网格系统: 在上一篇文章中,我们了解了Bootstrap及其安装。然而,从本文开始,我们将从学习引导开始。我们将讨论 自举网格系统 在本文中。
网格系统: 引导网格系统允许页面上最多12列。您可以单独使用它们,也可以将它们合并在一起以获得更宽的列。您可以使用总计为12的所有值组合。可以使用宽度为1的12列,或宽度为3的4列或任何其他组合。 
网格类: Bootstrap grid系统有四个类,可以组合使用,以实现更灵活的布局:
- xs(<576px): 用于肖像手机。
- sm(>=576px): 手机
- md(>=768px): 片剂/药片
- lg(>=992px): 适用于小型台式机/笔记本电脑
- xl(>=1200px): 适用于较大尺寸的台式机/笔记本电脑
注: 如图所示,输出可能差别不大,这取决于屏幕大小。
电网系统的组成部分: 我们将逐一学习电网系统的组成部分:
- 容器 :Bootstrap需要一个包含元素来包装站点内容并容纳我们的网格系统。单词“container”是行元素的容器,行元素是列元素的“containers”。在本文的后半部分,我们将讨论专栏文章,您将对此有更多的了解。
将“容器”用于响应固定宽度的容器,将“容器流体”用于覆盖整个视口宽度的全宽度容器。
例子:
html
<!DOCTYPE html><htmllang="en"><head><metacharset="utf-8"/><metaname="viewport"content="width=device-width, initial-scale=1"/><linkrel="stylesheet"href=<scriptsrc=</script><scriptsrc=</script><scriptsrc=</script></head><body><header><divclass="container"><h1style="color: green">GeeksforGeeks</h1><strong>A computer Science portal for Geeks</strong></div></header><footer><hr/><divclass="container"><p>Visit </a> our website</p><p>Like </a>us on facebook</p></div></footer></body></html>输出:

注:
- 排: 行必须放置在“容器”或“容器流体”中,以便正确对齐和填充。我们使用行来创建水平列组。 例子:
html
<!DOCTYPE html><htmllang="en"><head><title>Bootstrap Example</title><metacharset="utf-8"/><metaname="viewport"content="width=device-width, initial-scale=1"/><linkrel="stylesheet"href=<scriptsrc=</script><scriptsrc=</script><scriptsrc=</script></head><body><header><divclass="container"><h1style="color: green">GeeksforGeeks</h1><strong>A computer Science portal for Geeks</strong></div></header><divclass="container"><divclass="row"><divclass="bg bg-primary w-100">First row</div></div><divclass="row"><divclass="bg bg-success w-100">Second row</div></div><divclass="row"><divclass="bg bg-primary w-100">Third row</div></div><divclass="row"><divclass="bg bg-success w-100">Fourth row</div></div><divclass="row"><divclass="bg bg-primary w-100">Fifth row</div></div></div><footer><hr/><divclass="container"><p>Visit</a> our website</p><p>Like </a>us on facebook</p></div></footer></body></html>输出:

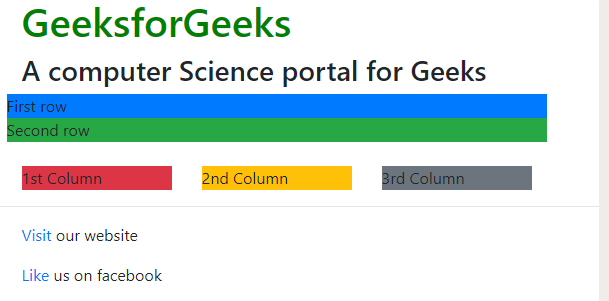
- 柱: 网格列是通过指定要跨越的12个可用列的数量来创建的。例如,三个相等的列将使用三个“col-sm-4”。 例子:
html
<!DOCTYPE html><htmllang="en"><head><title>Bootstrap Example</title><metacharset="utf-8"/><metaname="viewport"content="width=device-width, initial-scale=1"/><linkrel="stylesheet"href=<scriptsrc=</script><scriptsrc=</script><scriptsrc=</script></head><body><header><divclass="container"><h1style="color: green">GeeksforGeeks</h1><strong>A computer Science portal for Geeks</strong></div></header><divclass="container"><divclass="row"><divclass="bg bg-primary w-100">First row</div></div><divclass="row"><divclass="bg bg-success w-100">Second row</div></div></div><br/><divclass="container"><divclass="row"><divclass="col-sm-4"><divclass="well bg bg-danger">1st Column</div></div><divclass="col-sm-4"><divclass="well bg bg-warning">2nd Column</div></div><divclass="col-sm-4"><divclass="well bg bg-secondary">3rd Column</div></div></div></div><footer><hr/><divclass="container"><p>Visit</a> our website</p><p>Like </a>us on facebook</p></div></footer></body></html>记住,对于不同的屏幕尺寸,我们可以使用所有的网格类(xs、sm、md、lg和xl)。
输出:

