在本文中,我们将讨论 地图 提供的对象 ES6 . 地图 是元素的集合,其中每个元素都存储为 关键,价值 一对 地图 对象可以同时容纳两者 对象和原语 值作为键或值。当我们在map对象上迭代时,它会以与插入相同的顺序返回键、值对。
语法:
new Map([it])
Parameter:
it - It is any iterable object whose values are stored as
key, value pair,
If the parameter is not specified then a new map is created
is Empty
Returns:
A new Map object
现在让我们使用Map对象创建一些地图
Javascript
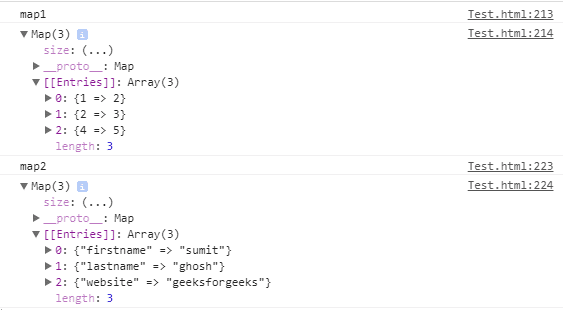
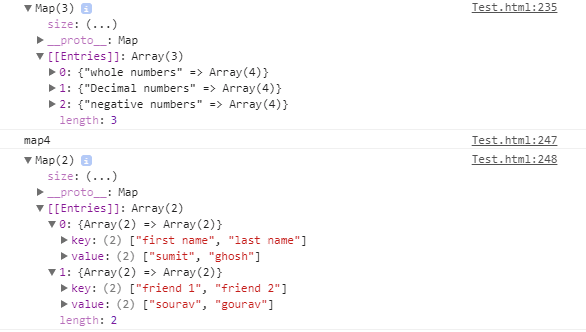
// map1 contains // 1 => 2 // 2 => 3 // 4 -> 5 var map1 = new Map([[1 , 2], [2 ,3 ] ,[4, 5]]); console.log( "Map1" ); console.log(map1); // map2 contains // firstname => sumit // lastname => ghosh // website => geeksforgeeks var map2 = new Map([[ "firstname" , "sumit" ], [ "lastname" , "ghosh" ], [ "website" , "geeksforgeeks" ]]); console.log( "Map2" ); console.log(map2); // map3 contains // Whole number => [1, 2, 3, 4] // Decimal number => [1.1, 1.2, 1.3, 1.4] // Negative number => [-1, -2, -3, -4] var map3 = new Map([[ "whole numbers" , [1 ,2 ,3 ,4]], [ "Decimal numbers" , [1.1, 1.2, 1.3, 1.4]], [ "negative numbers" , [-1, -2, -3, -4]]]); console.log( "Map3" ); console.log(map3); // map 4 contains // storing arrays both as key and value // "first name ", "Last name" => "sumit", "ghosh" // "friend 1", "sourav" => "friend 2", "gourav" var map4 = new Map([[[ "first name" , "last name" ], [ "sumit" , "ghosh" ]], [[ "friend 1" , "friend 2" ], [ "sourav" , "gourav" ]]]); console.log( "Map4" ); console.log(map4); |
输出:


