排序
什么是index.html?如何创建和使用index.html?
网站提供了许多具有不同URL的网页,但大多数网站都存在一些实际的网页。 index.html 是其中之一。index.html用作整个网站或web应用程序的主页面或入口页面。 什么是index.html? 顾名思义index....
“HTTP 404找不到”错误代码及解决方案
HTTP 404(找不到)是一个HTTP状态码,用来表示请求的资源在服务器上找不到。当提供的URL不存在时,通常由Web服务器返回。HTTP状态码用于以结构化的方式向客户机表示请求结果。 HTTP 404(未找...
编程中的源代码是什么?
Source Code 是一个程序代码,它是一个文本。为了创建应用程序和程序,应该对它们进行编码,这段代码称为“源代码”。源代码可能会根据应用程序的特性、行为和编程语言而改变。可以使用不同的编...
HTML和Word中的项目符号类型和创建
Bullet Point 粗点符号,用于创建自上而下的文本列表,以表示列表中项目的开头。项目符号也称为 Bullet List 在HTML或Word术语中。即使是一个厚点也被称为子弹。 项目符号 项目符号使用粗点作为...
如何在HTML中用CSS改变字体颜色?
级联样式表或CSS用于更改HTML元素的属性。我们可以改变字体大小,颜色,形状,大小,长度等与CSS。在本教程中,我们将学习如何使用CSS更改HTML中不同元素的字体颜色。 字体颜色语法 字体颜色有...
如何定义Html表?
Html表用于表示web页面中的结构化数据。Html表格在前几天非常流行,但有更多的动态应用程序和 div 它失去了一些受欢迎的地方。在本教程中,我们将了解基本的表格功能。 定义Html表 表定义可能看...
如何下载、安装和配置XAMP来创建网页?
XAMP 是一个流行的软件,提供一些工具来运行网站。这些工具名字的第一个字母创建了XAMP,其中X用于Linux和Windows,A用于apachewebserver,M用于MySQL数据库服务器,P用于PHP编程语言和解释器。...
HTML粗体标记用法和示例
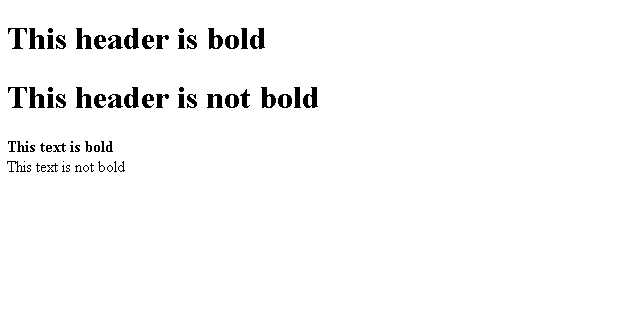
HTML为样式设置提供了不同的标记。粗体 标签是用来使给定的文本加粗,这是股票比正常的一个。粗体标记用于文本的开头和结尾,以指定要加粗的文本。 粗体标记 如前所述,粗体标记用于指定要加粗...
HTML th表格标题标记教程及示例
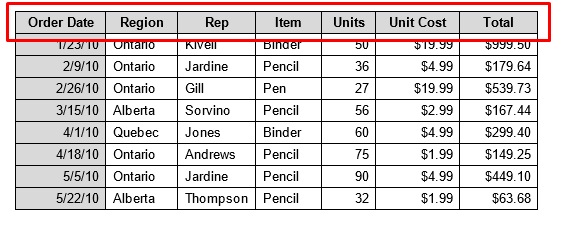
HTML提供了由行、列或单元格组成的表结构。在创建表的过程中,使用了多个标记 是用于创建表头的标记。表头是放在第一行的标签,用于解释行或列数据 标题单元格与标准单元格 表格用于以可读和优...
什么是超链接?
Hyperlink 是将跳转或导航到相同或不同文档的其他位置的单词、短语、文本、图像按钮或元素。超链接用于不同的情况,以便提供实际的跟踪。在本教程中,我们将研究和学习,什么是超链接,超链接如...
about:config Configuration Mozilla Firefox编辑器
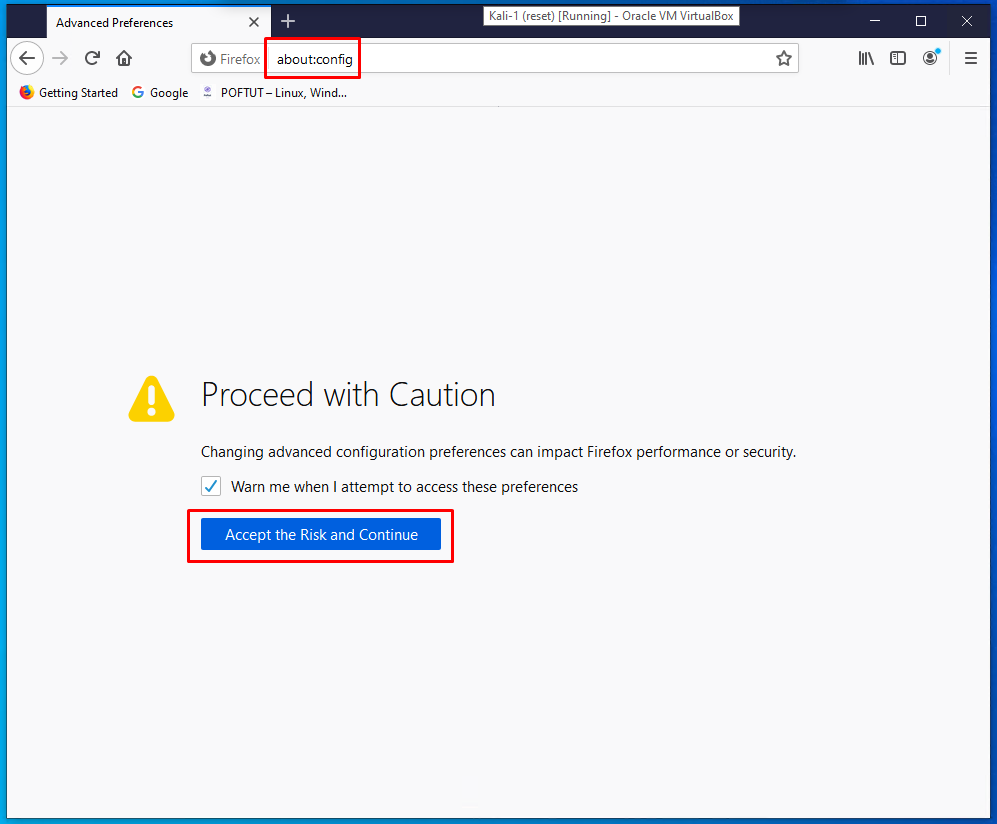
今天的浏览器提供了很多特性和配置。Mozilla Firefox提供了许多配置,可以通过Advanced Preferences屏幕进行编辑。高级首选项也称为 about:config 用于访问Mozilla Firefox配置屏幕。通过使用 a...
版权符号/登录HTML
HTML提供了一个版权符号或标志,以便在博客、论文、网页等web出版物中使用。仅用于表示给定发布的版权符号/标志对提供的实体具有版权。在本教程中,我们将学习如何添加版权符号/标志作为HTML标...