HTML DOM 提供 console 对象,以便使用一些与浏览器相关的辅助功能。 console.log() 是一个很有用的函数,它只需将给定的数据、整数、变量、字符串、JSON打印到浏览器控制台。
console.log()语法
log()函数的语法非常简单,它可以接受单个或多个参数,将它们的数据打印到浏览器控制台。
console.log(PARAM1,PARAM2,...)
- `PARAM`用于提供参数,该参数的类型可以是将其数据记录到浏览器控制台的任何类型。
console.log()函数用例
log()函数提供了许多功能强大的用例,使开发人员的工作更轻松。在这里我们将列出一些最流行的。
- 实时、简便地调试所提供的函数或变量。
- 打印有关web应用程序的一些错误和警告相关数据
- 从控制台为有经验的用户提供隐藏的用户界面。
将变量打印到JavaScript控制台
我们将从简单的例子开始,在这里我们将把一些变量打印到浏览器控制台。这些变量类型将不同,如string、integer bool等。
console.log("Selam","Poftut.com")//Output will be Selam Poftut.comsitename="poftut.com";console.log(sitename);//Output will be poftut.comusername="ismail";console.log(username);//Output will be ismailage=35;exist=false;console.log(age);//Output will be 35console.log(exist);//Output will be false

将字符串打印到JavaScript控制台
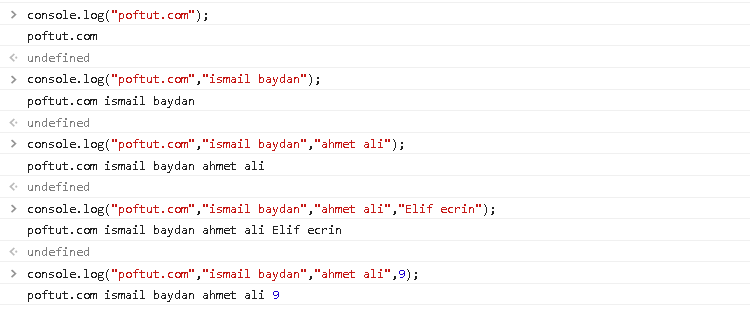
console.log()函数最常用的例子之一是在浏览器JavaScript控制台中打印或显示字符串。我们将以不同的方式和格式向控制台提供单个或多个字符串。
console.log("poftut.com");//Otput will be poftut.comconsole.log("poftut.com","ismail baydan");//Otput will be poftut.com ismail baydanconsole.log("poftut.com","ismail baydan","ahmet ali");//Otput will be poftut.com ismail baydan ahmet aliconsole.log("poftut.com","ismail baydan","ahmet ali","Elif ecrin");//Otput will be poftut.com ismail baydan ahmet ali Elif ecrinconsole.log("poftut.com","ismail baydan","ahmet ali",9);//Otput will be poftut.com ismail baydan ahmet ali 9

将数字/整数打印到JavaScript控制台
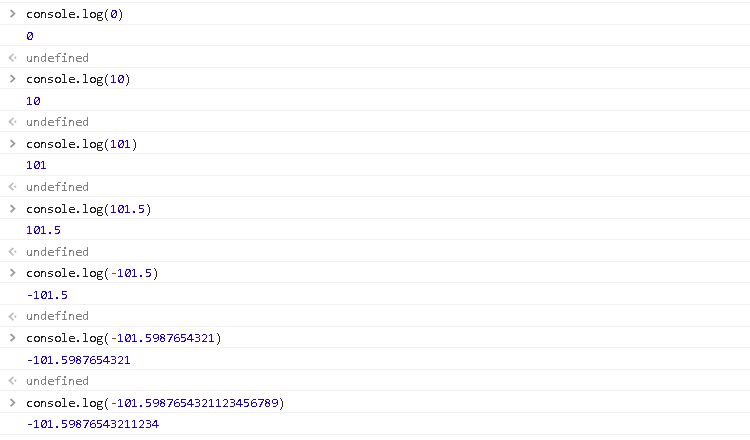
我们还可以使用console.log()函数打印数字、整数和浮点数。
console.log(0)//Output will be 0console.log(10)//Output will be 10console.log(101)//Output will be 101console.log(101.5)//Output will be 101.5console.log(-101.5)//Output will be -101.5console.log(-101.5987654321)//Output will be -101.5987654321console.log(-101.5987654321123456789)//Output will be -101.59876543211234

将Char打印到JavaScript控制台
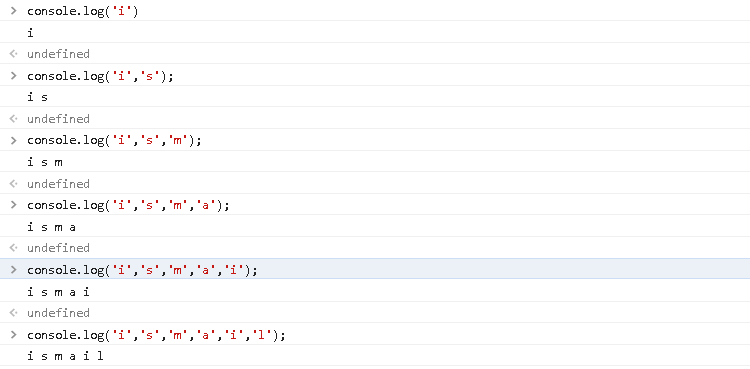
字符串变量由描述为字符数据类型的字符组成。我们还可以将字符打印到浏览器控制台,如下所示。
console.log('i')//Output will be iconsole.log('i','s');//Output will be i sconsole.log('i','s','m');//Output will be i s mconsole.log('i','s','m','a');//Output will be i s m aconsole.log('i','s','m','a','i');//Output will be i s m a iconsole.log('i','s','m','a','i','l');//Output will be i s m a i l