属性:
地图原型大小 –它返回映射中的元素数或键值对。
方法:
1.地图。原型set() –它将键和值添加到地图对象。
语法:
map1.set(k, v); Parameters: k - Key of the element to be added to the Map v - value of the element to be added to the Map Returns: It returns a Map object
2.地图。原型有() –根据指定的 钥匙 是否存在。
语法:
map1.has(k); Parameters: k - Key of the element to checked Returns: true if the element with the specified key is present or else returns false.
3.地图。原型得到() –它返回 价值 相应的 钥匙
语法:
map1.get(k); Parameters: k - Key, whose value is to be returned Returns: The value associated with the key, if it is present in Map, otherwise returns undefined
4.地图。原型删除() –这两者都是 钥匙 以及 价值 从地图上看。
语法:
map1.delete(k); Parameters: k - Key which is to be deleted from the map Returns: true if the value is found and deleted from the map otherwise, it returns false
5.地图。原型清除() –从地图对象中删除所有元素。
语法:
map1.clear(); Parameters: No parameters Returns: undefined
让我们使用上述所有方法:
例子:
Javascript
// Using Map.prototype.set(k, v) // creating an empty map var map1 = new Map(); // adding some elements to the map map1.set( "first name" , "sumit" ); map1.set( "last name" , "ghosh" ); map1.set( "website" , "geeksforgeeks" ) .set( "friend 1" , "gourav" ) .set( "friend 2" , "sourav" ); // map1 contains // "first name" => "sumit" // "last name" => "ghosh" // "website" => "geeksforgeeks" // "friend 1" => "gourav" // "friend 2" => "sourav" console.log(map1); // Using Map.prototype.has(k) // returns true console.log( "map1 has website ? " + map1.has( "website" )); // return false console.log( "map1 has friend 3 ? " + map1.has( "friend 3" )); // Using Map.prototype.get(k) // returns geeksforgeeks console.log( "get value for key website " + map1.get( "website" )); // returns undefined console.log( "get value for key friend 3 " + map1.get( "friend 3" )); // Using Map.prototype.delete(k) // removes key "website" and its value from // the map // it prints the value of the key console.log( "delete element with key website " + map1. delete ( "website" )); // as the value is deleted from // the map hence it returns false console.log( "map1 has website ? " + map1.has( "website" )); // returns false as this key is not in the list console.log( "delete element with key website " + map1. delete ( "friend 3" )); // Using Map.prototype.clear() // removing all values from map1 map1.clear(); // map1 is empty console.log(map1); |
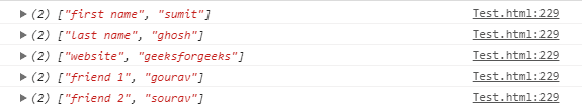
输出:

6.地图。原型条目() –它返回一个 迭代器 包含 关键/价值 为地图对象中的每个元素配对。
语法:
map1.entries(); Parameters: No parameters Returns: It returns an iterator object
7.地图。原型钥匙() –它返回一个 迭代器 对象,该对象包含所有 钥匙 存在于地图对象中。
语法:
map1.keys(); Parameters: No parameter Returns: An iterator object
8.地图。原型价值观() –它返回一个 迭代器 对象,该对象包含所有 价值观 存在于地图对象中。
语法:
map1.values(); Parameters: No parameter Returns: An iterator object
让我们使用上述所有方法:
例子:
Javascript
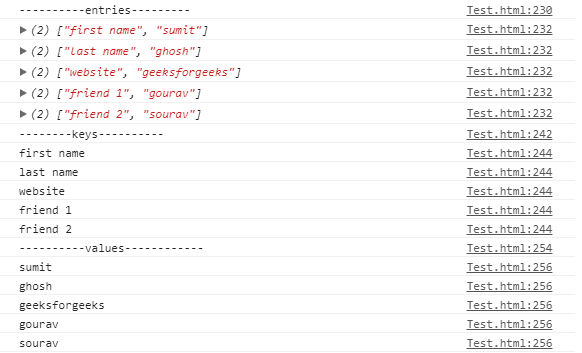
// creating an empty map var map1 = new Map(); // adding some elements to the map map1.set( "first name" , "sumit" ); map1.set( "last name" , "ghosh" ); map1.set( "website" , "geeksforgeeks" ) .set( "friend 1" , "gourav" ) .set( "friend 2" , "sourav" ); // Using Map.prototype.entries() // getting all the entries of the map var get_entries = map1.entries(); // it prints // ["first name", "sumit"] // ["last name", "ghosh"] // ["website", "geeksforgeeks"] // ["friend 1", "gourav"] // ["friend 2", "sourav"] console.log( "----------entries---------" ); for ( var ele of get_entries) console.log(ele); // Using Map.prototype.keys() // getting all the keys of the map var get_keys = map1.keys(); // it prints // "first name", "last name", // "website", "friend 1", "friend 2" console.log( "--------keys----------" ); for ( var ele of get_keys) console.log(ele); // Using Map.prototype.values() // getting all the values of the map var get_values = map1.values(); // it prints all the values // "sumit", "ghosh", "geeksforgeeks" // "gourav", "sourav" console.log( "----------values------------" ); for ( var ele of get_values) console.log(ele); |
输出:

