在本文中,我们将了解条件语句(即, if-else语句 )以及通过示例了解其实现。这个 条件语句 将针对特定情况执行一些操作。如果条件满足,则将执行特定的操作块,否则将执行满足该特定条件的另一个操作块。
编程中的决策与现实生活中的决策相似。在编程中,我们也会遇到这样的情况:我们希望在满足某个条件时执行某个代码块。编程语言使用控制语句根据特定条件控制程序的执行流程。它们用于根据程序状态的变化使执行流前进和分支。
JavaScript的条件语句:
- 如果
- 否则
- 嵌套if
- 如果否则如果梯子
我们将理解每个条件语句、其语法、流程图和示例。请参阅 JavaScript中的开关大小写 文章旨在了解开关的情况。让我们从if语句开始。
if语句 :if语句是最简单的决策语句。它用于决定是否执行某个语句或语句块,即如果某个条件为真,则执行语句块,否则不执行。
语法 :
if(condition) { // Statements to execute if // condition is true}
给 条件 之后的评估将是正确的或错误的。如果语句接受布尔值——如果该值为真,则它将执行其下的语句块。如果我们不在后面提供大括号“{”和“}” 如果(条件) 然后默认情况下,如果语句将考虑立即一个语句在其块内。例如
if(condition) statement1; statement2;// Here if the condition is true, if block // will consider only statement1 to be inside // its block.
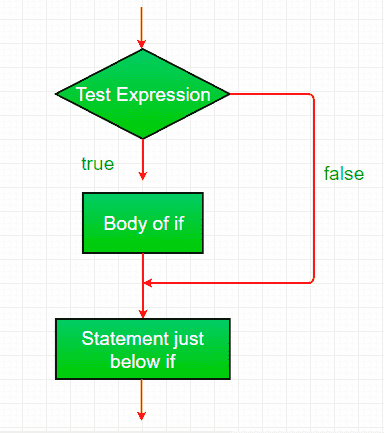
流程图:

if条件语句
例子: 本例描述了Javascript中的if语句。
Javascript
<script type = "text/javaScript" > // JavaScript program to illustrate If statement var i = 10; if (i > 15) document.write( "10 is less than 15" ); // This statement will be executed // as if considers one statement by default document.write( "I am Not in if" ); </script> |
输出 :
I am Not in if
if-else语句 :if语句本身告诉我们,如果一个条件为真,它将执行一组语句,如果条件为假,它将不会执行。但是如果条件为假,我们想做些别的事情呢。下面是else的声明。当条件为false时,我们可以使用else语句和if语句来执行代码块。
语法 :
if (condition){ // Executes this block if // condition is true}else{ // Executes this block if // condition is false}
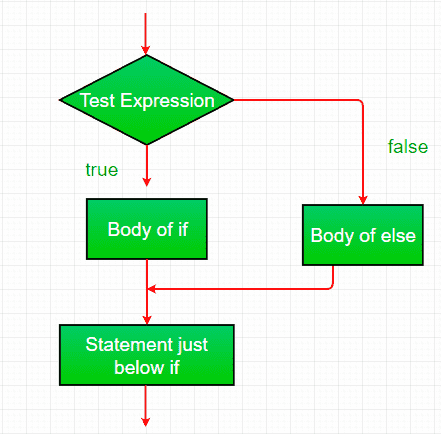
流程图:

if-else语句
实例 :这个例子描述了Javascript中的if-else语句。
JavaScript
<script type = "text/javaScript" > // JavaScript program to illustrate If-else statement var i = 10; if (i < 15) document.write( "10 is less than 15" ); else document.write( "I am Not in if" ); </script> |
输出 :
i is smaller than 15
嵌套的if语句: 嵌套if是另一个if或else的目标if语句。嵌套if语句意味着if语句位于另一个if语句中。是的,JavaScript允许我们在if语句中嵌套if语句。i、 我们可以把一个if语句放在另一个if语句中。
语法 :
if (condition1) { // Executes when condition1 is true if (condition2) { // Executes when condition2 is true }}
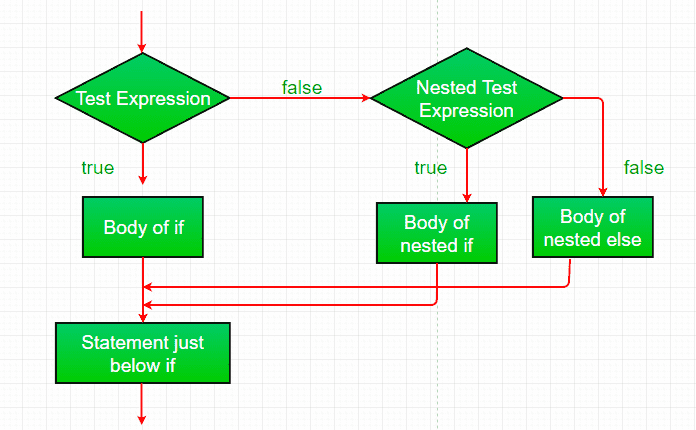
流程图:

嵌套if语句
实例 :此示例描述Javascript中的嵌套if语句。
JavaScript
<script type = "text/javaScript" > // JavaScript program to illustrate nested-if statement var i = 10; if (i == 10) { // First if statement if (i < 15) document.write( "i is smaller than 15" ); // Nested - if statement // Will only be executed if statement above // it is true if (i < 12) document.write( "i is smaller than 12 too" ); else document.write( "i is greater than 15" ); } </script> |
输出 :
i is smaller than 15i is smaller than 12 too
if else if ladder语句: 在这里,用户可以在多个选项中进行选择。if语句是自上而下执行的。一旦控制if的条件之一为真,就会执行与该if关联的语句,并绕过梯形图的其余部分。如果所有条件都不成立,那么将执行最终的else语句。
语法:
if (condition) statement;else if (condition) statement;..else statement;
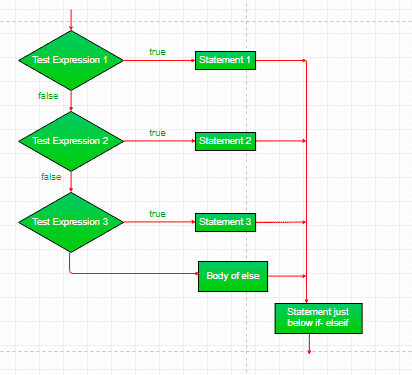
流程图:

if-else-if梯形图语句
实例 :本例描述了Javascript中的if-else-if-ladder语句。
JavaScript
<script type = "text/javaScript" > // JavaScript program to illustrate nested-if statement var i = 20; if (i == 10) document.write( "i is 10" ); else if (i == 15) document.write( "i is 15" ); else if (i == 20) document.write( "i is 20" ); else document.write( "i is not present" ); </script> |
输出 :
i is 20
支持的浏览器:
- 谷歌Chrome1.0
- 火狐1.0
- 微软Edge 12.0
- Internet Explorer 3.0
- 歌剧3.0
- Safari 1.0


![关于”PostgreSQL错误:关系[表]不存在“问题的原因和解决方案-yiteyi-C++库](https://www.yiteyi.com/wp-content/themes/zibll/img/thumbnail.svg)







