removeProp()方法是jQuery中的一个内置方法,用于 删除prop()方法设置的属性 .prop()方法用于向选定元素添加属性。
null
语法:
$(selector).removeProp(property)
参数: 此方法接受单个参数 所有物 这是强制性的。它用于指定需要删除的属性的名称。
返回值: 此方法返回移除指定属性的选定元素。
下面的示例演示了jQuery中的removeProp()方法:
例子:
<!DOCTYPE html> < html > < head > < title >The removeProp Method</ title > < script src = </ script > <!-- jQuery code to show the working of this method --> < script > $(document).ready(function() { $("button").click(function() { var $GFG = $("div"); $GFG.prop("color", "green"); $GFG.append("The value of color: " + $GFG.prop("color")); $GFG.removeProp("color"); $GFG.append("< br >The value of color after removeProp: " + $GFG.prop("color") + "< br >"); }); }); </ script > < style > div { width: 400px; min-height: 60px; padding: 15px; border: 2px solid green; margin-bottom: 10px; } </ style > </ head > < body > < div ></ div > <!-- click on this button --> < button >Click Here!</ button > < br > < br > </ body > </ html > |
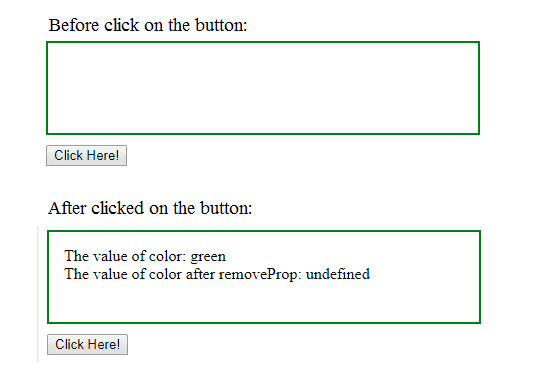
输出: 
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END


![关于”PostgreSQL错误:关系[表]不存在“问题的原因和解决方案-yiteyi-C++库](https://www.yiteyi.com/wp-content/themes/zibll/img/thumbnail.svg)







