大家好这是我们的 第二篇教程 在这个系列中。在里面 第一篇教程 ,我们了解到 如何在本地计算机上设置服务器和托管网站 .
在本教程中,我将向您介绍 wordpress .我们将浏览网站的基本定制,然后在下一个教程中开始具体网站的工作。
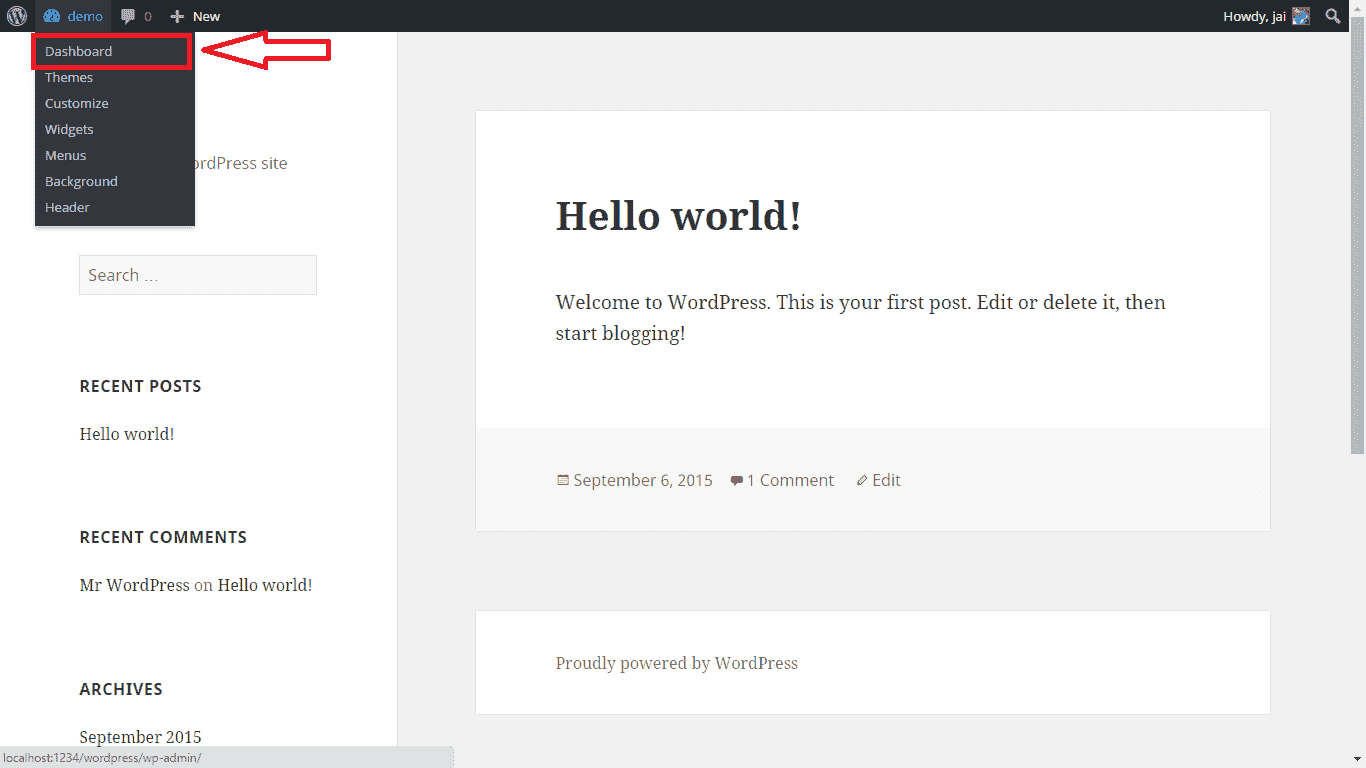
首先,输入url“localhost/wordpress”(或“localhost/your site name”)。在这里你会看到一个类似的屏幕。单击仪表板或输入url“localhost/wordpress/wp admin”
我的网站名为“demo”,你可以使用不同的名称。我也在用 港口号。 1234但你的情况可能不同。因此 每当您在屏幕截图中将url用作“localhost:1234”时,请将“1234”替换为apache的端口号。
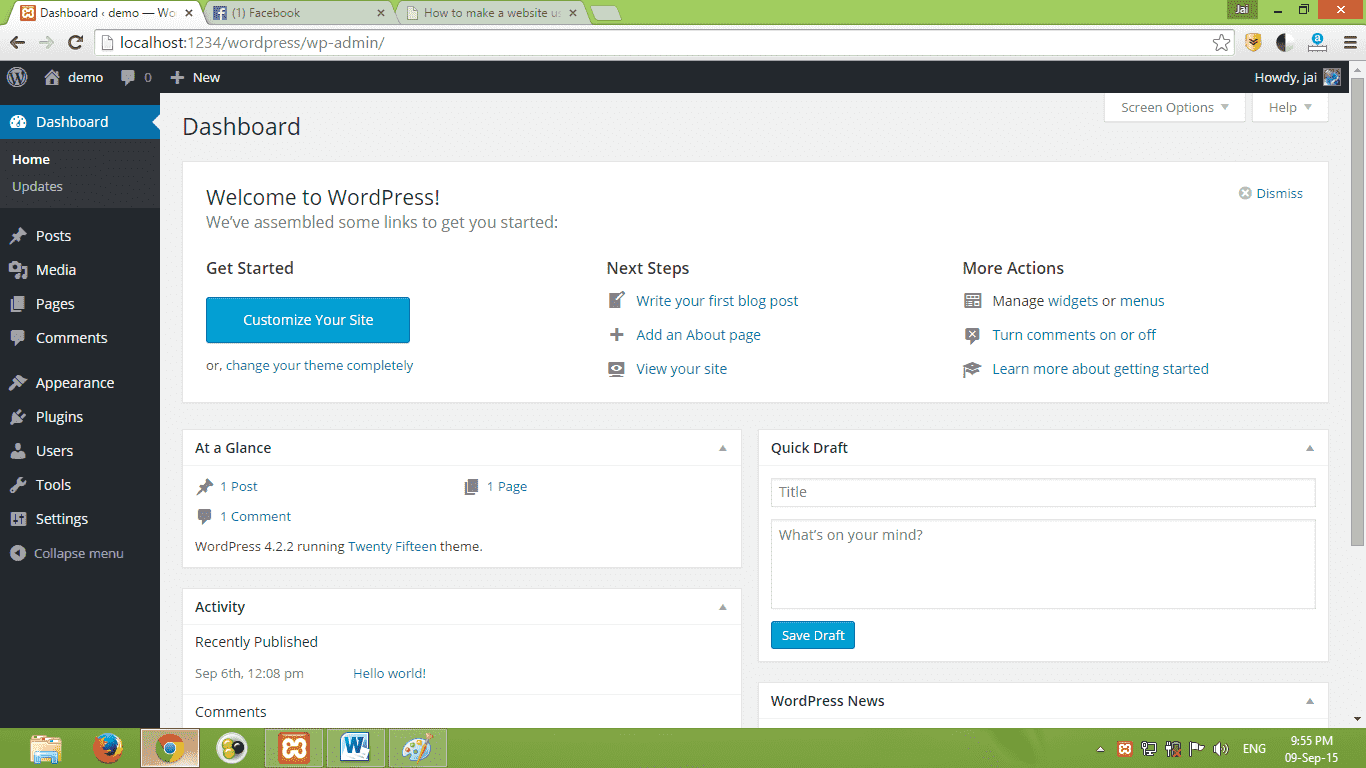
现在您将看到以下屏幕。
以上屏幕的左侧工具栏中可以有更多选项,具体取决于 主题 和 插件 你正在使用的。
