以下文章是我上一篇文章的延续。在本文中,我们将深入探讨业界广泛使用的一些高级JavaScript概念。
“==”vs“==”
- “==”强制输入的类型,即强制变量相同,然后检查它们的相等性。
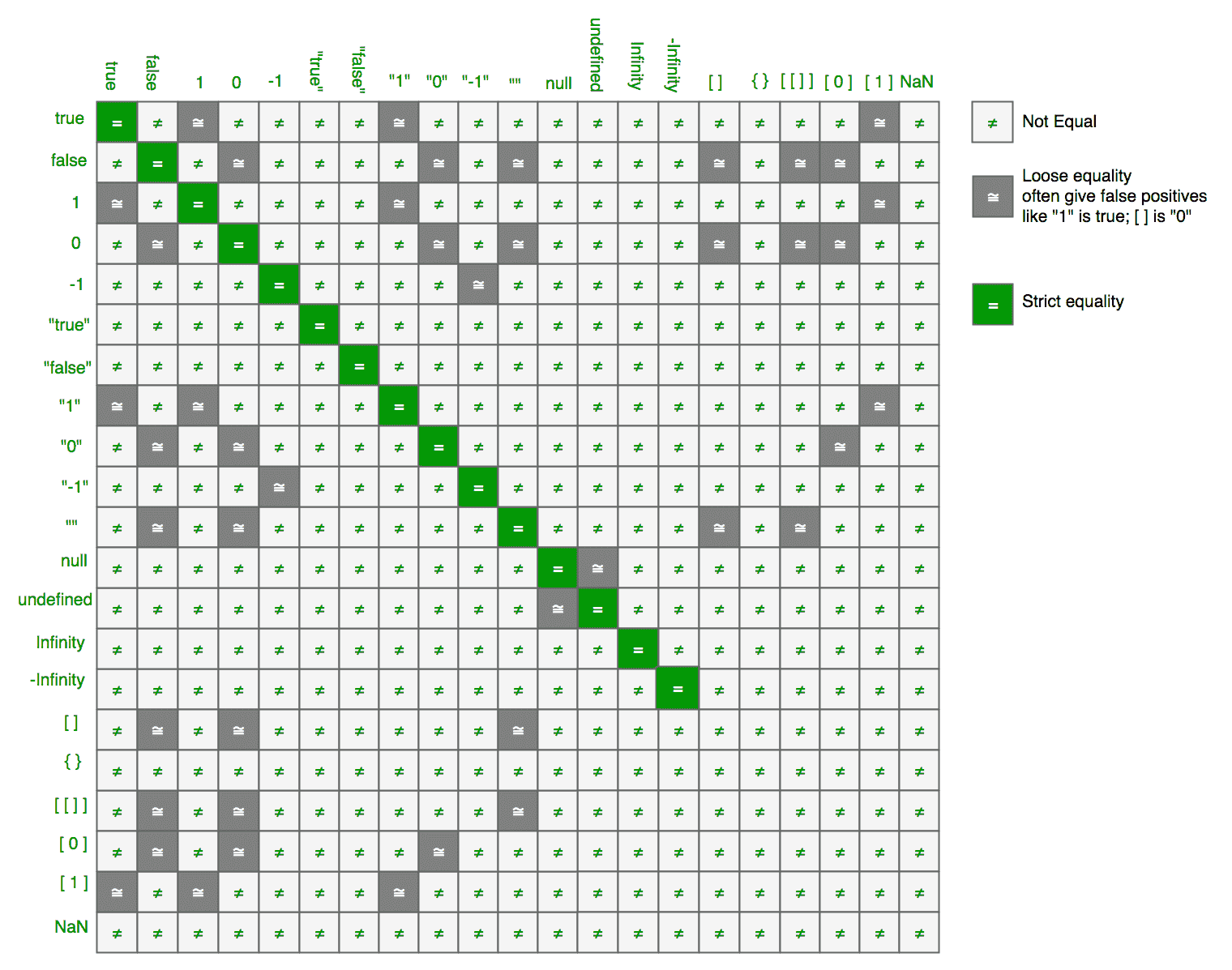
- “==”实际上需要等效的类型才能给出真正的输出。基本上,“==”的使用更广泛,“==”应该只在我们真正了解输入的类型等价性时使用。下表清楚地定义了它们将发送的值是真还是假。
注: 我的建议是一直使用“==”,除非你真的知道自己在做什么。
JavaScript错误值
以下值在转换为布尔值时被视为假值:
- 0 –数字0总是错误的
- 未定义 –原始未定义的任何值都被视为false。
- 无效的 –原始空值始终为假
- + 0,-0,NaN(不是数字) –正/负零或不是数字的值被视为假。
JavaScript真值
以下值在转换为布尔值时被视为真值:
- { } –空的物体
- [ ] –空数组
- 其他一切不是假的都是真的。
典型遗传
我们知道JavaScript中的所有内容都是对象,除了基本类型,所以我们需要一种方法来区分对象和其他数据类型。下面是典型遗传的概念。
- 非基本类型(对象)有一些与之关联的属性/方法。 例如:- 大堆原型推 一串原型toUpperCase()
- 每个对象存储一个对其原型的引用,然后可能它的原型也有它的原型,即原型链接可能是可能的。
- 与实例关系最密切的原型/属性/方法具有优先级。