但是,在这种情况下,我们将面临一个重大问题。请注意,对于手机肖像(xs)和横向(sm)等设备,这些列会相互堆叠。如果我们想让列保持在同一行中,不管设备大小如何,那么我们必须使用xs。但是,有时候它看起来很难看。
因此,我们可以使用多个列选项来构建更加动态和强大的布局。假设我们定义了4列的属性,如下所示。
<div class="col-xs-2 col-sm-6 col-md-4 col-lg-5 col-xl-6"> <div class="col-xs-2 col-sm-6 col-md-4 col-lg-5 col-xl-6"> <div class="col-xs-2 col-sm-6 col-md-4 col-lg-5 col-xl-6"> <div class="col-xs-2 col-sm-6 col-md-4 col-lg-5 col-xl-6">
这意味着:
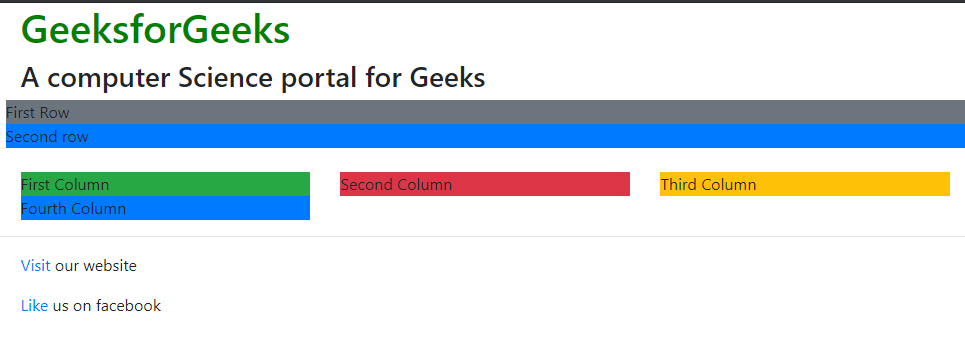
例子:
html
<!DOCTYPE html><htmllang="en"><head><metacharset="utf-8"/><metaname="viewport"content="width=device-width, initial-scale=1"/><linkrel="stylesheet"href=<scriptsrc=</script><scriptsrc=</script><scriptsrc=</script></head><body><header><divclass="container"><h1style="color: green">GeeksforGeeks</h1><strong>A computer Science portal for Geeks</strong></div></header><divclass="container"><divclass="row"><divclass="bg bg-secondary w-100">First Row</div></div><divclass="row"><divclass="bg bg-primary w-100">Second row</div></div></div><br/><divclass="container"><divclass="row"><divclass="col-xs-2 col-sm-6 col-md-3col-lg-4 col-xl-6"><divclass="well bg bg-success">First Column</div></div><divclass="col-xs-2 col-sm-6 col-md-3col-lg-4 col-xl-6"><divclass="well bg bg-danger">Second Column</div></div><divclass="col-xs-2 col-sm-6 col-md-3col-lg-4 col-xl-6"><divclass="well bg bg-warning">Third Column</div></div><divclass="col-xs-2 col-sm-6 col-md-3col-lg-4 col-xl-6"><divclass="well bg bg-primary">Fourth Column</div></div></div></div><footer><hr/><divclass="container"><p>Visit</a> our website</p><p>Like </a>us on facebook</p></div></footer></body></html>- 输出: 在不同大小的屏幕上
- 超小的