让我们开始探索工具栏的所有功能。
- 仪表板
在这里,您可以快速访问与您的网站相关的所有内容。你最新的 帖子 ,页面,评论等。你也可以看到你的主题,插件和应用程序的所有更新 wordpress 在这里
强烈建议更新所有主题、插件和 wordpress 每当有更新可用时(除非您与新版本存在兼容性问题)。 这样做可以让你免受所有安全威胁。
- 帖子
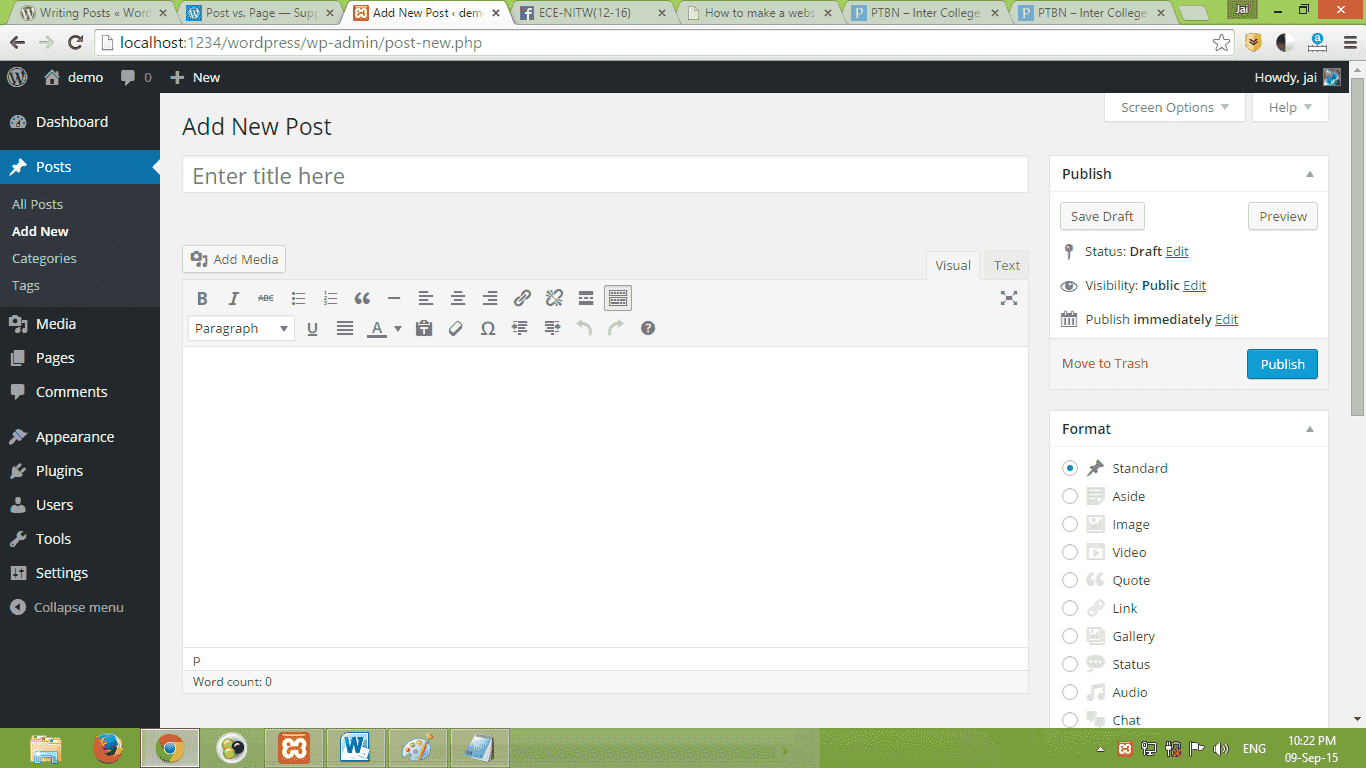
A. 邮递 只是一个内容条目,它占据了你网站的大部分内容。 帖子 通常有评论,并包含在你网站的RSS提要中。post的一个例子是: https://www.geeksforgeeks.org/microsoft-idc-interview-experience-set-68-off-campus-for-sde/ .添加 邮递 只需点击post->addnew并开始编写内容。要添加图片,点击“添加媒体”并上传文件。在顶部可以看到两个选项:视觉和文本。为便于使用,请单击visual并开始使用 wordpress 和你用的一样 文字处理软件 .