例子:
var arr = []; arr.test = 'test' ; // making a property called test Array.prototype.test = 'test1' // making a prototype test on the array object |
现在如果我们打印 “arr.test” 在我们的控制台上, 输出:
test
原因是测试首先与数组实例紧密绑定,并且具有优先级,即使我们定义了一个原型 “测试1” 后来
原型链
无效的 对象 大堆 数组的实例 上面是一个关于对象的原型链的例子。就像所有数组实例的原型都是对象数组一样,数组对象的原型也是对象,因为在JavaScript中,所有东西都是对象,因此其原型为空。
有些方法或原型有一个方法 “可写” 设置为false,即它们不能被覆盖。 例子:
var arr = [1, 2, 3]; arr.length = 'test' ; //length is also an actual property of array and not writable |
上面的程序没有错误,但当我们打印时 arr.长度 ,输出为“3”,这是实际属性,而不是我们创建的属性。
注:- 我们知道基本类型没有与之关联的方法,但大多数基本类型都有对象包装器,我们可以声明它们,然后使用这些方法和属性。JavaScript将装箱或包装原语值,以便您可以访问非原语类型使用的方法。 以下列表定义了JavaScript中的不同包装:
- 字符串()
- 布尔()
- 编号()
- 对象()
- 符号()
注: 请确保您看到了这些和基本类型之间的区别,即在上述包装中,包装名称的所有第一个字符都是大写的。
例如:-  自50以来的上述行错误是一个基本类型,它是一个“数字”,没有方法。 但在下面的例子中,
自50以来的上述行错误是一个基本类型,它是一个“数字”,没有方法。 但在下面的例子中,  JavaScript引擎通过假设 Number()对象包装器 .既然它把“x”包装成了 Number()原型 这是一个对象,现在我们可以使用我们无法访问的功能。
JavaScript引擎通过假设 Number()对象包装器 .既然它把“x”包装成了 Number()原型 这是一个对象,现在我们可以使用我们无法访问的功能。
全局对象
所有变量和函数实际上都是全局对象上定义的参数和方法。 对于浏览器,全局对象是 “窗户” 对象 对于NodeJS,全局对象被称为 “全球” 它本身 下面是浏览器和nodeJS引擎上全局对象的图像。
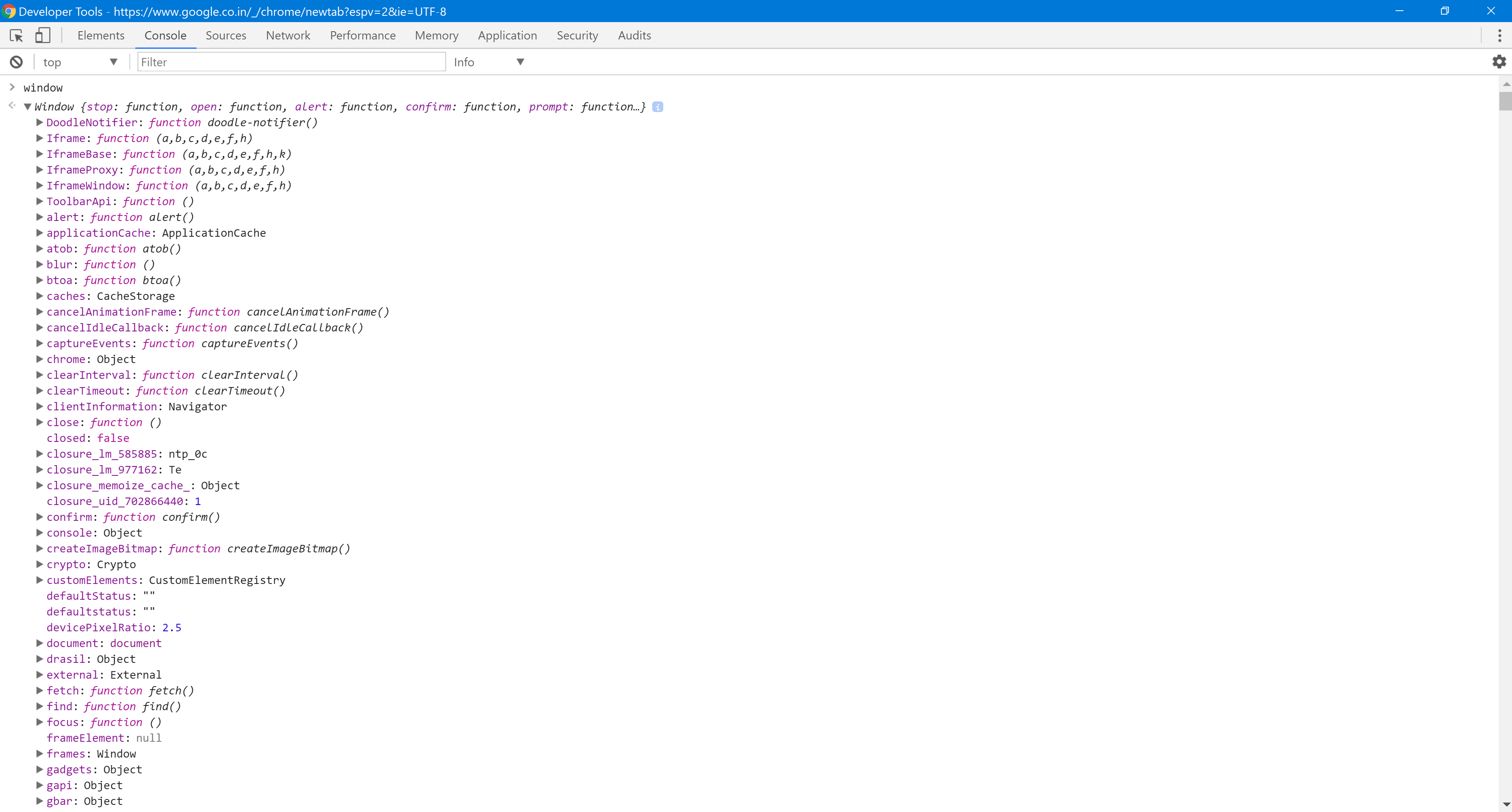
 该列表显示所有浏览器全局对象 “窗户” 定义了JavaScript可以使用的函数。
该列表显示所有浏览器全局对象 “窗户” 定义了JavaScript可以使用的函数。
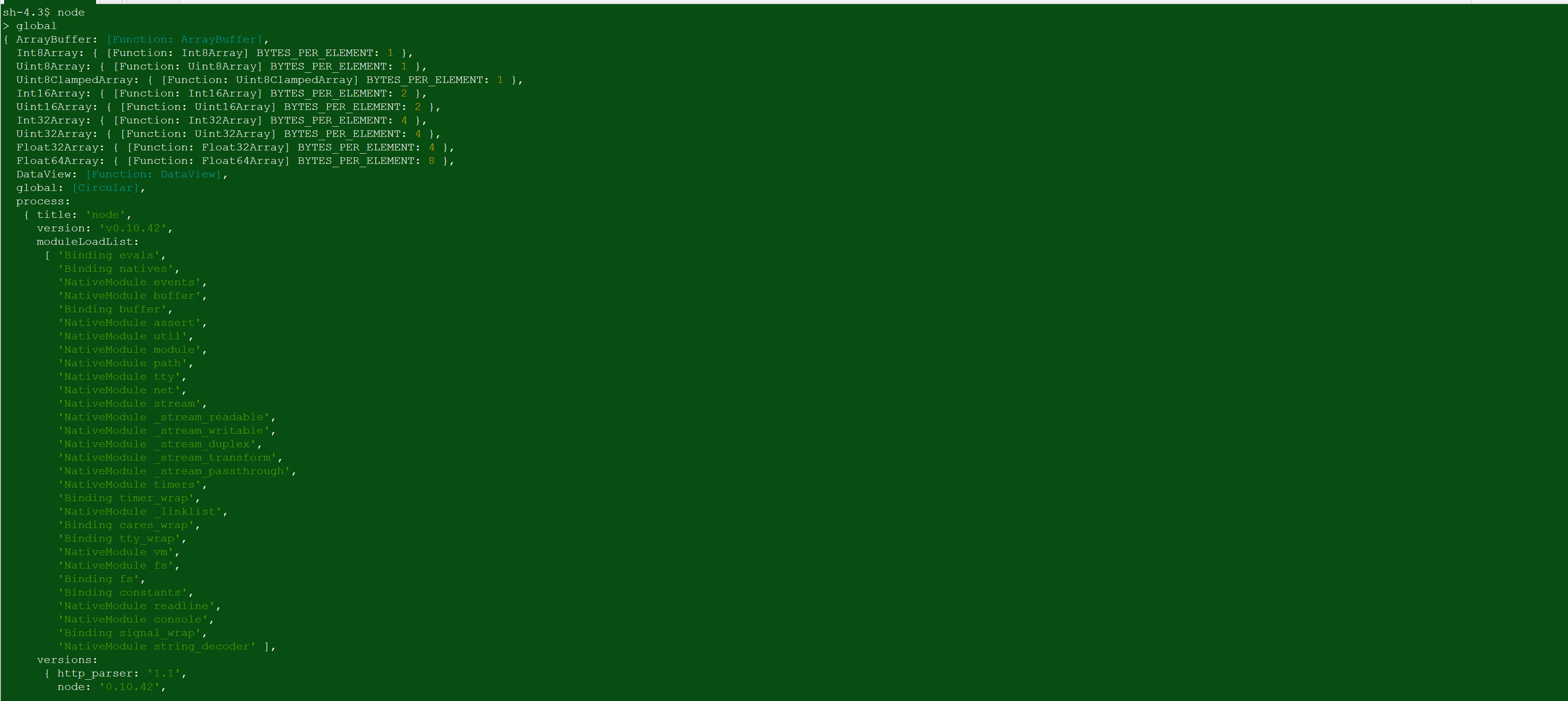
