scroll()是jQuery中的一个内置方法,用于用户在指定元素中滚动。此方法适用于所有可滚动元素和浏览器窗口。
null
语法:
$(selector).scroll(function)
参数: 此方法接受单个参数 作用 这是可选的。它用于指定触发滚动事件时要运行的功能。 返回值: 当指定元素发生滚动时,它会绑定一个事件。
下面的程序演示了jQuery中的scroll()方法:
例子:
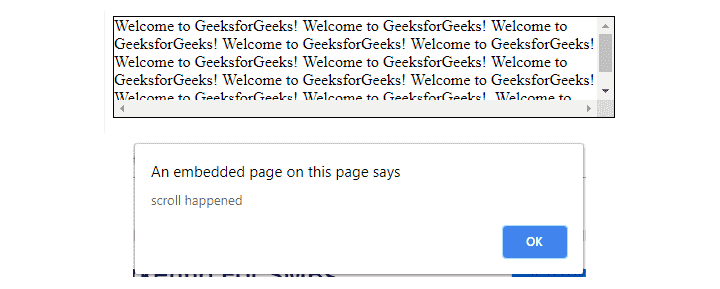
<!DOCTYPE html> < html > < head > < title >scroll method</ title > < script src = </ script > <!-- jQuery code to show the working of this method --> < script > $(document).ready(function() { $("div").scroll(function() { alert("scroll happened"); }); }); </ script > < style > div { border: 1px solid black; width: 500px; height: 100px; overflow: scroll; } </ style > </ head > < body > <!-- scroll inside this div box --> < div >Welcome to GeeksforGeeks! Welcome to GeeksforGeeks! Welcome to GeeksforGeeks! Welcome to GeeksforGeeks! Welcome to GeeksforGeeks! Welcome to GeeksforGeeks! Welcome to GeeksforGeeks! Welcome to GeeksforGeeks! Welcome to GeeksforGeeks! Welcome to GeeksforGeeks! Welcome to GeeksforGeeks! Welcome to GeeksforGeeks!. Welcome to GeeksforGeeks! </ div > </ body > </ html > |
输出: 在div框内滚动后。 
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END


![关于”PostgreSQL错误:关系[表]不存在“问题的原因和解决方案-yiteyi-C++库](https://www.yiteyi.com/wp-content/themes/zibll/img/thumbnail.svg)







