节标记定义文档的节,例如章节、页眉、页脚或任何其他节。节标签将内容分为节和子节。当需要两个页眉或页脚或文档的任何其他部分时,使用section标记。节标记将相关内容的通用块分组。section标记的主要优点是,它是一个语义元素,它描述了它对浏览器和开发人员的意义。 语法:
null
<section> Section Contents </section>
节标签用于分发内容,即分发节和子节。 例子:
HTML
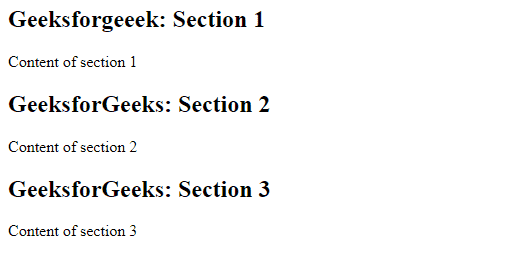
<!DOCTYPE html> < html > < body > <!-- html section tag is used here --> < section > < h1 >Geeksforgeeek: Section 1</ h1 > < p >Content of section 1</ p > </ section > < section > < h1 >GeeksforGeeks: Section 2</ h1 > < p >Content of section 2</ p > </ section > < section > < h1 >GeeksforGeeks: Section 3</ h1 > < p >Content of section 3</ p > </ section > </ body > </ html > |
输出:

嵌套节标记: 节标记可以嵌套。如果文本包含相同的字体属性,则subsection的字体大小小于section标记。subsection标签用于组织复杂的文档。一条经验法则是,章节应该逻辑地出现在文档的大纲中。 例子:
HTML
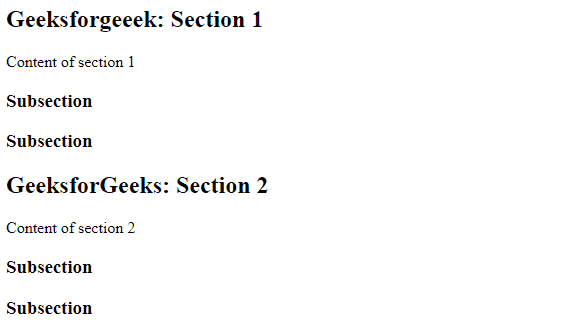
<!DOCTYPE html> < html > < body > <!-- html section tag is used here --> < section > < h1 >Geeksforgeeek: Section 1</ h1 > < p >Content of section 1</ p > < section > < h1 >Subsection</ h1 > < h1 >Subsection</ h1 > </ section > </ section > < section > < h1 >GeeksforGeeks: Section 2</ h1 > < p >Content of section 2</ p > < section > < h1 >Subsection</ h1 > < h1 >Subsection</ h1 > </ section > </ section > </ body > </ html > |
输出:

支持的浏览器:
- 谷歌Chrome 6.0及以上版本
- Internet Explorer 9.0及以上版本
- Mozilla 4.0及以上版本
- Opera 11.1及以上版本
- Safari 5.0及以上版本
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END


![关于”PostgreSQL错误:关系[表]不存在“问题的原因和解决方案-yiteyi-C++库](https://www.yiteyi.com/wp-content/themes/zibll/img/thumbnail.svg)