 该列表显示所有nodeJS全局对象 “全球” 定义了JavaScript可以使用的函数。
该列表显示所有nodeJS全局对象 “全球” 定义了JavaScript可以使用的函数。
执行上下文
- 这相当于C中的“堆栈帧”。
- 变量和函数的包装器对于函数创建是局部的。
- 执行上下文的集合称为执行堆栈。
词汇环境
- 它决定如何解析变量名,尤其是使用嵌套函数。
- 子函数包含父函数的作用域,即使父函数已返回。(本部分将在后面的“闭包”主题中介绍)
例如:-
var x = 50; function test() { var x = 42; function printvaluex(){ console.log(x); } } |
即使存在全局“x”,子函数仍在测试范围内。这是因为子函数的词法环境是对其父函数的闭包,而不是对全局值“x”的闭包。
本文由 阿尼鲁德·阿查里亚 .如果你喜欢GeekSforgek,并想贡献自己的力量,你也可以使用 贡献极客。组织 或者把你的文章寄到contribute@geeksforgeeks.org.看到你的文章出现在Geeksforgeks主页上,并帮助其他极客。
如果您发现任何不正确的地方,或者您想分享有关上述主题的更多信息,请写下评论。



![关于”PostgreSQL错误:关系[表]不存在“问题的原因和解决方案-yiteyi-C++库](https://www.yiteyi.com/wp-content/themes/zibll/img/thumbnail.svg)