并被选为亮点论文 显示在屏幕的顶部 邮递 .这是当您在上共享内容时,缩略图中显示的图像 脸谱网 /谷歌+。 
你可以 分类 通过进入posts->categories,将帖子内容分类。例如,如果你写关于计算机科学学生的博客,那么你可以有“数据结构”、“网页设计”等类别。
您还可以添加“ 标签 “通过转到posts->tags来访问帖子。
你不必总是发布帖子,你可以点击“保存草稿”保存帖子以备日后编辑。
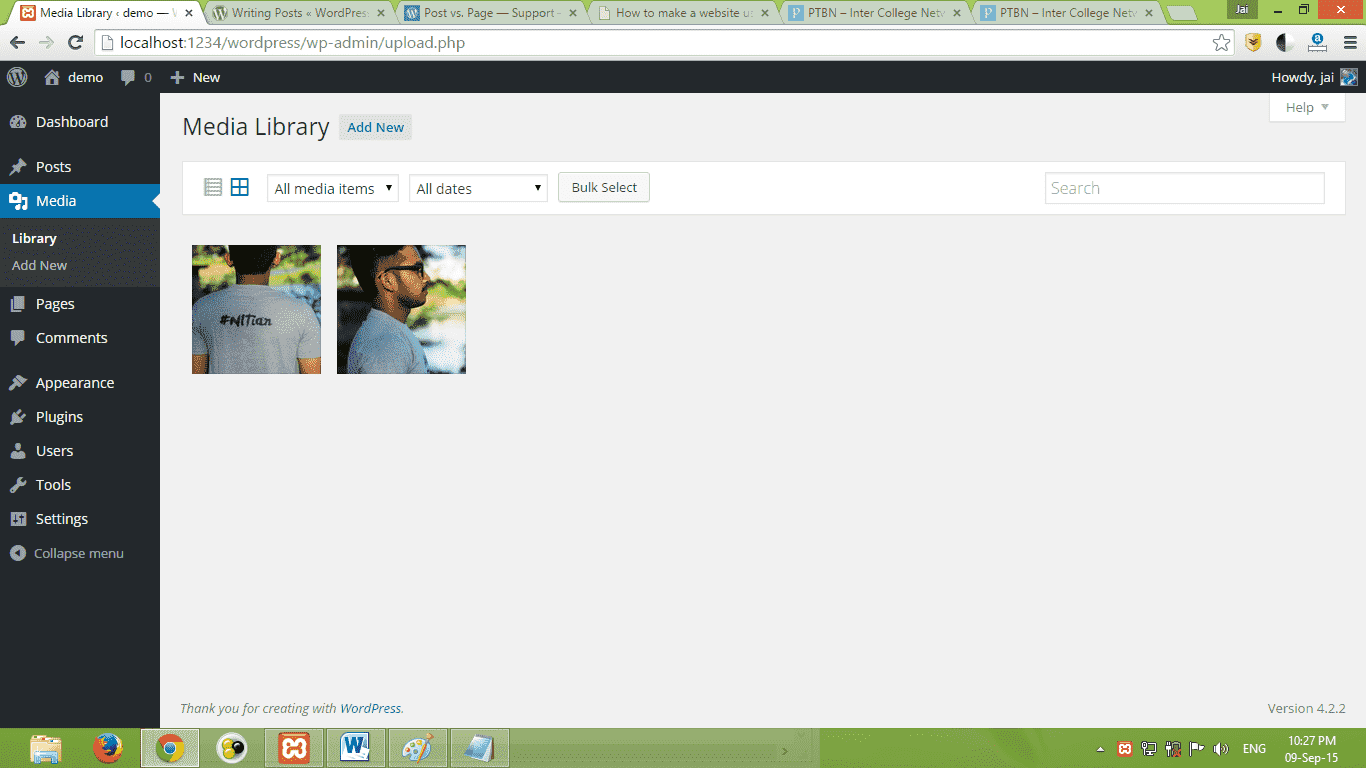
- 媒体
这里会显示您的所有媒体项目,如图片、视频、音频文件等。您可以单击任何项目并在中进行编辑 wordpress 它本身编辑工具包括裁剪、调整大小等。
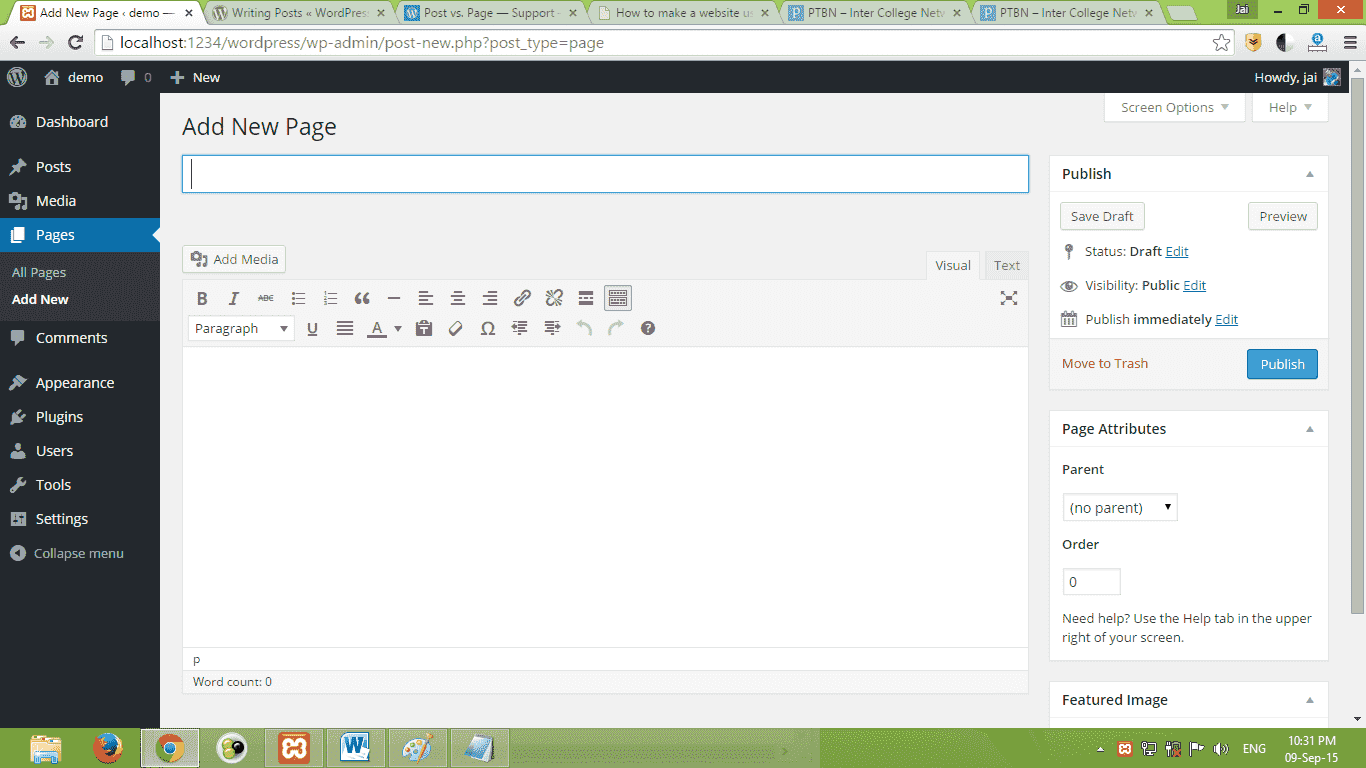
页 是静态的,没有像帖子那样的类别、评论、标签等。您可以创建任意数量的页面。可以使用侧边栏自定义页面。页面的一个例子是:
