查询字符串是URL的一部分。问号后的查询字符串以简单的键值对开始。流行的JavaScript框架提供了使用JavaScript获取查询字符串的库。但是,如果不使用任何JavaScript框架,我们如何用纯JavaScript获得它呢?
null
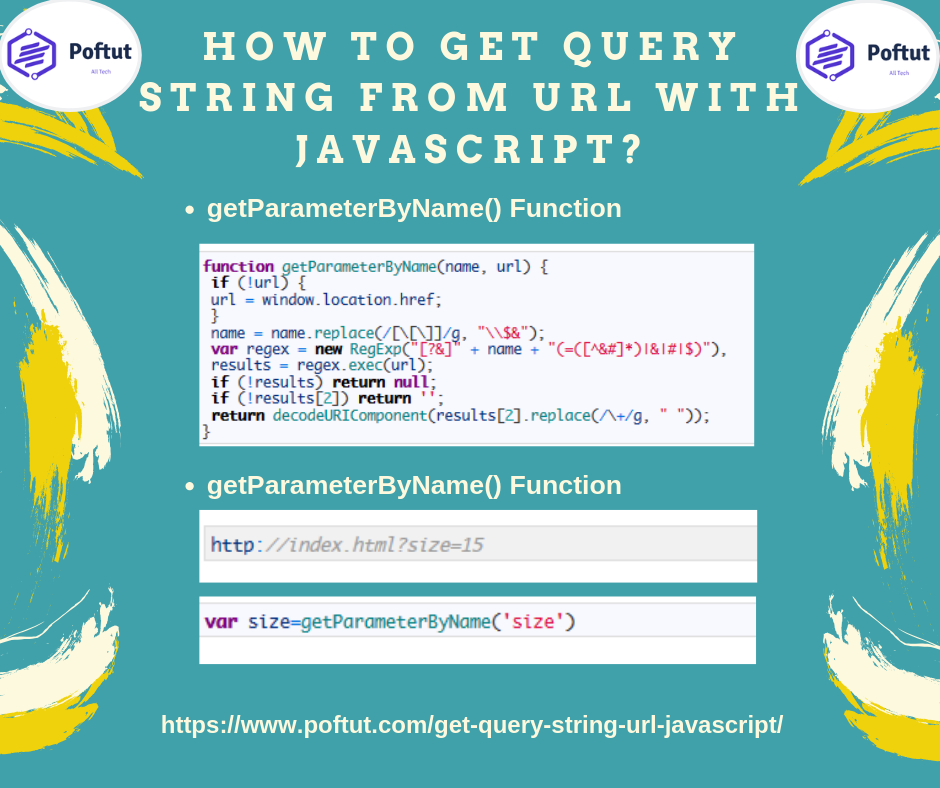
getParameterByName()函数
首先,我们创建一个函数来获取、解析URL并使用键获取值。
function getParameterByName(name, url) { if (!url) { url = window.location.href; } name = name.replace(/[[]]/g, "$&"); var regex = new RegExp("[?&]" + name + "(=([^&#]*)|&|#|$)"), results = regex.exec(url); if (!results) return null; if (!results[2]) return ''; return decodeURIComponent(results[2].replace(/+/g, " "));}
- 这里我们创建一个函数名 getParameterByName参数 .
- 我们提供钥匙 名称 参数。
- 网址 参数是可选的,如果需要,我们可以传递它。
- 函数返回键的值。
getParameterByName函数的用法
用法非常简单,就像字典结构一样。
http://index.html?size=15
- 这是我们的示例URL
var size=getParameterByName('size')
- 我们使用函数getParameterByName,其键存在于URL中。
- 大小 将是15没有示例URL。
如何用Javascript从Url获取查询字符串?信息图

相关文章: 什么是HTML5?
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END


![关于”PostgreSQL错误:关系[表]不存在“问题的原因和解决方案-yiteyi-C++库](https://www.yiteyi.com/wp-content/themes/zibll/img/thumbnail.svg)




