replaceAll()方法是jQuery中的一个内置方法,用于用新的HTML元素替换选定的元素。
null
语法:
$(content).replaceAll(selector)
参数: 该方法接受两个参数,如下所述:
- 内容: 它是用于指定要插入的内容的必需参数。
- 选择器: 它是指定要更换的元件的必需参数。
返回值: 此方法返回包含新内容的选定元素。
下面的程序说明了上述功能:
节目:
<!DOCTYPE html> < html > < head > < title >The replaceAll Method</ title > < script src = </ script > <!-- jQuery code to show the working of this method --> < script > $(document).ready(function() { $("button").click(function() { $("< h1 >GeeksforGeeks!</ h1 >").replaceAll("p"); $("h1").css({"color":"green"}); }); }); </ script > < style > div { width: 60%; height: 150px; padding: 10px; border: 2px solid green; font-size: 20px; text-align:center; } p { font-size:25px; font-weight:bold; } </ style > </ head > < body > < div > < p >Welcome to </ p > <!-- click on this button and see the change --> < button >Click Here!</ button > < br > </ div > </ body > </ html > |
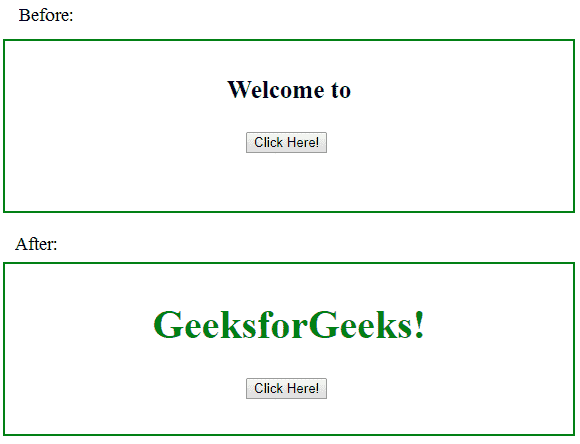
输出: 
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END


![关于”PostgreSQL错误:关系[表]不存在“问题的原因和解决方案-yiteyi-C++库](https://www.yiteyi.com/wp-content/themes/zibll/img/thumbnail.svg)







