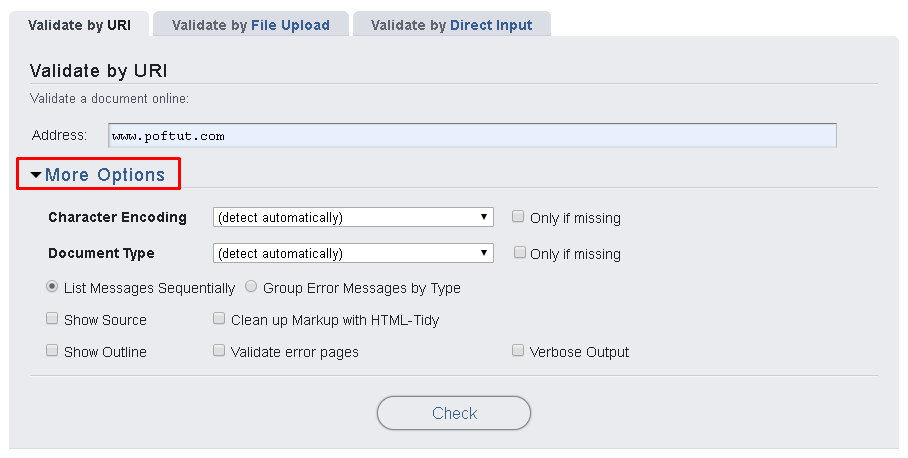
W3C标记验证程序是从标记验证服务页提供的。我们可以看到W3C标记验证服务提供了一些关于交付web页面和验证配置的选项。

验证交付方式/方法
从截图中,我们可以看到一个网页可以以3种不同的方式交付。
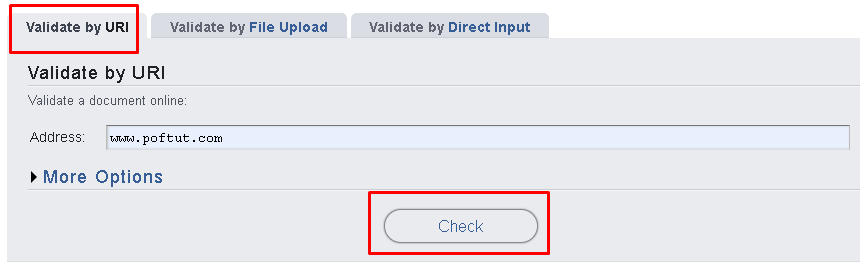
按URI/URL验证
Validate by URI 将接受internet上网页的URI或URL。然后我们将单击 Check 按钮。这种交付方式也是默认的和最流行的方式。 在本例中,我们将检查www.poftut.com 作为Poftut主页的网页。

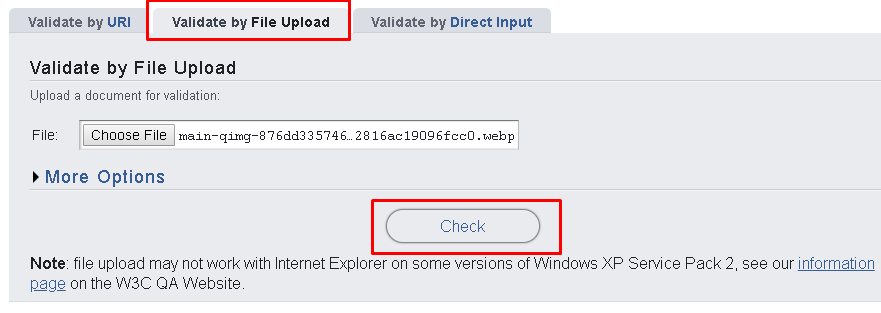
通过文件上载验证
我们还可以通过将网页上载到标记验证服务来从本地系统交付该网页。我们将选择 Validate by File Upload 然后单击复选框。请记住,某些Internet Explorer版本可能无法使用此方法。

