在 前一篇文章 ,我们创建了第一个应用程序,删除了所有我们不需要的文件,并创建了一些我们将来需要的文件。现在,就我们目前的情况来看,我们面前有一块空白画布,我们必须在那里创建计算器应用程序。
在开始实际开发之前,让我们先计划一下本文将介绍的方向。本文将介绍计算器基本结构的开发,然后再继续开发背后的逻辑。
首先,让我们通过在中创建Calculator类来创建Calculator组件 计算器js 导入react后,我们不需要在该文件中呈现任何内容,因此我们不会导入react dom。我们也会将模块导出为默认值。作为成员函数,我们将创建一个伪render()函数。添加后,代码如下所示。
// Import React (Mandatory Step). import React from 'react' ; // Create a Class Component Calculator. class Calculator extends React.Component { render() { return "GeeksforGeeks Calculator" ; } } // Export Calculator. export default Calculator; |
现在我们已经创建了计算器的主干,让我们首先创建一些小组件,这将使它看起来更接近计算器。让我们从计算器标题组件开始。该组件将只显示父组件使用道具传递的标题。因此,为了简单起见,我们将只导入react,我们将使用粗箭头方法创建一个功能组件,最终将整个模块作为默认导出。对于标题,我们将使用div并传入值。下面是我们在 算计。js .
// Import React (Mandatory Step). import React from 'react' ; // Create Functional Component. // Takes title as props.value. const CalculatorTitle = (props) => { return ( <div className= "calculator-title" > { props.value } </div> ) } // Export Calculator Title. export default CalculatorTitle; |
接下来我们将开发OutputScreen本身。正如我们所讨论的,我们将需要屏幕的两个部分,一个用于每个输出和输入,我们将需要组件屏幕行。 现在这个屏幕行组件是一个相当简单的组件,它将显示传递给它的任何内容。因此,为了简单起见,我们将只导入react,我们将使用粗箭头方法创建一个功能组件,并最终将整个模块作为默认导出。对于屏幕行,我们将使用一个输入字段,并将其设置为只读,以便用户无法修改该值。下面是我们在 outputScreenRow。js 文件
// Import React (Mandatory Step). import React from 'react' ; // Functional Component. // Used to show Question/Answer. const OutputScreenRow = () => { return ( <div className= "screen-row" > <input type= "text" readOnly/> </div> ) } // Export Output Screen Row. export default OutputScreenRow; |
我们已经创建了OutputScreenRow组件,现在我们知道我们的屏幕将是一个由两个OutputScreenRow组成的组件。所以我们将导入React和我们刚刚创建的OutputScreenRow组件,我们不需要在这个文件中呈现任何内容,因此我们不需要React dom。OutputScreen本身只是一个简单的组件,用作OutputScreenRow的容器,因此我们将使用粗箭头方法将其创建为一个功能组件,并添加一个由两个OutputScreenRow组件组成的渲染函数,最后将其导出为默认值。编码完成后,文件 输出屏幕。js 看起来像这样。
// Import React (Mandatory Step). import React from 'react' ; // Import Output Screen Row. import OutputScreenRow from './outputScreenRow.js' ; // Functional Component. // Use to hold two Screen Rows. const OutputScreen = () => { return ( <div className= "screen" > <OutputScreenRow/> <OutputScreenRow/> </div> ) } // Export Output Screen. export default OutputScreen; |
现在我们已经创建了屏幕部分,剩下的是键盘。键盘将是一组按钮。现在,每个按钮都是独立的组件,因此现在我们需要开发按钮组件。与其他组件类似,我们将只导入react,我们将再次使用粗箭头方法创建一个功能组件,并将创建渲染函数以返回一个按钮类型的输入,该输入带有从父级发送的值,最后我们将其导出为默认导出。完成后,文件的内容 按钮js 将如下所示。
// Import React (Mandatory Step). import React from 'react' ; // Create our Button component as a functional component. const Button = (props) => { return ( <input type= "button" value={props.label} /> ); } // Export our button component. export default Button; |
现在,我们已经完成了较小组件的开发,预计将组装并创建更像计算器的应用程序。我们将回到计算器。我们创建了js文件,并将相应地更新渲染函数。首先,我们将添加计算器的标题,然后是屏幕组件。现在我们需要设置键盘。对于我们的键盘,我们将使用一行行按钮,我们将使用className按钮行来区分每一行。因此,我们需要导入用户定义的组件CalculatorTile、OutputScreen和Button。因此,在更新后,文件 计算器js 将如下所示。
// Imports. import React from 'react' ; import CalculatorTitle from './calculatorTitle.js' ; import OutputScreen from './outputScreen.js' ; import Button from './button.js' ; class Calculator extends React.Component { render() { return ( <div className= "frame" > <CalculatorTitle value= "GeeksforGeeks Calculator" /> <div class= "mainCalc" > <OutputScreen/> <div className= "button-row" > <Button label={ 'Clear' }/> <Button label={ 'Delete' }/> <Button label={ '.' }/> <Button label={ '/' }/> </div> <div className= "button-row" > <Button label={ '7' }/> <Button label={ '8' }/> <Button label={ '9' }/> <Button label={ '*' }/> </div> <div className= "button-row" > <Button label={ '4' }/> <Button label={ '5' }/> <Button label={ '6' }/> <Button label={ '-' }/> </div> <div className= "button-row" > <Button label={ '1' }/> <Button label={ '2' }/> <Button label={ '3' }/> <Button label={ '+' }/> </div> <div className= "button-row" > <Button label={ '0' }/> <Button label={ '=' }/> </div> </div> </div> ); } } // Export Calculator Component. export default Calculator; |
到目前为止,我们已经创建了所有组件,并将它们堆叠在一起,以创建基本结构。现在我们只需要将计算器导入 指数js 文件和渲染。因此,我们需要导入react和react-dom,并使用react-dom的render方法来呈现计算器组件。索引。js文件的内容如下所示。
import React from 'react' ; import ReactDOM from 'react-dom' ; import Calculator from './components/calculator.js' ; // Render the Calculator to the Web page. ReactDOM.render(<Calculator />, document.getElementById( 'root' )); |
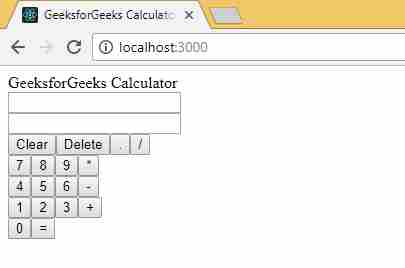
按照每个步骤,我们得到的输出如下图所示。
现在我们终于可以在浏览器中看到输出了,但是等等,这和我们在介绍性文章中展示的完全不同!是的,它离完成项目还很远,它是一个基本的结构,它所需要的只是我们将在接下来的一篇文章中提供的CSS润色,但在此之前,我们必须实现这个计算器的工作逻辑,以便至少在我们将这个僵硬的设计转化为一些引人注目的杰作或至少是一个像样的模型之前,它能够工作。



![关于”PostgreSQL错误:关系[表]不存在“问题的原因和解决方案-yiteyi-C++库](https://www.yiteyi.com/wp-content/themes/zibll/img/thumbnail.svg)