https://www.geeksforgeeks.org/about/job-vacancies-geeksforgeeks-urgent-requirement/
和这里的帖子一样,你也有一个视觉和文本编辑器。你也可以像在帖子中那样在这里添加媒体。
你可能会看到一个网站,如果你把鼠标悬停在菜单上,就会出现一个子菜单。您可以通过选择“添加新页面”右侧的父项来实现这一点。
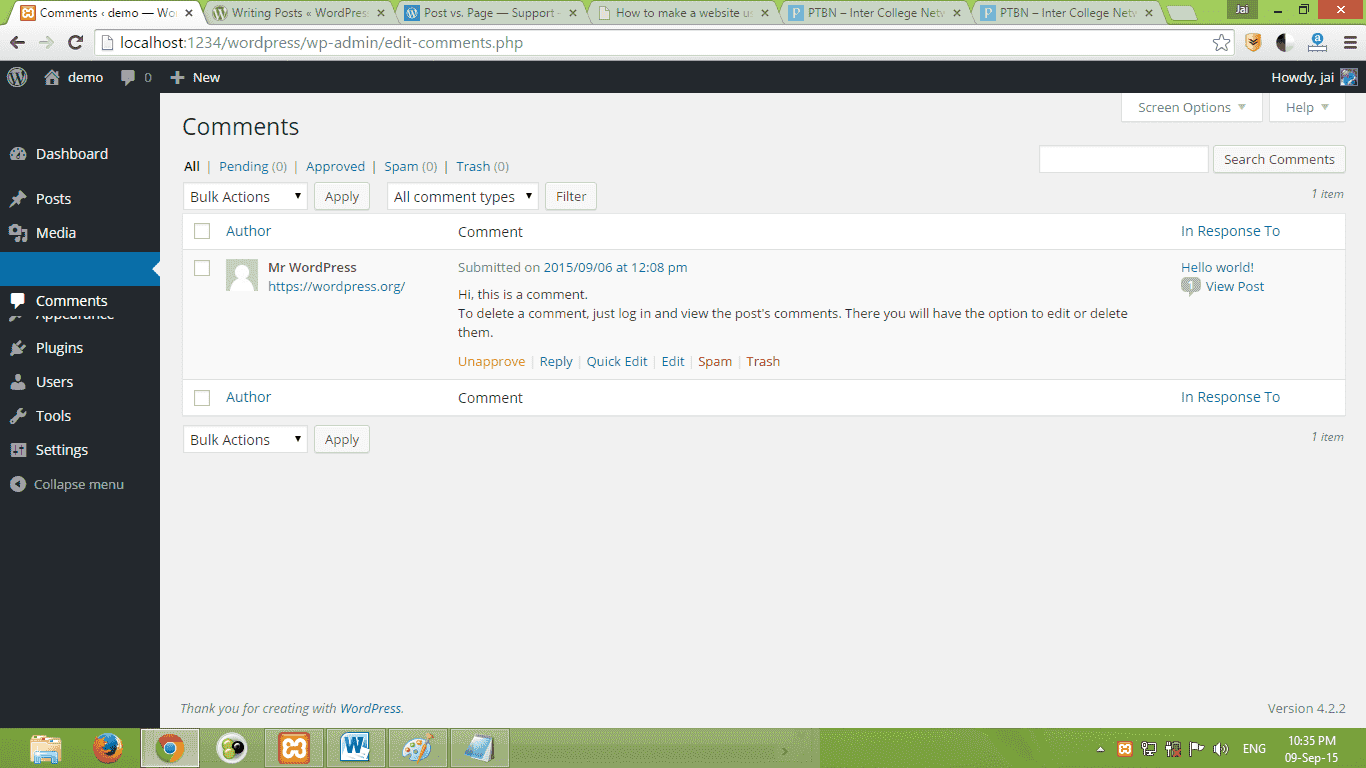
本节显示您网站博客上的所有评论。在这里,您可以批准/取消批准评论,甚至删除评论。
- 外貌
本节在定制网站外观方面起着重要作用。让我们一步一步地看看这些小节。
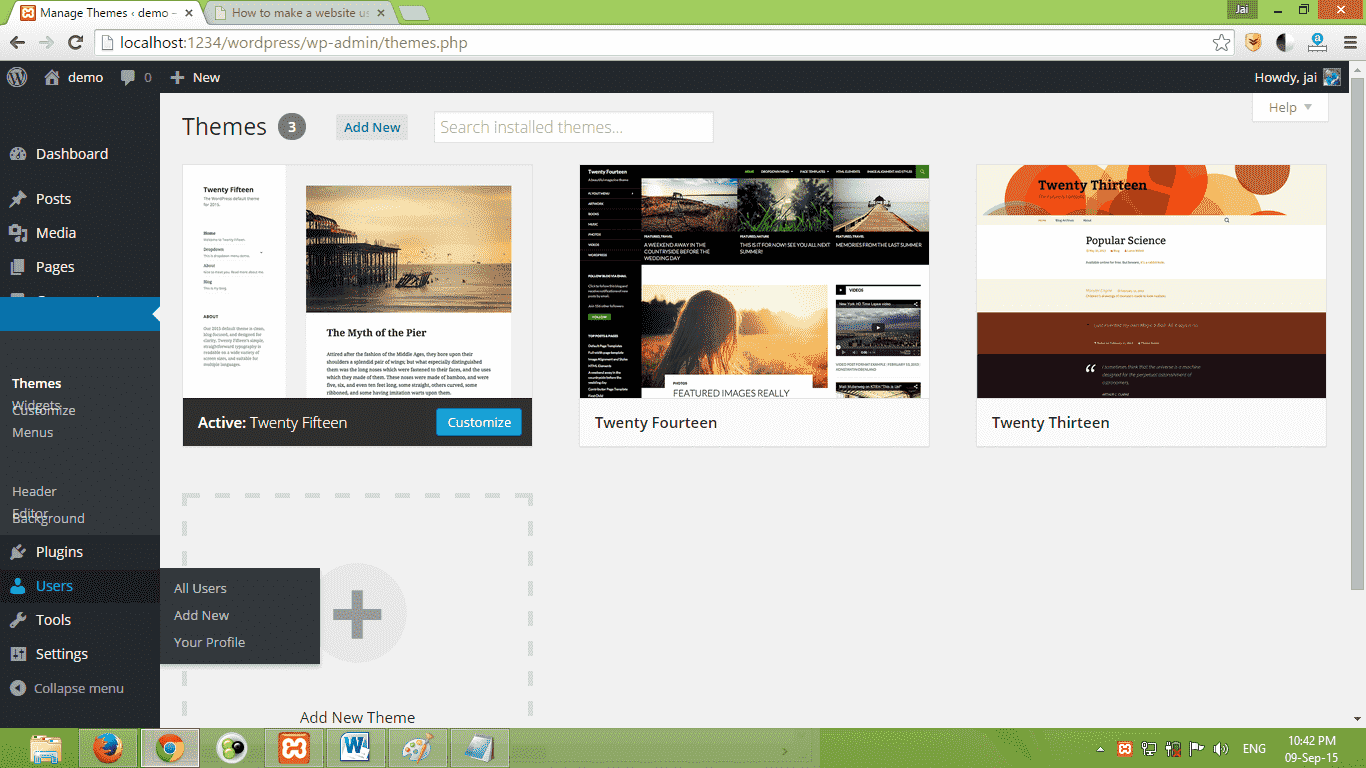
a) 主题
在这里,您可以看到所有已安装的主题。目前我正在跑步 2015 主题你可以下载你选择的主题,点击“添加新主题”上传其zip文件 
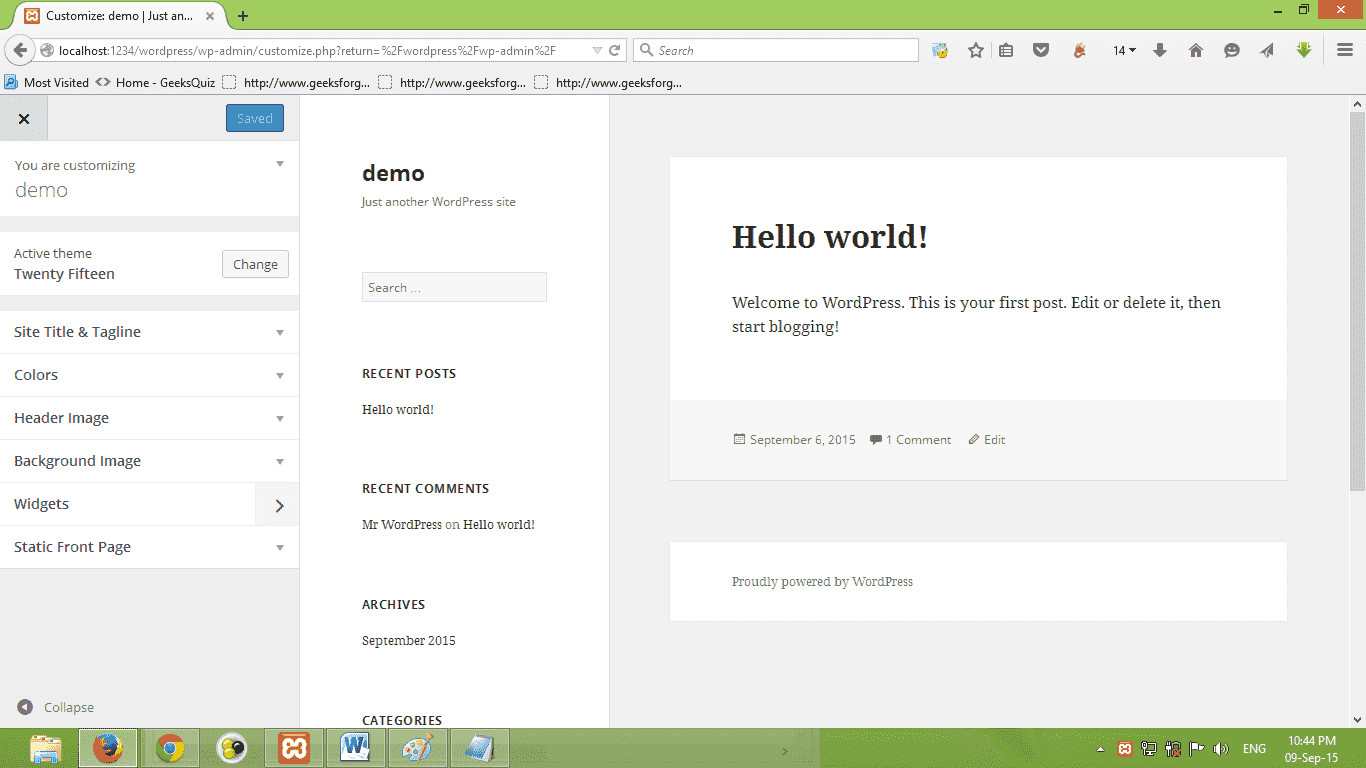
b) 定制
