排序
JavaScript |自动完成/建议功能
有很多方法可以在javascript中实现自动完成功能。我们将瞄准其中两个。一个使用纯Javascript,另一个使用像Jquery这样的框架。 先决条件: Html Javascript JQuery基础知识 1) 使用纯Javascrip...
preventDefault()事件方法
这个 预防默认值() 方法用于防止浏览器执行选定元素的默认操作。它可以阻止用户通过单击链接来处理请求。 语法: event.preventDefault() 参数: 它不接受任何参数。 这个 事件 用于表示用户...
JavaScript weakMap。delete()方法
下面是一个例子 懦夫。删除() 方法 例子: javascript <script> function gfg() { const weakmap = new WeakMap(); const key = {}; weakmap.set(key, 6); document.write(weakmap. del...
JavaScript |类型Darray。用例子连接()
这个 达雷。加入 是JavaScript中的一个内置函数,用于将给定类型Darray的所有元素连接到一个字符串中。 语法: typedArray.join(separator); 参数: 它接受一个参数“separator”,用于分隔type...
jQuery | not()方法及其示例
这个 不是() 是jQuery中的一个内置函数,与 过滤器() 方法此函数将返回所有与具有特定“id”或“class”的选定元素不匹配的元素。 语法: $(selector).not(A) 选择器是不被选择的选定元素。...
jQuery |事件。pageY属性及其示例
这个 事件佩吉 是jQuery中的一个内置属性,用于查找鼠标指针相对于文档上边缘的位置。。 语法: event.pageY 参数: 它不接受任何参数,因为它是属性而不是函数。 返回值: 它返回鼠标指针相对...
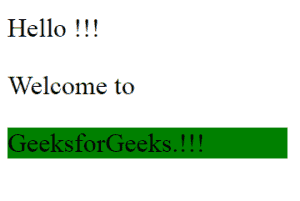
jQuery | replaceWith()及其示例
replaceWith()方法是jQuery中的一个内置方法,用于将所选元素替换为新元素。 语法: $(selector).replaceWith(content, function) 参数: 该方法接受两个参数,如下所述: 内容: 它是必需的...
jQuery | unwrap()及其示例
unwrap()方法是jQuery中的一个内置方法,用于从选定元素中删除父元素。 语法: $(selector).unwrap() 参数: 此方法不接受任何参数。 返回值: 此方法返回所选元素,其中包含unwrap()方法所...
Javascript语法和基础知识
在本文中,我们将开始编写简单的Javascript代码并在浏览器上运行它们。我们还将查看评论。 两行代码 我们的代码如下。它现在是两条线,变得越来越复杂,但对我们的目标来说不是太多。 console.l...
隐藏Internet Explorer、Chrome、Firefox的滚动条
下面是我们想要隐藏滚动条的情况。我们有大量的内容。但我们还是要滚动。我们可以用不同的策略来实现这一点。 通过使用Css 我们可以用 Css 在浏览器中隐藏和不显示滚动条的技术。所有主流浏览器...
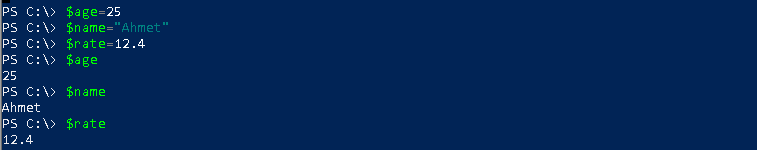
什么是变量,如何定义和使用变量,如PHP、Python、java、C++、C/C++、JavaScript、PuthS壳、BASH?
变量是编程语言的重要组成部分。变量用于存储基本类型的信息,如名称、年龄、标签、地址、计数等。变量的命名与要保存的信息或数据相关。 变量类型 由于存在不同的数据类型,我们通常对特定类型...
JavaScript后端基础知识
Node的流行。js无疑促进了javascript作为后端语言的使用,为了在后端开始使用javascript,您需要了解该语言的一些基础知识和一般规则。下面的文章将开始使用JavaScript进行后端开发。 JavaScrip...