- 小的

- 中等的

- 大的

- 特大号

- 超小的
-
列重置: 由于有四层网格可用,我们必然会遇到一些问题,在某些断点处,列不太清晰,因为其中一列比另一列高(包含更多文本)。一个叫 清除浮动 是否有解决该视口问题的方法。我们只需要在列未正确清除的块之后编写一个带有clearfix类的div命令。
假设md和sm视口存在问题。但是如果我们使用
但这会给其他视口(可能是lg和xs)带来问题。因此,我们可以做的是使clearfix仅对md和sm块可见,或隐藏所有其他块(lg和xs)。
或
-
列偏移量: 我们可以在类中使用col-md-offset-x将列向右移动x列。
col-lg-1 col-lg-offset-2 “>此更改导致在第四列之前偏移两个轴网柱。
嵌套列: 为了在列中嵌套列,我们需要添加一个新行和一组列。嵌套行应该包含一组列,这些列的总和不超过12。
例子:
html
<!DOCTYPE html><htmllang="en"><head><title>Bootstrap Example</title><metacharset="utf-8"/><metaname="viewport"content="width=device-width, initial-scale=1"/><linkrel="stylesheet"href=<scriptsrc=</script><scriptsrc=</script><scriptsrc=</script></head><body><header><divclass="container"><h1style="color: green">GeeksforGeeks</h1><strong>A computer Science portal for Geeks</strong></div></header><divclass="container"><divclass="row"><divclass="bg bg-secondary w-100">First Row</div></div><divclass="row"><divclass="bg bg-primary w-100">Second Row</div></div></div><br/><divclass="container"><divclass="row"><divclass="col-xs-2 col-sm-6 col-md-3col-lg-4 col-xl-6"><divclass="bg bg-success">First Column</div></div><divclass="col-xs-2 col-sm-6 col-md-3col-lg-4 col-xl-6"><divclass="bg bg-danger">second Column<divclass="row"><divclass="col-md-3 col-lg-4 col-xl-6"><divclass="bg bg-success">First Nested Column</div></div><divclass="col-md-3 col-lg-4 col-xl-6"><divclass="bg bg-primary">Second Nested Column</div></div></div></div></div></div></div><footer><hr/><divclass="container"><p>Visit</a> our website</p><p>Like </a>us on facebook</p></div></footer></body></html>输出:

支持的浏览器:
- 谷歌浏览器
- 微软边缘
- 火狐
- 歌剧
- 游猎
文章作者 哈希特·古普塔 :
 总部位于加尔各答的Harshit Gupta是一位活跃的博主,对撰写时事、技术博客、故事和个人生活经历有着浓厚的兴趣。除了热爱写作,他还喜欢编码和跳舞。目前在IIEST学习,他是Geeksforgeks的活跃博客撰稿人。你可以打电话联系他 https://in.linkedin.com/pub/harshit-gupta/102/b71/605
总部位于加尔各答的Harshit Gupta是一位活跃的博主,对撰写时事、技术博客、故事和个人生活经历有着浓厚的兴趣。除了热爱写作,他还喜欢编码和跳舞。目前在IIEST学习,他是Geeksforgeks的活跃博客撰稿人。你可以打电话联系他 https://in.linkedin.com/pub/harshit-gupta/102/b71/605 如果你也想在这里展示你的博客,请参见 吉微博 在Geeksforgek上写客博。


![关于”PostgreSQL错误:关系[表]不存在“问题的原因和解决方案-yiteyi-C++库](https://www.yiteyi.com/wp-content/themes/zibll/img/thumbnail.svg)