这是定制网站的最简单方法。无论您在本节中做了什么更改,都会立即进行预览,保存与否取决于您。在这里,您可以更改网站名称、背景颜色、标题图像、添加小部件(如搜索栏、最近的帖子、类别等)
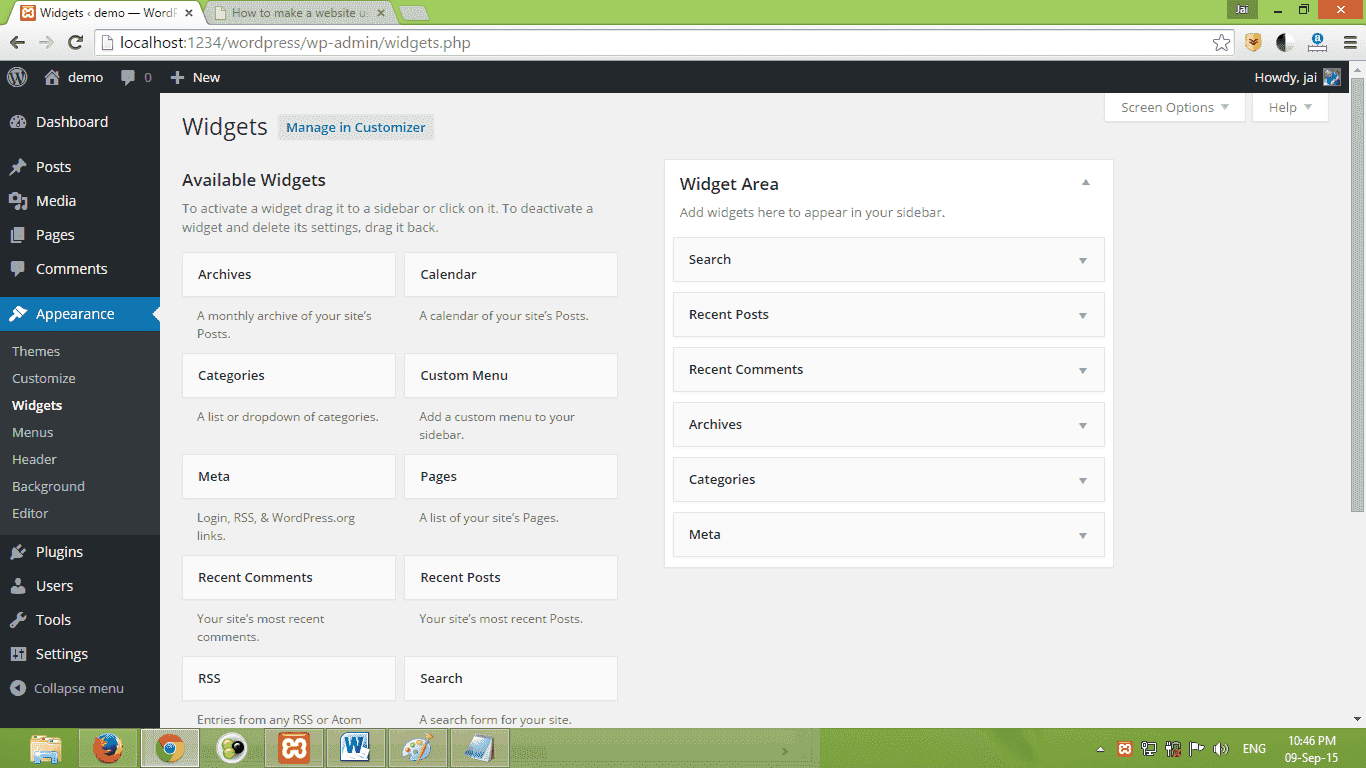
c) 小部件
小部件用于向网站的页脚和侧边栏添加功能。
您可以使用这些小部件在侧栏中显示最近的帖子、搜索栏、归档、评论和标签云。
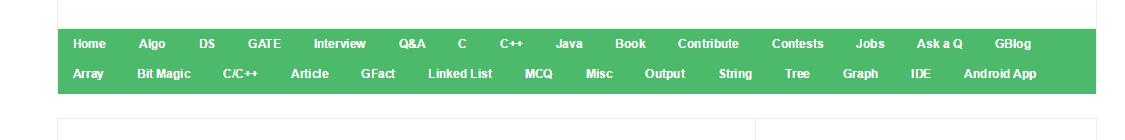
d) 菜单: 大多数网站都有两个菜单,一级菜单和二级菜单。
例如:在 极客。组织 主菜单是 
您可以在“菜单”部分创建这些菜单。菜单可以包含您想要的页面、类别或其他自定义链接。
(e) 标题 &背景
Header&background(标题和背景)再次将您带到“自定义”部分,以便您可以更改标题和菜单的外观。
f) 编辑
编辑器列出了创建页面时使用的所有模板的php文件。如果您想更改编码,可以在这里编辑phpcode。您还可以通过编辑“style.css”来更改网站的样式。