9.地图。原型forEach() –它执行 回拨 每次运行一次 关键/价值 在地图中按插入顺序配对。
语法:
map1.forEach(callback[, thisArgument]); Parameters: callback - It is a function that is to be executed for each element of the Map. thisargument - Value to be used as this when executing the callback. Returns: undefined
回调函数有三个参数,如下所示:
- 元素 钥匙
- 元素 价值
- 这个 映射对象 穿越
例子:
Javascript
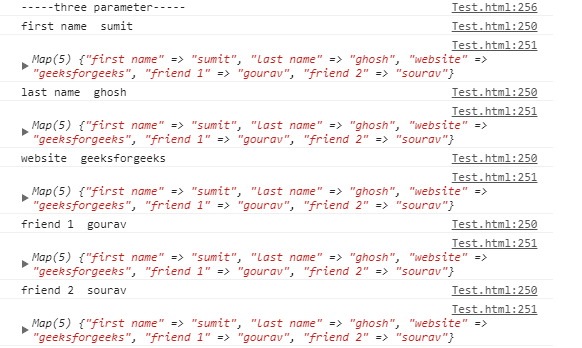
// using Map.prototype.forEach() // creating an empty map var map1 = new Map(); // adding some elements to the map map1.set( "first name" , "sumit" ); map1.set( "last name" , "ghosh" ); map1.set( "website" , "geeksforgeeks" ) .set( "friend 1" , "gourav" ) .set( "friend 2" , "sourav" ); // Declaring a call back function // we are using only one parameter value // so it will ignore other two . function printOne(values) { console.log(values); } // It prints value of all the element // of the set console.log( "-----one parameter-----" ); map1.forEach(printOne); // Declaring a call back function // we are using two parameter value // so it will ignore last one function printTwo(values, key) { console.log(key + " " + values); } // As key and values are same in set // so it will print values twice console.log( "-----two parameter-----" ); map1.forEach(printTwo); // Declaring a call back function // we are using all three parameter value function printThree(values, key, map) { // it will print key and value // and the set object console.log(key + " " + values); console.log(map); } // It prints key and value of each // element and the entire Map object console.log( "-----three parameter-----" ); map1.forEach(printThree); |
输出:


注: 在上面的例子中,我们使用了一个简单的回调函数,它只在控制台中打印一个元素,可以根据需要设计它来执行任何复杂的操作。
10.地图。原型[@@迭代器]() –它返回一个 映射迭代器 功能是什么 条目() 默认情况下映射对象的方法。
语法:
map1[Symbol.iterator] Parameters: No parameters Returns: Returns an map iterator object and it is entries() by default
例子:
Javascript
// using Map.prototype[@@iterator]() // creating an empty map var map1 = new Map(); // adding some elements to the map map1.set( "first name" , "sumit" ); map1.set( "last name" , "ghosh" ); map1.set( "website" , "geeksforgeeks" ) .set( "friend 1" , "gourav" ) .set( "friend 2" , "sourav" ); // By default this method returns the // same iterator object return by entries methods var getit = map1[Symbol.iterator](); // it prints // ["first name", "sumit"] // ["last name", "ghosh"] // ["website", "geeksforgeeks"] // ["friend 1", "gourav"] // ["friend 2", "sourav"] for ( var elem of getit) console.log(elem); |
输出:

注:- 我们可以创造一个 用户定义iterable 而不是使用默认值。
参考:
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Map
JavaScript最为人所知的是网页开发,但它也用于各种非浏览器环境。通过以下步骤,您可以从头开始学习JavaScript JavaScript教程 和 JavaScript示例 .


![关于”PostgreSQL错误:关系[表]不存在“问题的原因和解决方案-yiteyi-C++库](https://www.yiteyi.com/wp-content/themes/zibll/img/thumbnail.svg)