将数组打印到JavaScript控制台
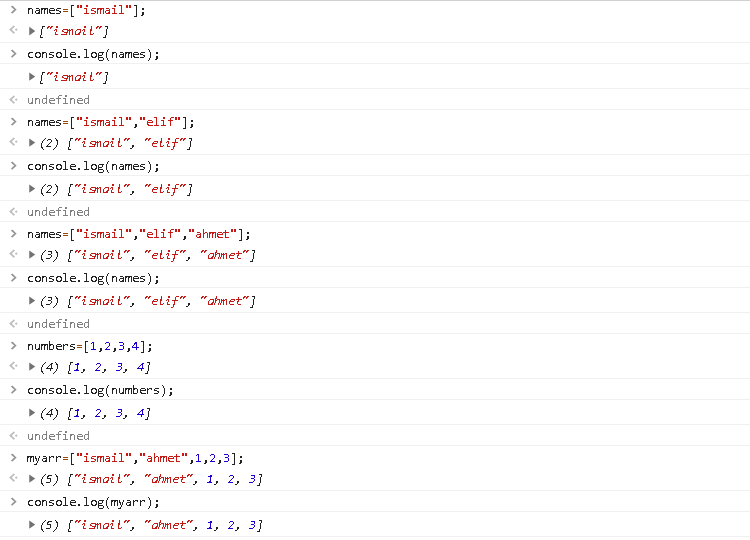
数组用于像列表一样存储多个值。我们还可以使用 console.log()函数。数组元素可以是不同类型的同一类型。
names=["ismail"];console.log(names);//Output will be ["ismail"]names=["ismail","elif"];console.log(names);//Output will be ["ismail", "elif"]names=["ismail","elif","ahmet"];console.log(names);//Output will be ["ismail", "elif", "ahmet"]numbers=[1,2,3,4];console.log(numbers);//Output will be [1, 2, 3, 4]myarr=["ismail","ahmet",1,2,3];console.log(myarr);//Output will be ["ismail", "ahmet", 1, 2, 3]

将JSON数据打印到JavaScript控制台
JSON是一种流行的数据类型或结构,用于存储不同类型的数据。我们也可以将JSON类型的数据打印到浏览器控制台,而无需任何特殊操作,只需向console.log()函数提供JSON对象名即可。
var names = { firstname : "İsmail", lastname : "Baydan" };console.log(names);
将对象打印到JavaScript控制台
我们还可以将一些对象数据打印到浏览器控制台。但是有一个技巧,使用一些关于JSON的格式化和解析函数可以让事情变得更清晰。我们可以使用下面的示例使用console.log()打印对象。
console.log(JSON.parse(JSON.stringify(obj)));
console.log()与console.dir()
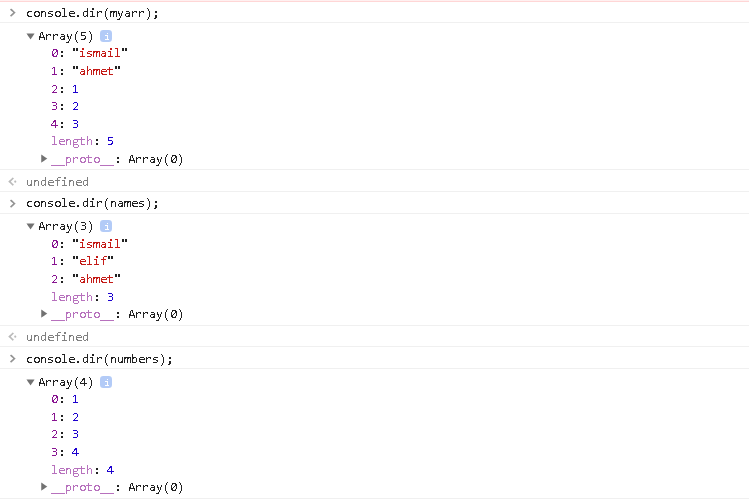
console.dir() 函数提供与 console.log()。dir()还将给定的数据打印到控制台。console.log()和console.dir()之间的区别在于console.dir()函数以类似JSON的树的格式打印数据,但是console.log()函数将给定的类似HTML的树的数据打印到浏览器控制台。
names=["ismail","elif","ahmet"];console.dir(names);["ismail", "elif", "ahmet"] numbers=[1,2,3,4];console.dir(numbers);myarr=["ismail","ahmet",1,2,3];console.dir(myarr);



![关于”PostgreSQL错误:关系[表]不存在“问题的原因和解决方案-yiteyi-C++库](https://www.yiteyi.com/wp-content/themes/zibll/img/thumbnail.svg)