如果你是初学者,不要使用这个选项。
在这里,您可以查看当前安装的插件以及安装新插件。浏览各种插件,点击“添加新插件”上传插件。 
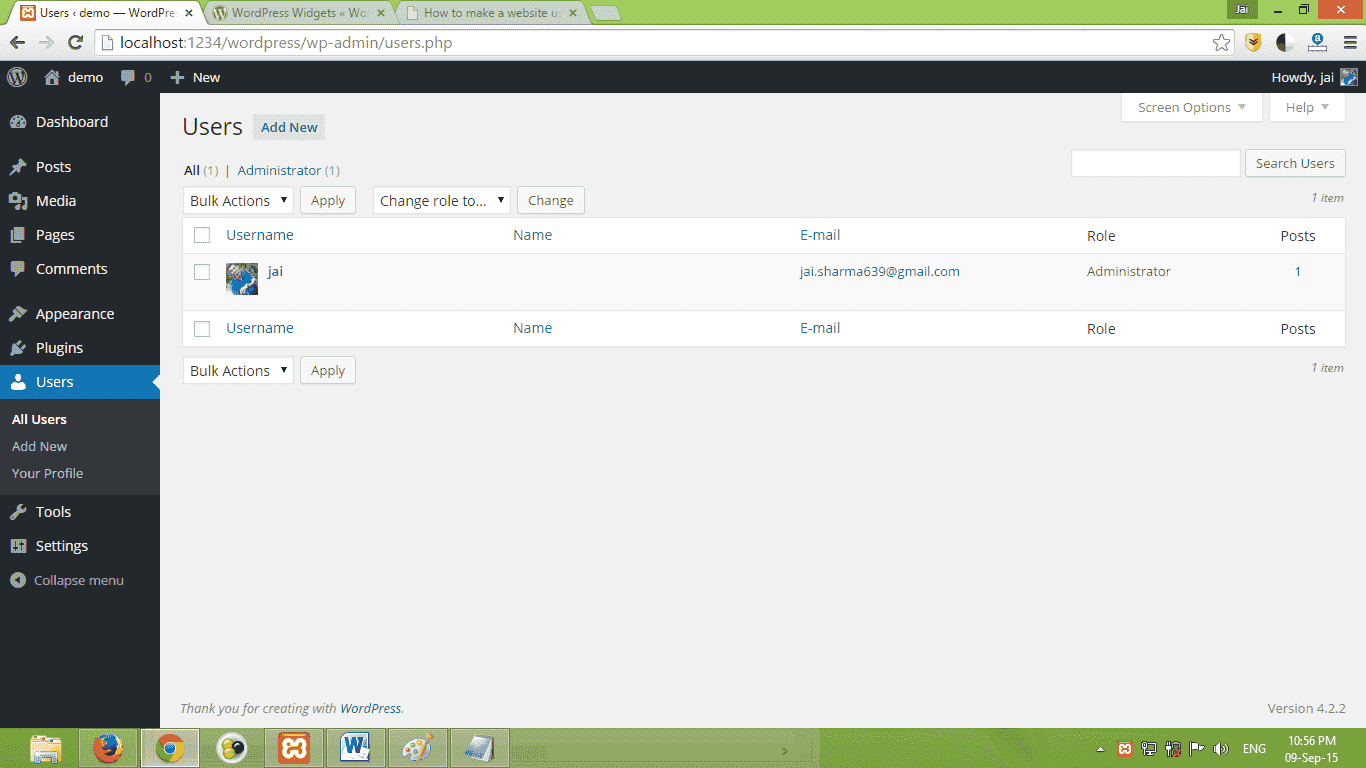
- 用户
本节显示您网站上的所有注册用户。您可以在此部分下更改用户角色(例如从作者更改为管理员)。您还可以在此部分编辑用户的配置文件。
- 工具
它为你提供了一套制作网站的工具 更人性化 例如:“按此”工具可以让你在任何网页上发布帖子,而无需在仪表板上“添加新帖子”。
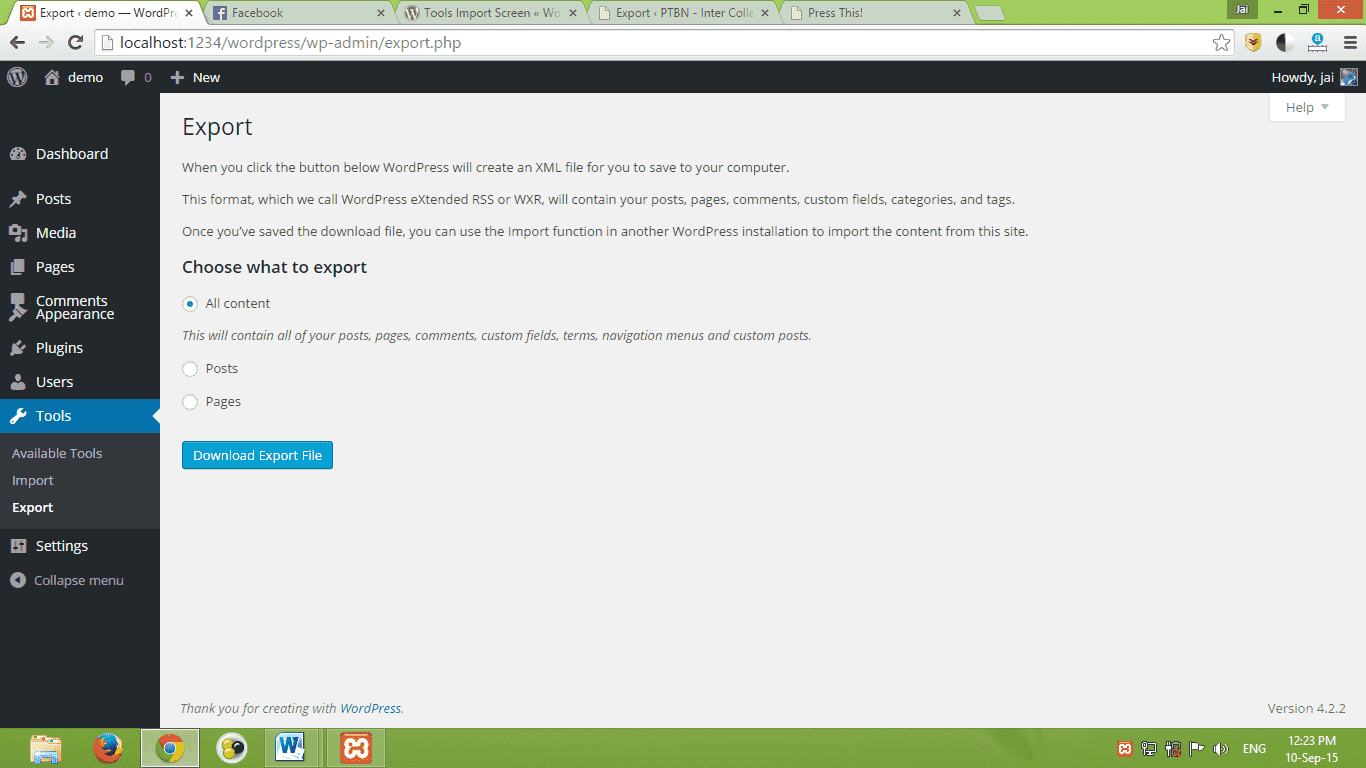
工具还有另一个很好的用途。假设您开始在本地服务器上构建网站。在某一点上,你需要将整个网站从本地服务器转移到web服务器。这时“工具->导出”选项就派上用场了。当你把网站从一个主机转移到另一个主机时,我们也可以使用它,而不会丢失网站的内容。
你可以在下面的图片中看到导出是如何工作的。Wordpress会询问您是要移动整个内容还是部分内容。
