serialize()方法是jQuery中的一个内置方法,用于以标准URL编码表示法创建文本字符串。这个方法可以作用于一个jQuery对象,该对象已经选择了单独的表单控件,比如input、textarea等。
null
语法:
$(selector).serialize()
参数: 此方法不包含任何参数。
返回值: 此方法返回选定元素的对象字符串。
下面的示例演示了jQuery中的serialize()方法:
例子:
<!DOCTYPE html> < html > < head > < title >serialize Method</ title > < script src = </ script > <!-- jQuery code to show the working of this method --> < script > $(document).ready(function() { $("button").click(function() { $("#d").text($("form").serialize()); }); }); </ script > < style > #d1 { width: 300px; height: 100px; padding: 20px; border: 2px solid green; margin-bottom: 10px; } </ style > </ head > < body > < div id = "d1" > < form action = "" > Site Name: < input type = "text" name = "SiteName" value = "GeeksforGeeks" > < br > < br > Contributor name: < input type = "text" name = "ContributorName" value = "geeks" > < br > </ form > <!-- click on this button --> < button >Click here!</ button > </ div > < div id = "d" ></ div > </ body > </ html > |
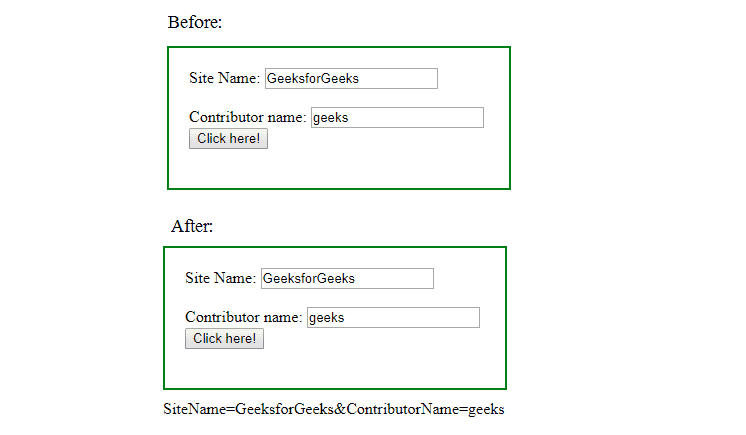
输出: 
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END


![关于”PostgreSQL错误:关系[表]不存在“问题的原因和解决方案-yiteyi-C++库](https://www.yiteyi.com/wp-content/themes/zibll/img/thumbnail.svg)