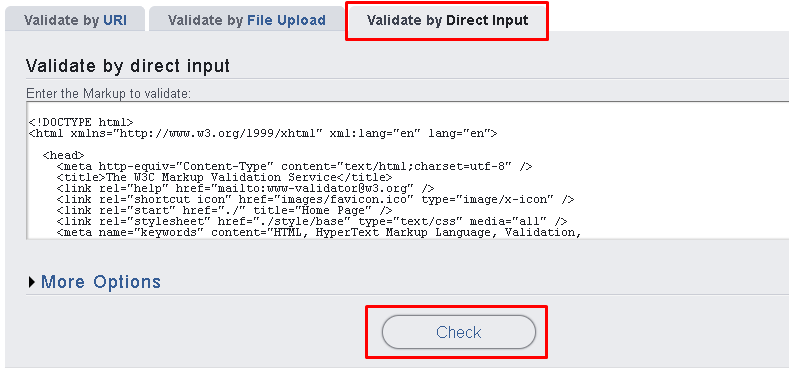
通过直接输入验证
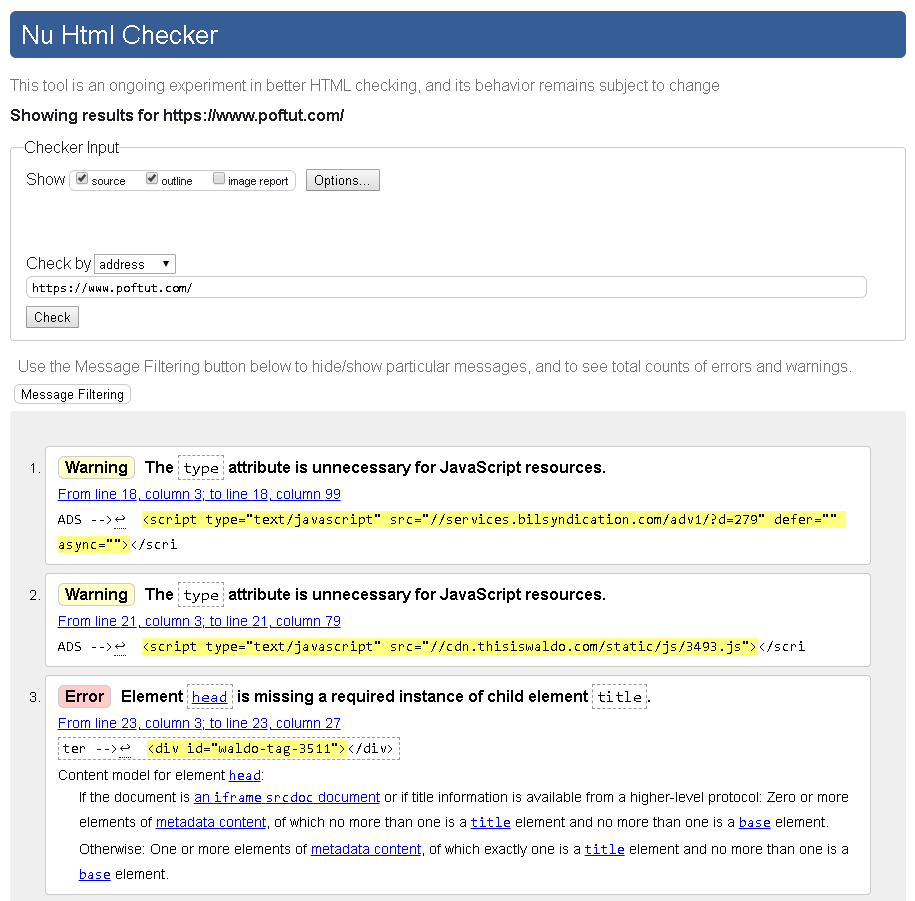
我们还可以将标记代码(HTML、JavaScript、CSS)直接提供给标记验证服务的文本编辑器。我们将使用 Validate by Direct Input 就像下面一样。

HTML/标记验证选项
我们已经学习了验证HTML/标记的方法。但是在验证过程中可以使用一些选项。我们可以通过单击 More Options 就像下面一样。

-
Character Encoding默认情况下将自动检测,但也可以从列表中显式选择。 -
Document Type默认情况下将自动检测,但我们可以从列表中选择HTML 1.0、XHTML等。 -
List Messages Sequentially将根据查找位置按顺序列出错误/警告查找结果。 -
Group Error Messages by Type将根据类型对错误/警告结果进行分组。 -
Show Source将列出源代码。 -
Show Outline -
Clean up Markup with HTML-Tidy -
Validate error pages将验证返回错误页的事件。 -
Verbose Output将提供更详细的输出。

