javascript为用户体验提供了不同的功能。 SetInterval() 是一个函数,用于指定给定操作之间的间隔,并在指定间隔后触发这些操作。在本教程中,我们将学习如何为指定的操作、函数创建间隔或延迟,并清除它们。
SetInterval()语法
我们将首先学习SetInterval()函数语法。
setInterval(CODE/FUNCTION,INTERVAL,PARAM1,...);
- `CODE/FUNCTION`是在指定的延迟后要触发的代码、操作或函数
- `INTERVAL`是要等待触发代码的延迟或间隔时间。延迟值以毫秒为单位指定,这意味着要等待3秒,我们应该为setInterval()函数提供3000。
- `PARAM1`是可选的,可用于向代码/函数发送参数
SetInterval()返回值
使用setInterval()函数后,它将返回一个数值。此数值是创建间隔实例ID,可以表示为 intervalID . IntervalID可用于更改设置,如清除间隔。
使用SetInterval()函数计时
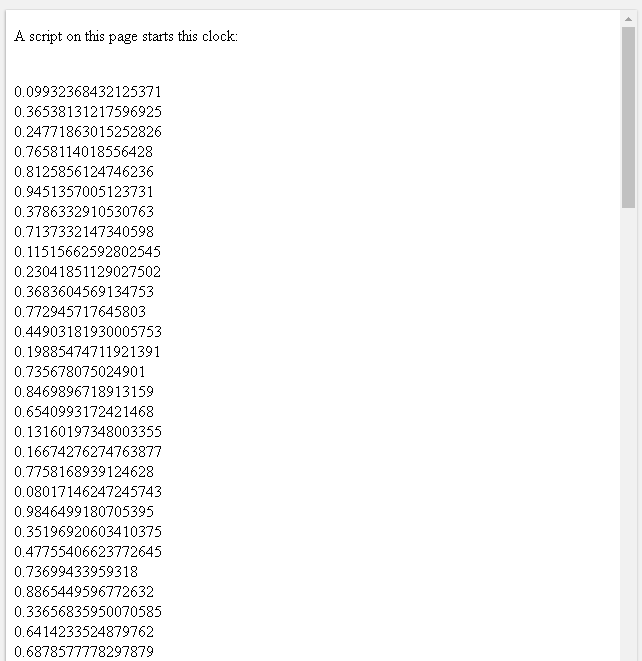
SetInterval()函数由 Window 和 Worker 物体。我们将从一个简单的例子开始。我们将在每10秒内运行名为ChangeColor()的函数,该函数将向web浏览器控制台打印一些文本。我们将使用10000毫秒来表示10秒。
This Page Will Generate RandomNumbers with 10 seconds Interval

使用clearInterval()函数停止执行或计时器
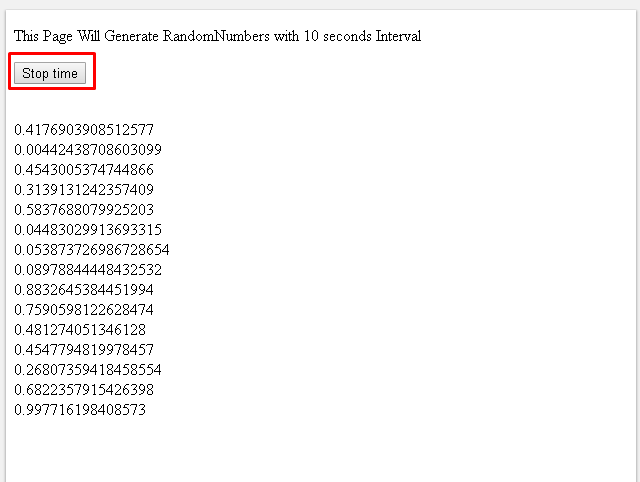
当计时器用SetInterval()函数启动时,它将永远运行,除非我们不显式停止。我们可以用这个来消磨时间 clearInterval() 功能。在网页中,可以设置多个间隔。因此,我们必须通过提供IntervalID来提供要停止或取消的间隔。在这个例子中,我们将创建一个按钮来调用 clearInterval() 通过提供 MyIntervalID 就像下面一样。
This Page Will Generate RandomNumbers with 10 seconds Interval

将参数传递给函数
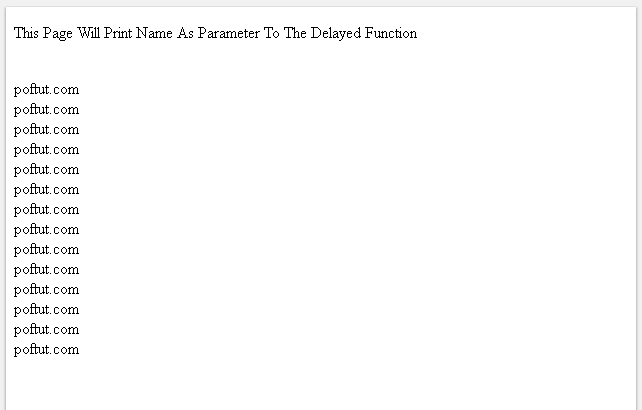
我们可以把参数传递给延迟函数。在本例中,我们将为名为 PrintMyName() .
This Page Will Print Name As Parameter To The Delayed Function

SetInterval()与SetTimeout()
JavaScript还提供 setTimeout() 函数以设置给定函数或代码执行之间的延迟。那么我们应该用哪一种呢?它们之间有什么区别呢 setInterval() 和 setTimeout() 功能。 setInterval() 函数将像计划的作业一样在每个给定的间隔运行,没有任何延迟,但是 setTimeout() 函数是有点不同的地方,函数,代码运行,然后给定的延迟再次设置。如果函数执行时间为5秒,并延迟10秒,则下一次启动总共需要15秒 setTimeout() 功能。


![关于”PostgreSQL错误:关系[表]不存在“问题的原因和解决方案-yiteyi-C++库](https://www.yiteyi.com/wp-content/themes/zibll/img/thumbnail.svg)




