wrap()方法是jQuery中的一个内置方法,用于将指定元素环绕在选定元素周围。
null
语法:
$(selector).wrap(element, function)
参数: 该方法接受两个参数,如下所述:
- 要素: 它是必需的参数,用于指定要环绕选定图元的图元。
- 功能: 它是可选参数,用于指定返回包装元素的函数。
返回值: 此方法返回所选元素,其中包含wrap()方法所做的指定更改。
以下示例说明了jQuery中的wrap()方法:
例1: 本例不接受可选参数。
<!DOCTYPE html> < html > < head > < title >The wrap() Method</ title > < script src = </ script > <!-- jQuery code to show the working of this method --> < script > $(document).ready(function() { $("button").click(function() { $("p").wrap("< div ></ div >"); }); }); </ script > < style > div { background-color: lightgreen; padding: 20px; width: 200px; font-weight: bold; height: 60px; border: 2px solid green; } </ style > </ head > < body > <!-- click on this paragraph and see the change --> < p >Welcome to GeeksforGeeks!</ p >< br > < button >Click Here!</ button > </ body > </ html > |
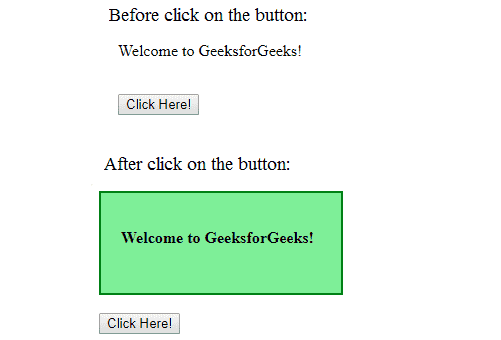
输出: 
例2:
<!DOCTYPE html> < html > < head > < title >The wrap Method</ title > < script src = </ script > <!-- jQuery code to show the working of this method --> < script > $(document).ready(function() { $("button").click(function() { $("p").wrap(function() { return "< div ></ div >" }); }); }); </ script > < style > div { background-color: lightgreen; padding: 20px; width: 200px; font-weight: bold; height: 60px; border: 2px solid green; } </ style > </ head > < body > <!-- click on this paragraph and see the change --> < p >Welcome to GeeksforGeeks!</ p >< br > < button >Click Here!</ button > </ body > </ html > |
输出: 
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END


![关于”PostgreSQL错误:关系[表]不存在“问题的原因和解决方案-yiteyi-C++库](https://www.yiteyi.com/wp-content/themes/zibll/img/thumbnail.svg)







