下面是Number isSafeInteger()方法的示例。
- 例子:
Javascript
<script type = "text/javascript" > document.write( "Output : " + Number.isSafeInteger(44)); </script> |
- 输出:
Output : true
什么是安全整数? 安全整数是具有以下属性的整数
- 可表示为IEEE-754双精度数字的数字,即(2)中的所有整数 53 –1)至-(2) 53 – 1)).
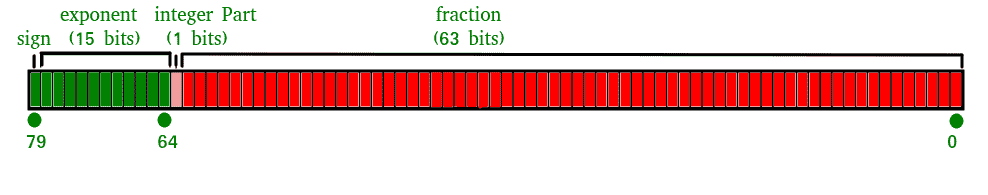
什么是IEEE-754双精度数字? 双精度浮点格式是一种计算机数字格式,在计算机内存中占64位。 它通过使用浮点来表示各种数值。 IEEE 754标准规定二进制64具有: 符号位:1位 指数:11位 有效位精度:53位(显式存储52位)

JavaScript中的isSafeInteger()方法
这个 isSafeInteger() JavaScript中的方法用于检查数字是否为安全整数。
语法:
Number.isSafeInteger(Value)
使用的参数: 1.价值: 它是要检查safeinteger()方法的数字。
返回值: 如果值是安全整数,JavaScript中的toeExponential()方法将返回true,否则将返回false。
例如:
Input : Number.isSafeInteger(23)
Output : true
Input : Number.isSafeInteger(-23)
Output : true
Input : Number.isSafeInteger(0.5)
Output : false
Input : Number.isSafeInteger(0/0)
Output : false
1.将正数作为参数传递给isSafeInteger()方法。
Javascript
<script type = "text/javascript" > document.write( "Output : " + Number.isSafeInteger(23)); </script> |
输出:
Output : true
2.在isSafeInteger()方法中传递负数作为参数。
Javascript
<script type = "text/javascript" > document.write( "Output : " + Number.isSafeInteger(-23)); </script> |
输出:
Output : true
3.在isSafeInteger()方法中将数字(带小数)作为参数传递。
Javascript
<script type = "text/javascript" > document.write( "Output : " + Number.isSafeInteger(0.5)); </script> |
输出:
Output : false
4.在isSafeInteger()方法中将等式(相当于一个无穷大的值)作为参数传递。
Javascript
<script type = "text/javascript" > document.write( "Output : " + Number.isSafeInteger(0 / 0)); </script> |
输出:
Output : false
代码说明: JavaScript使用IEEE 754中规定的双精度浮点格式的数字,并且只能安全地表示介于-(2)之间的数字 53 –1)和2 53 – 1.如果传递的参数位于该指定范围内,则数字为。方法返回true,否则返回false。
支持的浏览器:
- 谷歌Chrome 34及以上
- Firefox 32及以上版本
- 苹果Safari 10及以上
- 歌剧21及以上
- 边缘12及以上


![关于”PostgreSQL错误:关系[表]不存在“问题的原因和解决方案-yiteyi-C++库](https://www.yiteyi.com/wp-content/themes/zibll/img/thumbnail.svg)