根据W3C验证站点的好处
帮助提高谷歌、必应、Yandex等搜索引擎的排名
搜索引擎使用不同的指标来在网站和网页之间进行排名。一个指标是它所排名页面的HTML/JavaScript/CSS有效性。如果标记(HTML/JavaScript/CSS)有更少的错误或者没有错误,那么它将给给定的网页排名更高、更好。因此,验证网页和网站的标记将提供一些提示和方法,以便在谷歌、必应、Yandex等搜索引擎中获得更高的排名。
相关文章: 什么是HTML5?
帮助学习最佳实践
标准也是根据给定领域的最佳实践来定义的。HTML标准也用最佳实践来定义,并随着时间的推移根据这些最佳实践进行更新。我们可以通过测试现有页面或创建一些HTML代码并对照这些HTML标准和最佳实践进行验证来更好地学习最佳实践。
改善网站访问者体验
标准也被定义为使用户体验更好。最终,每一个访问者或用户都将从一个有效的网站和网页中获得更好的体验。有了有效的网站和页面,访问者会像网站/页面所有者所期望的那样,完美、流畅地看到一切。
使网站浏览器友好
在上一部分中,我们讨论了用户体验。网站或网页通过浏览器显示给访问者。用户和访问者使用不同的浏览器。这些浏览器将解释和显示标记代码(HTML、JavaScript、CSS)。浏览器通常也会严格执行标记标准。制作我们的网站/网页将使网站/网页浏览器友好。
多设备(平板电脑、手机、嵌入式)可访问性
今天有很多不同类型的终端用户设备。这些设备通常具有不同的功能、屏幕大小和功能,可能会造成一些不兼容。经过验证的网站/页面将正确地显示在这些不同类型的设备中。
替代验证器
因为W3C是HTML、JavaScript、CSS等语言的标记标准创建者,它提供了最合适的标记验证器。但是W3C版本还有其他的标记验证器,可以提供一些额外的特性。这里有一些。
相关文章: Linux文件系统和目录
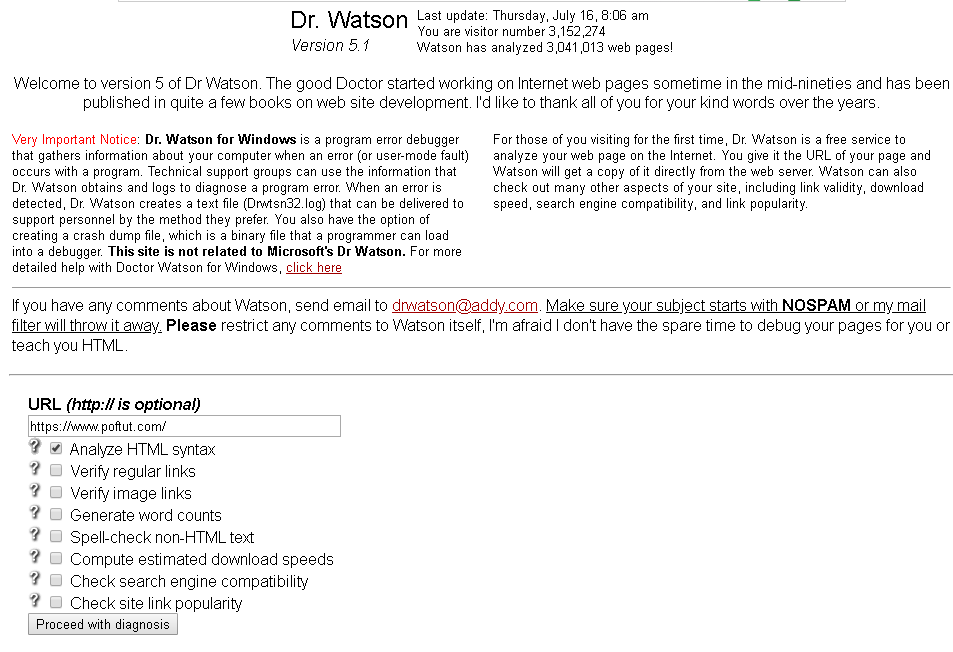
沃森医生
Dr.Watson是Windows操作系统的程序错误调试器,但它提供了一些标记验证功能,可与以下验证程序一起使用。

-
Analyze HTML syntax -
Verify regular links -
Verify image links -
Generate word counts -
Spell-check non-HTML text -
Compute estimated download speeds -
check search engine compatibility -
Check site link popularity
HTML验证程序(Firefox插件)
HTML Validator 是一个只能与Mozilla Firefox浏览器一起使用的Firefox插件。它可以从以下链接安装。
https://addons.mozilla.org/en-US/firefox/addon/html-validator/

萤火虫
Firebug是另一个流行的插件,被web开发人员用作浏览器插件。Firebug还可以验证HTML、CSS、DOM、JavaScript,并提供有关已验证页面的详细错误和警告。Firebug可以从以下链接安装。

CSS HTML验证程序
CSS HTML验证器是一个Windows应用程序,它检查网页和网站上的HTML、CSS、SEO、可访问性、链接等。它是有试用版、标准版、专业版和企业版的付费应用程序。

总验证器
总验证器是免费和付费的网站检查有关的HTML,CSS,断开的链接,拼写错误。它是一个跨平台的应用程序,可以在Windows、Linux和MacOSX上正常工作。



![关于”PostgreSQL错误:关系[表]不存在“问题的原因和解决方案-yiteyi-C++库](https://www.yiteyi.com/wp-content/themes/zibll/img/thumbnail.svg)