- 设置
在“设置”下,您可以编辑网站的主要和基本信息,如网站标题、网站的电子邮件id、, permalink 结构、评论审核、媒体上传大小等。
在本教程中,我还没有介绍很多内容,比如如何添加边栏、以不同的样式自定义每个页面、标签的用途、安装和使用插件、wordpress的文件结构等等。这只是对 wordpress .
如果您有任何疑问,请随时在下面发表评论。请继续关注如何使用WordPress创建网站(第三部分)
参考资料:
- http://www.wpbeginner.com/beginners-guide/what-is-the-difference-between-posts-vs-pages-in-wordpress/
- https://en.support.wordpress.com/post-vs-page/
- http://codex.wordpress.org/WordPress_Widgets
- https://codex.wordpress.org/Tools_Screen
- https://codex.wordpress.org/Tools_Import_Screen
文章作者 杰沙玛 他是美国国家理工学院的活跃博主,  瓦兰加尔对撰写有关web开发的文章非常感兴趣,wordpress 教程 等。目前他在公司担任技术负责人 www.ptbn。组织 .你可以在 jaisharma639。gmail。通用域名格式
瓦兰加尔对撰写有关web开发的文章非常感兴趣,wordpress 教程 等。目前他在公司担任技术负责人 www.ptbn。组织 .你可以在 jaisharma639。gmail。通用域名格式
如果你也想在这里展示你的博客,请参见 吉微博 在Geeksforgeks上写博客












![关于”PostgreSQL错误:关系[表]不存在“问题的原因和解决方案-yiteyi-C++库](https://www.yiteyi.com/wp-content/themes/zibll/img/thumbnail.svg)



